Обзор простого конструктора для создания вики-страниц вконтакте
Содержание:
- Структура моего вики-меню ВКонтакте
- Как создать вики страницу Вконтакте
- Советы по выбору и оформлению изображений
- Создание группы Вконтакте
- Информация о себе
- Ссылки
- Настраиваем группу
- Стена
- Создание вики-страницы в группе ВК
- Как сделать вики-меню
- Как сделать wiki-страничку в группе VK
- Как подключить вики-страницу в группе ВК
- Что такое wiki-разметка?
- Картинки
- Как создать вики-страницу
Структура моего вики-меню ВКонтакте
В самом начале у меня идёт таблица, в которой написано название и объявление. Далее стоит горизонтальная картинка. Она сама по себе кажется цельной, но состоит из блоков, если смотреть по коду.

Существует также и вертикальная версия такого изображения. Чтобы картинка не была разделена на части визуально, нужно использовать nopadding. Это значит, что отсутствует отступы между элементами. При наведении курсора на каждую часть картинки, появляется текстовая подсказка, которая является названием рубрики. При нажатии на эту часть изображения происходит переход в соответствующую рубрику.

Если посмотреть по коду, то можно увидеть, что каждая строка ссылается на изображение, загруженное ВКонтакте, и ссылается на рубрику, то есть привязана к ней.
Я загрузила изображения в отдельный альбом группы. Далее при нажатии на картинку в адресной строке мы видим адрес изображения. Этот же адрес нужно будет вписать в код. В Вики разметке далее посередине обозначены параметры отображения. Обычно рекомендуют писать с noborder и nopadding. Это значит отсутствие границ и отступов. Но я считаю, что noborder там совершенно не нужен, так как результат не меняется. Просто написала nopadding.

Под горизонтальной картинкой расположено изображение с роботом. Изображение является ссылкой на все обсуждения. К сожалению, я не нашла способ открывать их в том же окне и смогла сделать только в виде перехода на отдельную вкладку.
Под картинкой находится описание содержимого и линкабельные ссылки на каждую из рубрик для тех, кто не смог перейти с помощью картинки. К тому же, в списке рубрики предоставлены все.

Сейчас вы увидите внешний вид самого кода. Пишется это все внутри ВК. А информацию можно найти в группе по вики-разметке или в поиске. Там даются сразу строки кода и рассказано, что для чего.

Вертикальное меню
В группе «Взгляни на Минск» меню простое и создано в виде вертикальной картинки. Если интересует такой Вариант, то его тоже увидите в коде.
Можно просто взять это, скопировать, заменить ссылки на картинки и на рубрики, и у вас получится примерно такое же меню. Что-то удалите, поменяете, выбросите, добавите. Это готовый образец. Скачайте мой код с яндекс-диска:https://yadi.sk/d/wHioBN0GlkAd7Q

Цель вики меню
На ранжирование наличие Вики особо не влияет и является навигационным элементом. Также в группе ВКонтакте очень хорошей функцией станет написание статьи, так как в ней возможна ставка нескольких изображений, также форматирование текста – косой и жирный шрифт.
Изображение, которое загружается в контакте, старайтесь подписывать латиницей, как и для статей, чтобы эти изображение участвовали в ранжировании.

