Как создать крутое меню сайта
Содержание:
- Создать мега меню
- «Магазин 2.0»: настраиваем новейшую версию
- Второй этап
- Меню группы Вконтакте шаблоны
- Показывайте преимущества продукта
- ЕЩЁ
- Оплата товаров вконтакте
- Общайтесь с подписчиками
- Как сделать меню в группе вк новый дизайн
- Что такое меню группы
- Подпункты в меню: выпадающий список
- МЕНЮ
- Для чего создается меню в группе
- Как сделать графическое меню в группе
- А теперь вертикально. Я сказал вертикально!
- Меню с кнопками
- Меню ВК вики разметка
- Завершающий этап оформления
- Создадим-ка горизонтальную навигационную модель
- Wiki-разметка
Создать мега меню
Создайте выпадающее меню, которое появляется, когда пользователь перемещает курсор мыши на элемент внутри панели навигации.
Шаг 1) Добавить HTML:
Пример
<div class=»navbar»> <a href=»#home»>Главная</a> <a href=»#news»>Новости</a> <div class=»dropdown»> <button class=»dropbtn»>Выпадающий <i class=»fa fa-caret-down»></i> </button> <div class=»dropdown-content»> <div class=»header»> <h2>Мега меню</h2> </div> <div class=»row»> <div class=»column»> <h3>Категории 1</h3> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div> <div class=»column»> <h3>Категории 2</h3> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div> <div class=»column»> <h3>Категории 3</h3> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div> </div> </div> </div></div>
Объяснение примера
Используйте любой элемент, чтобы открыть выпадающее меню, например элемент <button>, <a> или <p>.
Используйте элемент контейнера (например, <div class=»dropdown-content»>), чтобы создать выпадающее меню и добавить сетку (столбцы) и добавить раскрывающиеся ссылки внутри сетки.
Оберните элемент <div class=»dropdown»> вокруг кнопки и элемент контейнер (<div class=»dropdown-content»> в позиции выпадающего меню с помощью правильного CSS.
Шаг 2) Добавить CSS:
Пример
/* Контейнер навигации */.navbar { overflow: hidden; background-color: #333; font-family: Arial;}/* Ссылки в панели навигации */.navbar a { float: left; font-size: 16px; color: white; text-align: center; padding: 14px 16px; text-decoration: none;}/* Выпадающий контейнер */.dropdown { float: left; overflow: hidden;}/* Кнопка выпадающего списка */.dropdown .dropbtn { font-size: 16px; border: none; outline: none; color: white; padding: 14px 16px; background-color: inherit; font: inherit; /* Важно для вертикального выравнивания на мобильных телефонах */ margin: 0; /* Важно для вертикального выравнивания на мобильных телефонах */}/* Добавить красный цвет фона для ссылок на навигационную панель при наведении курсора */.navbar a:hover, .dropdown:hover .dropbtn { background-color: red;}/* Выпадающее содержимое (скрыто по умолчанию) */ .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; width: 100%; left: 0; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 1;}/* Мега заголовок меню, если это необходимо */.dropdown-content .header { background: red; padding: 16px; color: white;}/* Показать выпадающее меню при наведении курсора */.dropdown:hover .dropdown-content { display: block;}/* Создайте три одинаковых столбца, которые плавают рядом друг с другом */.column { float: left; width: 33.33%; padding: 10px; background-color: #ccc; height: 250px;}/* Ссылки стиля внутри столбцов */.column a { float: none; color: black; padding: 16px; text-decoration: none; display: block; text-align: left;}/* Добавить цвет фона при наведении курсора */.column a:hover { background-color: #ddd;}/* Очистить поплавки после столбцов */.row:after { content: «»; display: table; clear: both;}
Объяснение примера
Мы стилизовали навигационную панель и ссылки на навигационную панель с фоновым цветом, заполнением и т.д.
Мы оформили кнопку выпадающего списка с фоном цвета, заполнением и т.д.
Класс использовать , что необходимо, когда мы хотим, чтобы выпадающий контент был размещен прямо под кнопкой выпадающего списка (с помощью ).
Класс содержит фактическое выпадающее меню. Он скрыт по умолчанию и будет отображаться при наведении курсора (см. ниже). Он расположен так, чтобы быть видимым прямо под кнопкой раскрывающегося списка, а ширина установлена на 100%, чтобы покрыть весь экран.