Если вам интересны подобные темы, связанные с сайтами и ведением групп, добавляйте этот сайт себе в закладки и заходите.
Как создать вики страницу Вконтакте
Создание вики страницы Вконтакте является достаточно ответственным моментом, который предусматривает соблюдение плана. От правильности выполнения всех необходимых действий зависит качество продвижения вашего сообщества. Итак, дальше рассмотрим последовательность всех действий, которые нужно совершить для создания качественной страницы.
Откройте адресную строку своего браузера.
Скопируйте следующую ссылку: https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы и вставьте в строку.
Вместо ХХХ впишите id паблика. Узнать id можно так: кликните на заголовок публикаций в ленте, где указано кол-во сообщений, расположенных на стене, так откроется отдельно стена сообщества, цифры, которые откроются и есть id, также ID можно узнать в статистике сообщества или строке браузера вставив скопированную ссылку.
В место «Название_страницы» вставляйте реальное название вашей страницы
Обратите внимание наследующие моменты:
Где название страницы пробелы должны быть заменены нижнем подчеркиванием _
Название страницы теперь заголовок вашего поста
После проделанных действий нужно еще раз проверить еще раз правильность введения id паблика и присутствует ли на месте пробелов нижнее подчеркивание _. Только после этого можно нажимать Enter.
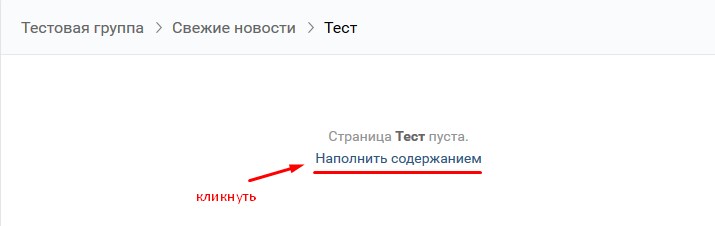
Теперь ваша Вики-страница готова. Теперь переходите в раздел «Наполнить содержанием», либо в раздел «Редактирование». Теперь вы знаете о том, как создать Вики страницу Вконтакте — начинайте превращать вашу страницу в эксклюзивный шедевр.
Советы по выбору и оформлению изображений
Чтобы изображение в публикации выглядело красиво и привлекало внимание, лучше всего сделать его максимального размера 510×510 px. Тогда оно будет хорошо смотреться и выделяться в ленте новостей на ПК и смартфонах
Ширину меньше, чем 510 px лучше не использовать.
Картинка с текстом
Если для оформления поста используется встроенный редактор, то лучше всего брать темную картинку и печатать на ней текст белого цвета. Так послание хорошо выделяется и читается.
Если текст набирается на однотонном фоне, то оптимальное решение – сделать наоборот – фон светлый, лучше белый, а текст яркий или темный. Есть и другие приемы для выделения текста на изображении:
- добавить эффекты: свечение, обводка;
- сделать форматирование: цвет фона под текстом, подчеркивание, выделение полужирным и курсивом;
- разделить картинку на 2 части и на одной из них сделать надпись;
- размыть фото;
- выбрать фотографии, на которых есть свободное место для текстового послания. Посмотрите пример на фото.
Полезные сервисы
Для оформления записей нужны качественные фотографии. Найти их вы можете на таких ресурсах:
- unsplash.com,
- rgbstock.com,
- bigfoto.com,
- picjumbo.com,
- freemediagoo.com,
- everystockphoto.com,
- wylio.com,
- pixabay.com,
- dreamstime.com,
- canweimage.com,
- littlevisuals.co,
- freerangestock.com,
- gratisography.com,
- imcreator.com,
- imagefree.com.
Для дополнительной обработки изображений желательно иметь навыки дизайнера, но есть сервисы, которые помогут, если вы новичок в этом деле. Хорошие ресурсы – fotor.com и canva.com.
Создание группы Вконтакте
Для начала необходимо зайти на личный аккаунт, привязанный к мобильному – это обязательное условие для создания группы. Переходим в раздел «Группы», который находится в меню слева.
Что делать, если нет раздела «Группы»
Если этот пункт в перечне отсутствует, необходимо настроить его отображение: заходим в настройки, выбираем вкладку «Общее», в ней – «Настроить отображение пунктов меню» и отмечаем те пункты, которых не хватает в перечне. Затем сохраняем изменения и переходим в «Группы».
В открывшейся странице выбираем пункт «Создать сообщество».
Заполняем окно «Создание группы»
Когда вопрос «Как создать группу Вконтакте» решен и тип сообщества определен, необходимо заполнить все окна будущего сообщества и выбрать его название.
Что выбрать сообщество, группу или мероприятие?
Перед тем, как создать группу в Вк нужно выбрать правильный тип страницы, которую вы открываете. Существует 3 типа сообществ:
- Публичная страница – подходит для публикации новостных и информационных статей. На нее может подписаться кто угодно, а удалять из нее подписчиков невозможно. Работать с ней может администратор, посетители могут только читать и комментировать посты. Через публичную страницу часто продвигают свои услуги и продукты официальные представители брендов – для этого существует специальный пункт, который нужно отметить в процессе регистрации страницы. Страницы такого типа видны в личном профиле, в отдельном разделе с левой стороны. Публичная страница – хороший вариант для бесплатной рекламы продукции или услуг, предоставления информации о них, а не для прямых продаж;
- Страница мероприятия – подходит для афиши какой-либо встречи, а также медиафайлов, связанных с ней.
- В группу вступают люди, объединенные общим интересом. Группа дает возможность управлять подписчиками, сделав ее закрытой или открытой, в ней подписчики могут участвовать в создании контента и оставлять записи на стене наравне с администратором. Группа дает больше возможностей для оформления в фирменном стиле компании, в ней можно создать меню, удобное для ориентирования в сообществах с большим количеством данных. Группы отображаются только в основной информации, но этот список можно скрыть. Группы хорошо подходят для торговли определенным товаром, если бренд уже существует и уже имеет определенное количество клиентов.
Настройки закрытости группы
После того, как мы создали группу в Вк, настраиваем доступ к нему. Группы бывают открытыми, закрытыми и ограниченными. В первом случае информацию будут видеть все пользователи, каждый сможет оставлять комментарии к записям и фотографиям, в третьем – смогут только смотреть, однако не смогут постить записи, комментарии будут настроены на усмотрение администратора. В закрытой группе содержимой будет полностью скрыто от людей, не получивших приглашение в нее.
Информация о себе
Блок информации по правую сторону всегда доступен для преображения. Достаточно нажать на «Редактировать» под аватаром или выбрать соответствующий пункт под уменьшенным изображением фото справа сверху.
Поскольку данных о пользователе бывает предостаточно, вся информация оказывается свёрнута, дабы не занимать драгоценное место на главной странице. Просмотреть её можно при помощи клавиши «Показать подробную информацию», после чего перед вами покажется кипа интересных фактов, начиная с даты рождения, заканчивая армейской службой. В качестве вспомогательных данных можно изменить свои «Интересы», куда юзеры добавляют любимые песни, фильмы и указывают предпочтения относительно религиозных взглядов и отношению к вредным привычкам.
Скрыть информацию на личной странице можно в настройках приватности, указав людей или только одного человека, который всё это сможет увидеть.
Ссылки
Ссылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
Внешние.
Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
[https://lead-academy.ru/]
Чтобы вместо адреса был виден текст, добавляем название ссылки:
[https://lead-academy.ru/|Академия Лидогенерации]
Если мы хотим сделать гиперссылкой картинку, используем такой код:
[[photo12345_12345|https://lead-academy.ru]]
Внутренние
(ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
]
А вот пример кода картинки со ссылкой на внутренние страницы (ХХХ заменить на соответствующее id).
] — на профиль пользователя
] — на главную страницу сообщества
] — на другую вики-страницу
] — на встречу ВКонтакте
Настраиваем группу
Поскольку с тем, как создать сообщество в контакте абсолютно бесплатно мы с вами более-менее разобрались, думаю, можно переходить к непосредственной его настройке. Для этого нужно выполнить следующие действия:
Название у нас уже прописано, поэтому данный пункт помечаем выполненным.
В разделе «Описание сообщества» вам нужно рассказать о сфере вашей деятельности, предоставляемых услугах.
В «Адрес страницы» нужно прописать короткую и запоминающуюся фразу, которая позволит посетителям максимально быстро вас отыскать. В моем случае такой фразой стала «https://vk.com/guideinvestor».
В «Тематике сообщества» выберите ту, что ближе всего относится к сфере вашей деятельности. У меня блог об инвестициях и потому я выбрал тематику «Финансы».
В пункте «Веб сайт» нужно указать ссылку на ваш действующий сайт или другое сообщество, которое посвящено данной теме. Если таковые отсутствуют, оставьте поле пустым и спускайтесь дальше.
В «Фильтре комментариев» проставьте галочки в соответствующих клетках
Я, например, активировал позицию «Включить фильтр нецензурных выражений», поскольку не желаю видеть в своем сообществе быдло и хейтеров.
В «Месторасположение» достаточно вписать вашу локацию, если видите в этом такую необходимость.
Пункт «Комната в Snapster» я проигнорировал и не стал разбирать, поскольку нахожу данную функцию неважной. Может быть я ошибаюсь? Тогда напишите, пожалуйста, в комментариях , на что влияет данная функция.
В «Сообщения сообщества» включите или выключите по своему усмотрению функцию, которая позволяет админам и редакторам группы отвечать на личные сообщения пользователей от имени вашего сообщества.
В пункте «Стена» выбираем параметр «Ограниченная» и защищаемся тем самым от спама и ненужного хлама в записях.
«Фотографии, видеозаписи, аудиозаписи, документы, материалы» должны быть ограничены и добавлять их смогут только администраторы и редакторы вашей группы.
«Тип группы» лучше задать «открытый», если вы заинтересованы в привлечении большого количества подписчиков
Если же вы решили выкладывать в группу инсайдерскую информацию или очень дорогостоящие материалы, которые вам не хочется выпускать в массы, тогда вам подойдет «закрытый» тип.
Включать функцию «Товары» имеет смысл лишь тогда, когда у вас есть продукция для продажи. В редактировании группы включаем этот пункт. Выбираем страну, регион, контакт для связи. Нажимаем «Сохранить».
В «Статус группы» при необходимости можно вписать какую-то важную информацию или цитату. В этом поле вы можете писать все, что посчитаете нужным и важным.
Раскрути страницы и паблики VK с помощью Brobot
Стена
Сразу под каруселью фото находится стена, которую долгое время просили вернуть. Они содержит как посты пользователя, так и их пересланные варианты из пабликов или групп. Не обязательно размещать здесь только текстовую информацию, когда к обработке доступно видео, аудио и графическая информация.
Публикации со стены в любой момент можно бесследно удалить, что можно считать крайне удобным шагом, когда вам необходимо избавиться от старых записей.
Просматривать стену могут все пользователи. Исключением могут быть только сообщения, предназначенные только для друзей. Они создаются самим пользователем, который ставит перед этим специальный замочек блокировки. В настройках приватности возможно отключить только комментарии от сторонних посетителей.
Стена ВК
Создание вики-страницы в группе ВК
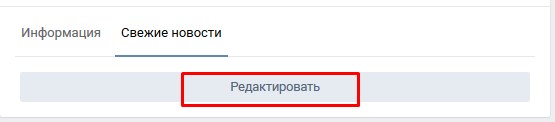
Для того, чтобы создать вики-страницу нажмите на активную строку Редактировать на вкладке Свежие новости.
Перед вами открывается страница, где вы можете сделать Меню группы. Это первый этап. Но я предлагаю сразу приступить к созданию вики-страницы для поста.
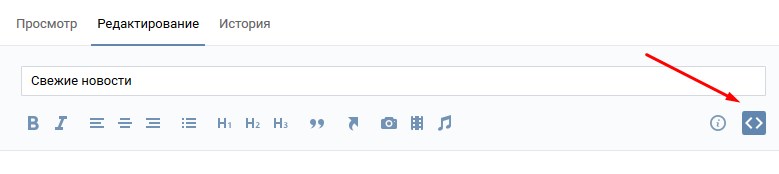
Для этого нам необходимо в окне для форматирования текста выставить режим wiki-разметки (значок будет подсвечиваться синеньким цветом). Именно в этом режиме нам предстоит работать.