Вместо того, чтобы использовать границу, мы использовали свойство , чтобы сделать выпадающее меню похожим на «карту». Мы также используем z-индекс для размещения выпадающего списка перед другими элементами.
Селектор используется для отображения выпадающего меню, когда пользователь перемещает курсор мыши на кнопку раскрывающегося списка.
Классы используются для создания трех столбцов, которые плавают рядом друг с другом в раскрывающемся меню (для отображения различных категорий).
«Магазин 2.0»: настраиваем новейшую версию
Если вы подключите «Магазин 2.0», в меню сообщества у вас появится отдельная вкладка:
Перейдите в нее, чтобы задать все необходимые настройки. Внутреннее наполнение по сути своей то же самое, что и в приложении «Магазин», но юзабилити стало более удобным. Вкладок теперь 5, находятся они не сверху, а справа.
Заказы
Та же самая упрощенная CRM-система со статусами, комментариями и метками. В этой версии таблицу можно настроить под ваши задачи, включив или убрав различные поля.

Товары
Здесь мы можем в быстром режиме отредактировать товарные карточки, подборки, а также задать свойства товаров. Что это такое и зачем нужно, мы уже обсудили.
Настройки
Здесь базовые опции: регион и город работы, валюта, контактная информация, условия доставки и оплаты, адресаты уведомлений о новых заказах.
Доставка
Уникальный функционал, которого нет в приложении «Магазин». Процесс подключения совсем несложный, необходимо указать города, куда доставка осуществляется, и доступные варианты: самовывоз, Boxberry, СДЭК, почта.

Вы можете сделать бесплатную доставку для покупателей (оплачивать ее за свой счет), а также установить срок комплектации заказа.
Помощь
Интерактивный раздел, который при переходе в него автоматически перекидывает вас в список частых вопросов по работе «Магазина 2.0».
Настройки оплаты пока добавить нельзя, об этом я уже сказала, но вскоре это должно измениться. В остальном же функционал почти тот же самый.
Второй этап
Это урок о том, как сделать меню группы «В Контакте». Все нарезанные картинки необходимо загрузить в альбом группы.
Понадобится страница «Свежие новости». В ближайшее время работа будет проходить с ней.

Желательно выбрать в редакторе справа режим wiki-разметки и вставить туда следующий код:
]
Каждая картинка меню будет занимать отдельную строчку, которая построена по принципу схемы выше. Рекомендуется создать эти записи заранее в блокноте и лишь после этого выгрузить их в нужное поле «В Контакте». Так будет намного проще и система не заставит переделывать.
В результате получится нечто похожее на:
[[photo-55786882_3287494962|382x144px;nopadding| http:// «ссылка»/]]
[[photo-55786882_3287494962|382x88px;nopadding|http://»ссылка»/]]
Вместо слова ссылка – страница, на которую ведет пункт меню (это может быть обсуждение в группе или другая фотография).
Главное, получившийся код не забыть сохранить.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Показывайте преимущества продукта
Если хотите показать продукт «лицом» и одного текста недостаточно, соберите лендинг в приложении Spycat. Посадочную страницу легко сделать в визуальном редакторе — можно выбрать один из нескольких шаблонов и добавлять и редактировать блоки, видео, галереи, изображения. А еще оставлять кнопки, при нажатии на которые пользователь перейдет в сообщество, подпишется на него или разрешит рассылку.
Сам лендинг разместите в меню группы, рекламном или обычном посте, в виджете. Приложение будет оповещать обо всех новых обращениях с посадочной страницы, а еще расскажет о достижении целей, установленных в «Яндекс.Метрике»: например, о клике по товару.
Покажите не только преимущества товара, но и что покупатели говорят о нем. Поможет приложение «Отзывы»: если добавить его в сообщество, люди смогут оставлять отзывы о вас. А вы — показывать их отдельным виджетом
Важно: чтобы оставить отклик, пользователь должен установить на свою страницу приложение. Мотивируйте покупателей оставлять отзывы — предлагайте скидки или бонусы
Перед тем, как написать что-то, пользователь увидит отзывы других людей
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Оплата товаров вконтакте
Что касается оплаты приобретенных в группах товаров или услуг, разработчики предлагают несколько методов:
- Денежная оплата товаров вконтакте производится непосредственно после вручения курьером Вашей посылки;
- Перечисление денег за услугу может осуществляться через систему платежей VK Pay;
- Индивидуальные способы передачи денег. К примеру, покупатель и продавец самостоятельно решают каким способом перевести деньги;
- Если Вы воспользовались услугами компании, то можно забрать товар самостоятельно со склада, где и произвести оплату.