Теперь нужно продумать название поста: я напишу Тест, а вы ориентируйтесь на собственные материалы.
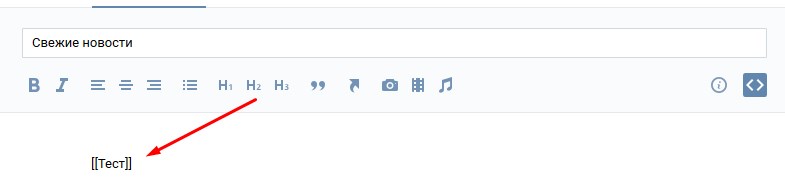
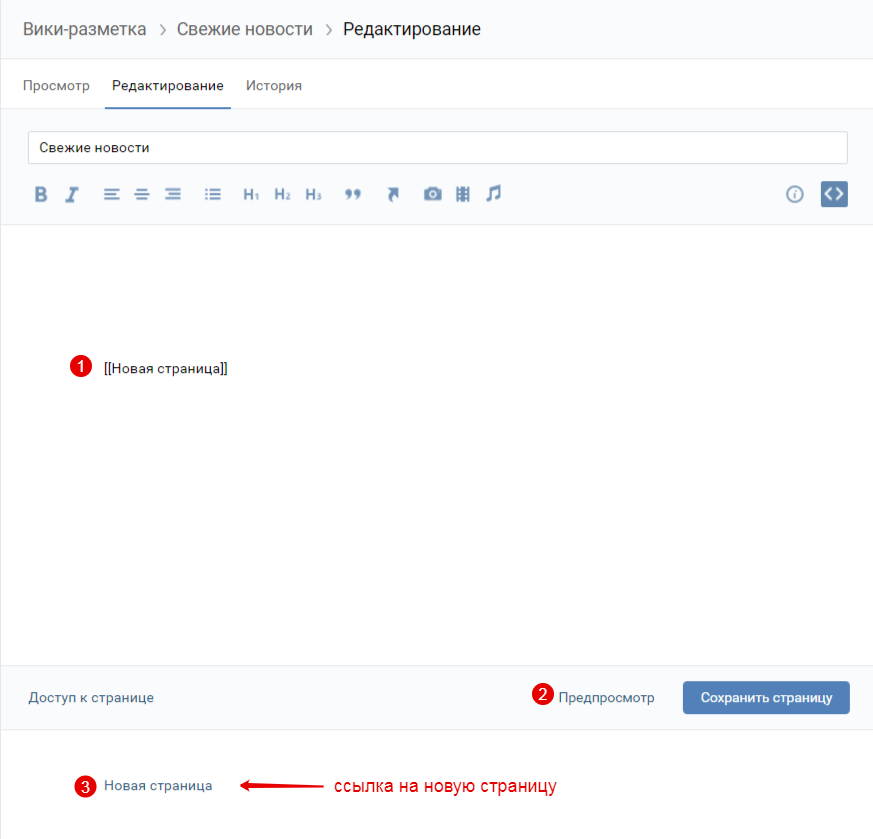
Сейчас нам необходимо создать вики-страницу, для этого пишем название поста в квадратных двойных скобках. Пример ]