Приобретая товары вконтакте
, не забывайте, что никто не застрахован от действий мошенников, поэтому Вы можете потерять все свои средства, используя небезопасный метод оплаты.
Общайтесь с подписчиками
Чтобы всегда оставаться на связи, настройте «Бот-автоответчик». Это просто: добавьте ключевые слова, которые могут использовать подписчики в обращении, и напишите варианты ответа. Так вы легко создадите бесконечное количество ответов на самые разные, даже неожиданные, вопросы.
Добавьте команду, чтобы написать ответ на другие возможные вопросы типа «сколько стоит», «цена», «какая цена»
Даже если менеджер будет не в сети, пользователь моментально получит ответ на сообщение. А в описании группы будет красоваться гордая отметка «Отвечает быстро, в течение минуты».
Чтобы поднять активность, создайте чат для всех подписчиков сообщества. Там они смогут задавать вам вопросы, делиться новостями, обсуждать новые товары и общаться между собой. «Чат ВКонтакте» и другие подобные сервиса подключается в один клик, виджет для перехода в беседу появляется в группе. Найти чаты можно через поиск ВКонтакте в разделе «Мини-приложения».
Так выглядит ссылка на чат: чтобы начать общение, человек должен подписаться на группу
Хотите работать с рассылками из ВКонтакте и полностью автоматизировать общение с подписчиками — подключите Chatgun. Приложение позволяет:
- запускать массовые рассылки, чтобы уведомлять о поступлении товаров, акциях или скидках;
- создавать сценарии общения — добавлять ответы и реакции на разные сообщения пользователей;
- добавлять кнопки — пользователь может не писать сообщения, а просто нажимать на кнопки и проходить по воронке продаж;
- сохранять ответы пользователей и собирать данные для заказа с автоматической передачей администратору;
- прикладывать к ответам бота файлы — посты, изображения, документы, аудиозаписи и другие;
- настраивать автоматические ответы на комментарии под постами — например, на вопросы о цене.
Доступно множество сценариев: настраивайте ответы на отправку товаров, оплату, первое сообщение и множество других действий. Добавляйте медиафайлы и анимацию того, что бот печатает текст, а еще включайте уведомление администраторов о важных сообщениях.
Настройки ответа сценариев разнообразны: можно даже добавлять людей в список подписчиков и убирать их из него — например, за нарушение правил
Как сделать меню в группе вк новый дизайн
Как сделать меню в группе вк новый дизайн? В 2015 году ВК обновили дизайн своих групп. На смену устаревшему пришел новый глянцевый плиточный дизайн. Теперь можно закачивать аватарку с большим разрешением и сложностью.
Главный вопрос в ее идее! Поиск тоже стал более простым и легким! Вообще за последние несколько лет появилась масса программ для этого.
В firestok можно найти картинки. Отредактировать которые легко на фотошоп-мастере. Для того чтобы сделать аватарку в новом дизайне нужно определиться с четкими размерами и разметками. Далее создаем новый документ и заливаем фон.
Вырезаем окошки (столько и таких размеров сколько картинок нужно вставить). Вставляем туда картинки. По краям общей картинки создаем слой «подвала», заливаем нужным цветом. Пишем текст, подгоняем по размеру, стилю, графике.
Все Аватарка готова! Можно загружать!
Аналогично можно создать все надписи в Меню
Ваша страница будет выделяться из остальных, а значит непременно привлечет внимание
Что такое меню группы
Меню группы ВК можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Подпункты в меню: выпадающий список
Мы с вами рассмотрели основные группы навигационных панелей, однако существует еще несколько разновидностей или лучше сказать дополнений.
Иногда возникают такие ситуации, когда некоторые из пунктов дополняют основные. В этом случае не обойтись без выпадающих списков. Они создаются путем преобразований инструментами css.