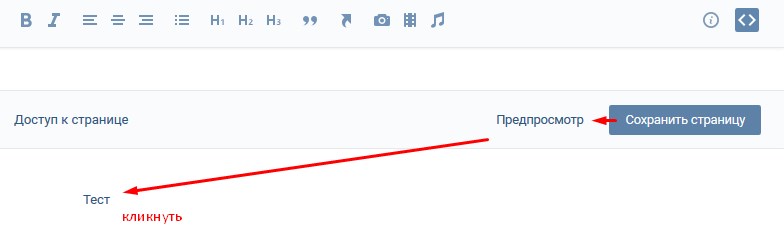
Теперь нажмите на кнопку Сохранить страницу. Далее Предпросмотр. И ниже появится ваше название поста – это слово будет активно, необходимо на него кликнуть.

Следующее окно говорит нам о том, что мы создали wiki-страницу, и нам необходимо наполнить ее содержанием.

Открывается аналогичное окно визуального редактора, которое появлялось на первом этапе. О том, как создать и оформить пост, я много говорить не буду, а просто предлагаю посмотреть видеоурок, который я записывала специально для вас.
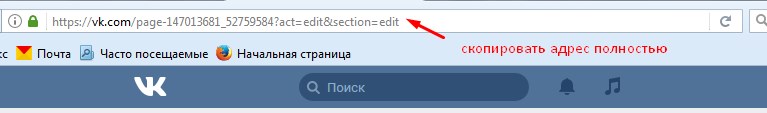
После того, как ваша wiki-страница будет оформлена и готова к публикации, обязательно сохраните ее и скопируйте адрес в браузерной строке.

Теперь можно вернуться в группу.
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
-
Готовим обложку для меню.
Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.

-
Режем эту картинку на 6 частей
(по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом
IMGonline
(режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
 Как разрезать картинку в Photoshop
Как разрезать картинку в Photoshop
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
-
Создаем каркас для таблицы.
Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
-
nopadding
— разрешит картинкам соприкасаться -
noborder
— скроет видимые границы таблицы -
fixed
— позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом | . Закрываем таблицу тегом |} и получаем такой каркас:

-
Помещаем картинки в ячейки и задаем для них ссылки
. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id ( photo-12345_12345)
, заключаем в двойные квадратные скобки, прописываем размеры
255x100px
и тег
nopadding
для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed|~255px 255px|-| []|-| []| [] |-| []| []|}
-
Готово!
Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
 Готовое меню группы в десктопной версии
Готовое меню группы в десктопной версии
 Готовое меню группы в мобильной версии
Готовое меню группы в мобильной версии
Если вы делали меню
для группы
, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню
для паблика
, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню
в группе
, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно).
В паблике
проблем с закреплением не будет: там
можно закрепить запись любого автора.
 Как сделать пост со ссылкой на меню в паблике
Как сделать пост со ссылкой на меню в паблике
 Как закрепить меню сообщества
Как закрепить меню сообщества
Как сделать wiki-страничку в группе VK
Сделать вики-страницу в группе ВКонтакте еще проще, чем в паблике. Здесь не требуется никакой предварительной подготовки, весь функционал находится в прямом доступе у администраторов и владельцев групп.
Вы, наверняка, слышали, что если создать Вики-страницу ВКонтакте, то можно забыть о скучной и банальной подаче информации. Ведь публикуя запись в своем профиле, вы ограничены только текстом, ссылкой и изображением. Как правило, это короткое пояснение к фото и может быть адрес стороннего ресурса. Никакого оформления, возможностей для дизайна. Вики-страница лишена этих ограничений – в ее основе лежит вики-разметка, похожая на HTML, но значительно проще. Если вас интересует живой пример – взгляните на Википедию. , курсив, таблицы, фотографии и многое другое – все это помогает создать наглядные статьи.
Как подключить вики-страницу в группе ВК
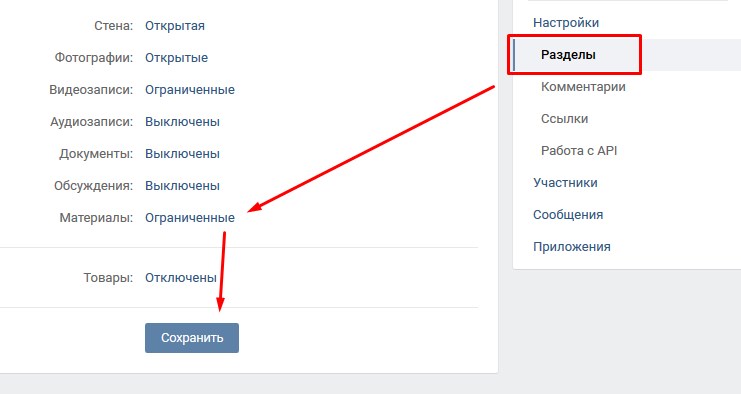
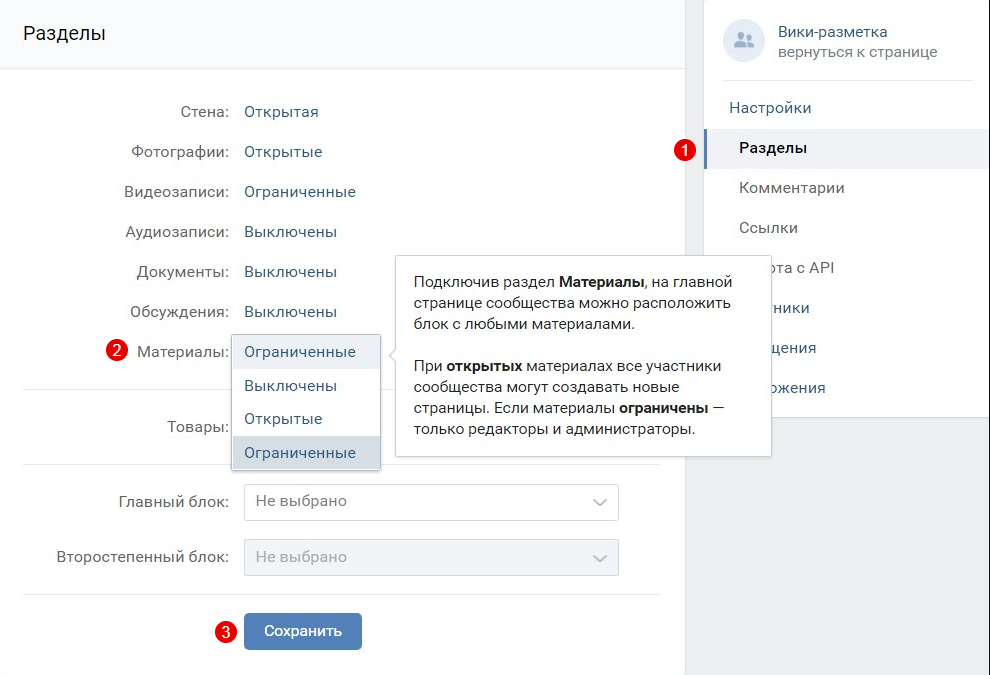
Для того, чтобы у вас появилась возможность создавать вики-страницы в группе, эту функцию нужно подключить. Под аватаром или обложкой нажмите на три точки – Управление сообществом – Разделы – Материалы – Ограниченные. Не забудьте нажать кнопочку Сохранить.