Ниже я прикрепил код небольшой программки, в которой реализуется данный подход.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Выпадающий список</title>
<style>
body {
padding-left: 30%;
font-size: 18px;
}
.m-menu {
margin: 0;
padding: 9px;
width:50%;
text-align:center;
border: 3px solid #000;
background: #FF8C00;
}
.m-menu > li {
position: relative;
display: inline-block;
}
.m-menu a {
display: block;
margin-left: -2px;
padding: 13px;
color: #fff;
border-left: 3px solid #fff;
}
.m-menu a:hover {
background: #1C1C1C;
}
.m-menu .s-menu {
left: 10px;
position: absolute;
display: none;
width: 155px;
margin: 0;
padding: 0;
list-style: none;
background: #FF8C00;
}
.m-menu .s-menu a {
border: 1px solid #000;
}
.m-menu > li:hover .s-menu {
display: block;
}
</style>
</head>
<body>
<ul class="m-menu">
<li><a href="#index">Главная</a></li>
<li>
<a href="#product">Продукция</a>
<ul class="s-menu">
<li><a href="#1">Конфеты</a></li>
<li><a href="#2">Торты</a></li>
<li><a href="#3">Печенье</a></li>
</ul>
</li>
<li><a href="#adress">Контакты</a></li>
</ul>
</body>
</html>
|
В данном примере я разделил единицы меню на два класса:
- m-menu
- s-menu
Первый класс отвечает за основное меню, а s-menu – за подменю.
В коде можно встретить такой прием, как .m-menu > li:hover или .m-menu > li.
При этом знак «>» видоизменяет селектор так, чтобы блочно-строчными были только объекты, относящиеся к верхнему уровню.
Изначально подменю было задано display: none, что оповещает обработчик скрывать данный объект. После наведения на элемент навигации с указанием hover, значение свойства display меняется на block и поэтому открывается выпадающий список.
Как видите, реализация такого приема очень простая.
Теперь вы освоили основные виды навигационных панелей и можете самостоятельно их видоизменять, дополнять и модернизировать. Если вам понравилась моя статья, то подписывайтесь на обновления блога и делитесь источником знаний с друзьями и коллегами. Пока-пока!
Прочитано: 3797 раз
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Для чего создается меню в группе
Социальные сети, в настоящее время, затягивают все большее количество людей, ведь теперь на этих ресурсах можно не только общаться с интересными людьми, но и развиваться, совершать покупки, проходить тренинги и тд. Следовательно, можно сделать вывод о том, что море полезной информации скрывается там. Тогда встает вопрос, как находить нужный материал заинтересованным пользователям?
Прогресс на лицо, ведь, если раньше приходилось тратить часы на поиск человека, затем просматривать его стену, чтобы отыскать то предложение, которое привлекло внимание однажды, то теперь, можно совершать данные операции, применяя хештеги, или используя меню, которое находится в самом доступном месте сообщества или профиля. Не верите? Тогда давайте проведем эксперимент
Представьте, что близкий вам человек хочет посмотреть мультфильм, но не знает какой. Да такое бывает, особенно с детьми (хотя, что таить, и у меня бывают такие моменты в жизни). Удовлетворите потребность того, кто находится рядом с вами, и предоставьте ему список видео роликов, которые он с удовольствием начнет смотреть. Как вы это сделаете?
Не верите? Тогда давайте проведем эксперимент. Представьте, что близкий вам человек хочет посмотреть мультфильм, но не знает какой. Да такое бывает, особенно с детьми (хотя, что таить, и у меня бывают такие моменты в жизни). Удовлетворите потребность того, кто находится рядом с вами, и предоставьте ему список видео роликов, которые он с удовольствием начнет смотреть. Как вы это сделаете?
 Один начнет листать ленту и показывать все, что есть там, другой – откроет список видео фрагментов и будет выбирать от туда. Я права? А вы замечали, что на это уходит куча времени? Куда проще, зайти в сообщество, выбрать пункт меню «Мультфильмы», подраздел «Дисней» и включить «Русалочку», нежели искать этот шедевр часами и потерять остаться «У разбитого корыта». Вы согласны?