Обратите внимание, что Материалы необходимо выбрать именно Ограниченные, потому что в этом случае создавать и редактировать вики-страницы смогут только редакторы и администраторы сообщества. Если вы выберите Открытые материалы, то настройки wiki-страниц могут менять все пользователи группы, что вам совершенно не нужно!. Теперь, когда вы вернетесь на главную страницу группы, то вверху рядом с вкладкой Информация у вас появится раздел Свежие новости
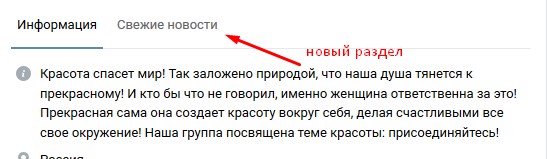
Теперь, когда вы вернетесь на главную страницу группы, то вверху рядом с вкладкой Информация у вас появится раздел Свежие новости.

Эта вкладка позволяет создать Меню для группы и оформлять вики-страницы. После подключения можно увидеть новую функцию Редактировать.

Про меню мы поговорим в следующих статьях, а сегодня разберем, как оформить пост через вики-страницу.
Что такое wiki-разметка?
Чем оригинальнее оформлено сообщество, тем больший интерес оно вызывает. Обычными записями уже никого не удивишь, и тут на помощь владельцам сообществ приходят wiki-страницы – альтернатива привычным записям «ВКонтакте». Благодаря этому можно приукрасить паблик добавлением статей с разнообразными графическими и текстовыми элементами (подчеркивание, жирный шрифт, заголовки, списки), а также созданием навигационного меню. Wiki-разметка незаменима при оформлении сообщества, она позволяет сделать его не только красочным, но и удобным для пользователей. Чтобы сделать оригинальное оформление паблика, придется изрядно постараться, но труды стоят результата!
Картинки
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.

С помощью кода.
Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z=
photo-12345_12345
%2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер
300x100px
и обтекание текстом справа:
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
 Как включить «Материалы» в группе
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
 Как создать новую страницу через «Свежие новости»
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
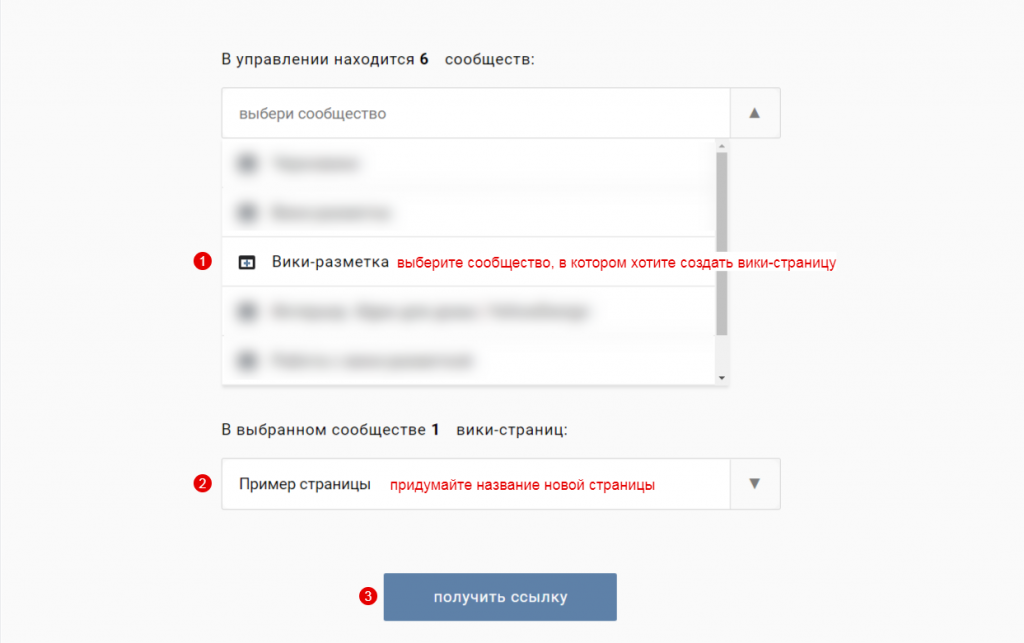
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
 Как создать новую страницу с помощью приложения «Мобивик»
Как создать новую страницу с помощью приложения «Мобивик»
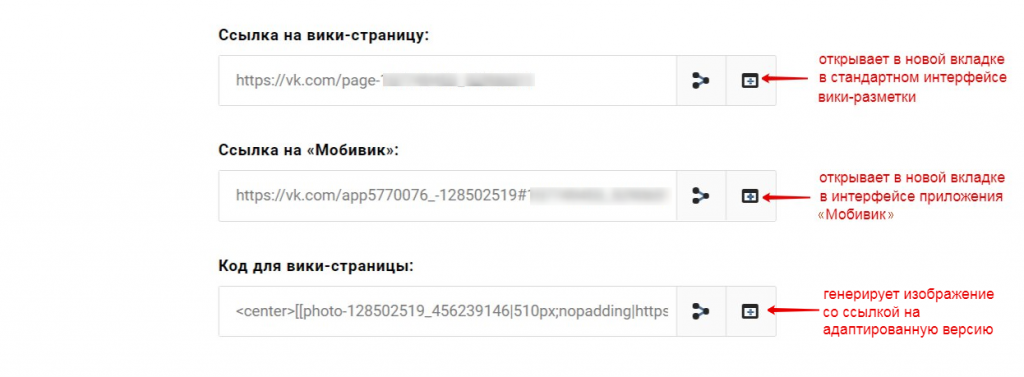
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
 Ссылки на новую вики-страницу в приложении «Мобивик»
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:

Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
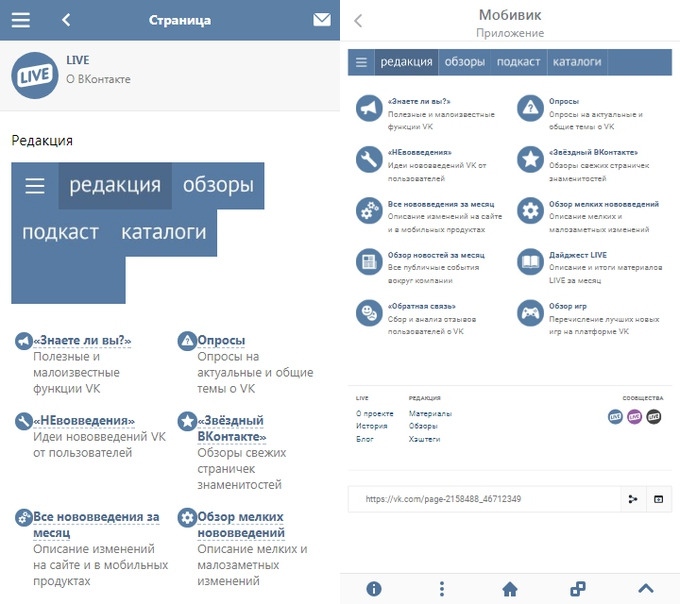
 Слева — страница меню сообщества LIVE, открытая на мобильном,справа — она же, но открытая через «Мобивик»
Слева — страница меню сообщества LIVE, открытая на мобильном,справа — она же, но открытая через «Мобивик»