Один начнет листать ленту и показывать все, что есть там, другой – откроет список видео фрагментов и будет выбирать от туда. Я права? А вы замечали, что на это уходит куча времени? Куда проще, зайти в сообщество, выбрать пункт меню «Мультфильмы», подраздел «Дисней» и включить «Русалочку», нежели искать этот шедевр часами и потерять остаться «У разбитого корыта». Вы согласны?
А вот еще один пример. Вы хотите купить модную толстовку и видели ее в двух разных группах, но почему то цены оказались различными. Что приходит на ум? Сравнить изделия. Для этого нужно найти эти объявления и рассмотреть их. Вот теперь откройте альбом интернет магазина и ищите там среди тысячи фотографий понравившуюся модель. Вам это понравится? Или проще, войти в сообщество, Открыть пункт меню «Свитера и толстовки» и просмотреть всего 100 картинок, а то и меньше?
Прямо сейчас вы сами ответили на вопрос: «Для чего нужно меню в группах вк и других социальных сетей». Я права? Тогда не буду выставлять очередные примеры, а расскажу вам о том, как сделать меню.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе. Полученные изображения загрузить в альбом аккаунта.
- Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
А теперь вертикально. Я сказал вертикально!
Для второй программы используем за основу предыдущий код. Я захотел, чтобы пункты моего вертикального меню были не скошены, а с округленными углами.
В предыдущих статьях я уже работал с данным параметром, так что сложностей с пониманием его функционирования, думаю, не возникнет.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Вертикальная панель</title>
<style>
li{
display: block;
margin: 13px;
padding: 13px;
background: #FF8C00;
width:20%;
text-align:center;
font-size:20px;
border-radius:10px;
}
a {
color: #fff;
}
li:hover {
background: #1C1C1C;
}
</style>
</head>
<body>
<menu>
<li>Главная</li>
<li>О компании</li>
<li><a href="3.html">Продукция</a></li>
<li><a href="4.html">Контакты</a></li>
</menu>
</body>
</html>
|
Как вы уже заметили, главное изменение в этом коде – это отсутствие объявления display: inline-block, который собственно и отвечал за горизонтальное расположение пунктов навигации.
Меню с кнопками
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группе
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок меню
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Меню на смартфоне
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
· Работать с ссылками и якорями.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк
Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим
Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии
Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес
Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: `photo14523_90678`. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Завершающий этап оформления
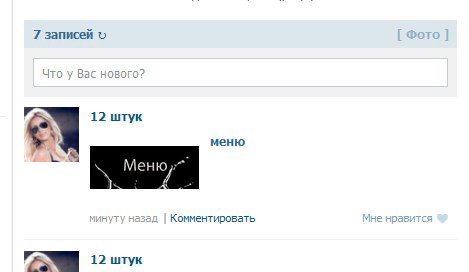
Если вы просто вставите ссылку на страничку в поле сообщения, то меню не станет картинкой в статусе. Для этого нужно действовать иначе.

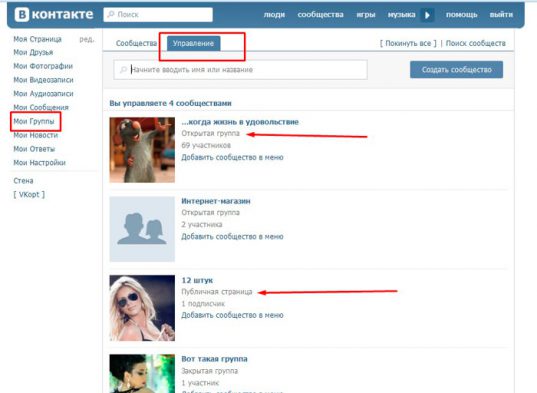
Наконец-то пришло время определиться публичная страница у вас или группа. От этого зависит дальнейшая стратегия.
Если вы не знаете что у вас, то переходите в раздел управление из категории «Мои группы».

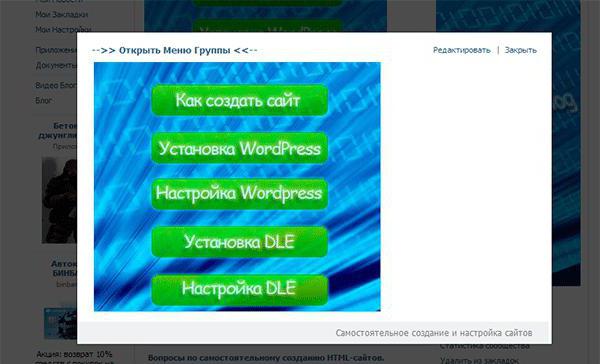
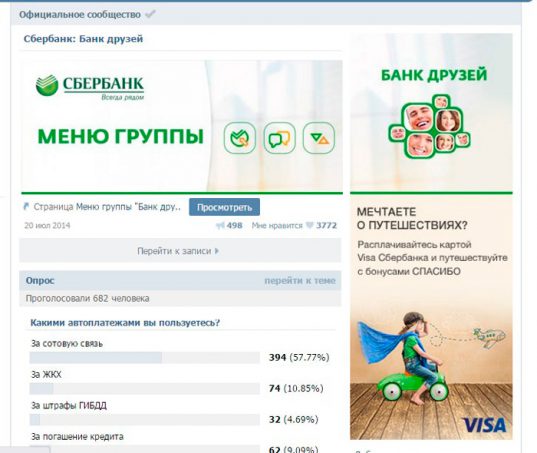
Если вы хотите сделать как у меня и поставить картинку со ссылкой на меню, то переходите ко второй части и мы продолжим красиво оформлять паблик. В результате получится что-то на подобие вот этого.

Я не сторонник делать меню просто картинкой в статусе, но некоторые хотят именно этого. Я не в праве никого критиковать и, если у вас группа, то вы можете воплотить свою задачу.
Создадим-ка горизонтальную навигационную модель
Такой вид навигации наиболее популярен. При горизонтальном оформлении панели все пункты меню расположены в шапке страницы или в «подвале» (иногда навигационные элементы дублируются, отображаясь одновременно и сверху, и снизу).
В качестве примера мы создадим горизонтальную панель, пункты меню которого будут оформлены при помощи css (каскадных таблиц стилей), а точнее трансформированы. Так, каждый отдельный элемент будет находится в скошенном прямоугольнике. Заинтриговал?

- -ms- (Internet Explorer)
- -o- (Opera)
- -webkit- (Chrome, Safari)
- -moz- (Firefox)
А теперь полученные знания применим к написанию примера.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Горизонтальная панель</title>
<style>
li {
display: inline-block;
margin-right: 6px;
background: #FF8C00;
transform: skewX(-45deg);
-webkit-transform: skewX(-45deg);
-o-transform: skewX(-45deg);
-ms-transform: skewX(-45deg);
-moz-transform: skewX(-45deg);
}
a {
display: block;
padding: 18px 35px;
color: #fff;
transform: skewX(40deg);
-webkit-transform: skewX(40deg);
-o-transform: skewX(40deg);
-ms-transform: skewX(40deg);
-moz-transform: skewX(40deg);
}
li:hover {
background: #1C1C1C;
}
</style>
</head>
<body>
<menu>
<li>Главная</li>
<li>О компании</li>
<li><a href="3.html">Продукция</a></li>
<li><a href="4.html">Контакты</a></li>
</menu>
</body>
</html>
|
Wiki-разметка
Как сделать красивое меню в группе в «ВК»? В этом нам поможет не что иное, как «Вики-разметка». Она позволяет создавать навигацию по паблику или может служить в качестве перенаправляющей ссылки.
Зайдите в свою группу. Теперь там стоит нажать на «Управление сообществом». В появившемся меню выберите пункт «Материалы». Появится небольшой выпадающий список. В нем стоит выбрать параметр «Открытые». Сохраните изменения.
Теперь перейдите на главную страницу группы. Там есть теперь пункт «Свежие новости». Нажмите на «ред.» рядом с надписью. В принципе, все готово к верстке. Но для начала нажмите в правом углу на изображение ромба. Там продублируйте определенную ссылку. Сделать это нужно столько раз, сколько сегментов получилось на вашем изображении-фоне.
Написать следует: ], где «vvvvvvv» и «xxxxxxx» — это адреса изображений и страниц. Далее загрузите ваше меню в фотоальбом группы. В каждый пункт пропишите свой сегмент, а затем присвойте адрес сайта, на который будет перенаправлять навигация. Вот и все. Теперь вам известно, как сделать меню в группе «ВКонтакте».