Если вы хотите сделать меню группы в вк, но не знаете, с чего начать
Содержание:
- Как добавить в историю видео?
- Как добавить товары в группу ВК: инструкция
- Горизонтальная обложка. Размер 1590 на 400 пикселей
- Каким должен быть сам аватар?
- Как пользоваться вики-разметкой
- Подготовка к созданию меню в ВК
- Посты
- Шаг 2. Меняем шапку в группе ВК.
- Баннеры для Facebook
- Как сделать шапку паблика своими руками
- Загрузка изображений с функции «показывать фотографии в движении».
- Facebook/Instagram
- Преимущества интернет-магазина в ВК
- Размеры изображений и общие советы
- Параметры изображения
- Как добавить товары в группу ВКонтакте
- Как бесплатно создать обложку для группы вк онлайн
- Оформляем «шапку» сообщества
- Аватарка
- Полезные сервисы
Как добавить в историю видео?
Многие спрашивают, как загрузить в историю в ВК видео. Сделать это нетрудно, если следовать простой инструкции. Общая алгоритм имеет следующий вид:
- Войдите в управление историями (для ПК) или истории для телефона.
- Жмите на кнопку добавления сторис.
Выберите внизу нужный раздел Видеоистория.
Кликните на кнопку, чтобы сделать необходимый ролик. Если вы справились менее, чем за 15 сек, снова жмите кнопку для остановки записи.
Допускается запись до завершения установленного лимита. В таком случае запись останавливается в автоматическом режиме.
После этого это появляется специальное окно, где воспроизводится сделанное видео. Справа вверху появляется картинка с динамиком.
Она позволяет сделать, чтобы ролик добавлялся со звуком или без него. Здесь же находятся кнопки для изменения внешнего вида (можно сделать разные эффекты). По желанию отметьте друга, которому планируете отправить сделанное видео личным сообщением и жмите Отправить.
Вы можете выложить одно видео в историю ВК или несколько. В последнем случае сторис делится на несколько частей. Возле изображения глазика внизу можно глянуть, сколько людей просмотрело стори.
Как добавить товары в группу ВК: инструкция
Инструкция для того, чтобы создать товар в группе ВК одинакова для сообществ любого типа. Первым делом вы должны включить функцию в настройках.
Как подключить опцию
Зайдите в группу и нажмите на кнопку «Управление» (под аватаром справа);

- Отредактируйте страницу магазина — щелкните по соответствующей клавише. Вбейте подробное и «вкусное» описание, способы оплаты и условия доставки. То, что будет написано в самом верхнем поле, будет отображаться на главной странице группы в виде ссылки;
- Если поставите галку в пункте «Магазин», подключится специальное приложение, через которое покупатели смогут добавить продукцию в корзину и оплачивать ее с помощью сервиса VK Pay. Опция работает на территории РФ и только с рублем (российским);
- Идем дальше, скоро мы приступим к алгоритму для оформления товаров в группе ВК, но сначала уточним момент, связанный с местоположением раздела на странице. Если в пункте «Главный блок» указать «Товары», он будет отображаться прямо под основной информацией о группе, то есть, на самом выигрышном месте. В противном случае он «поселится» в колонке справа, под разделом «Участники».

Многих владельцев магазинов интересует, можно ли выгрузить товары в группу ВКонтакте с сайте, ведь если их очень много, процесс займет уйму времени. В настоящее время ВК позволяет загружать карточки строго по одной, через стандартную загрузку с жесткого диска. Однако, существует масса приложений и веб-сервисов, называемых облачными парсерами, которые позволяют выполнить автоматическую выгрузку и полную синхронизацию сайта с группой в ВКонтакте. Мы не будем подробно раскрывать эту тему, поскольку ее масштаб заслуживает полноценной статьи.
Как добавить товар
Итак, вы подключили опцию и теперь желаете приступить к созданию подборок. Чтобы впервые добавить товар на страницу в Контакте, просто зайдите в группу и щелкните по клавише «Добавить».
Раскроется окно с полями для описания продукта. Нужно указать категорию, вставить описание, добавить фотки (до 5 штук, размер каждой от 400 до 6000 пикселей), указать цену. Если поставите галку в секторе «Товар недоступен», покупатели будут поставлены в известность, что данный продукт есть в вашем ассортименте, но его временно нельзя купить. Когда закончите редакцию, нажмите «Добавить». Теперь карточка появится на странице в своем разделе. Если щелкнуть по ней, и нажать клавишу «Еще», вы увидите клавишу «редактировать» или «удалить». Кстати, не забывайте периодически проводить ревизию продукции на сайте и удалять товары, которые больше не планируете продавать.

Обратите внимание, что для каждого товара можно прогрузить QR-код. Это новая опция для соцсети, но она становится всё популярнее
Как сделать подборку
Для удобства, всю загруженную продукцию следует отсортировать и сделать подборки по категориям. Давайте рассмотрим, как настроить товары в группе ВК — для этого открывайте данный блок:
Рядом с клавишей «Добавить» есть клавиша «Создать подборку» — щелкните;

- Укажите название подборки;
- Добавьте обложку;
- Нажмите «Создать»;
- Теперь зайдите внутрь, кликайте по клавише «Добавить товар» и продолжайте по инструкции добавления.

Как отметить товар на фотографии, в истории
Добавлять товары можно из личного профиля, сообщества и из сервиса AliExpress. Сейчас мы расскажем, как вам это сделать.
Представьте, что вы увидели классную футболку у подруги на фото и рядом с ней небольшой блок с ценой и названием. Вам остается только нажать и сделать заказ.
Перед тем, как добавить товар в ВК самим, запомните, что вы не прикрепите более 5 меток на одно фото или запись.
Для начала добавьте свой продукт в избранное. Для этого его надо «Сохранить в закладках».

Чтобы отметить на фотке, выложите ее и опубликуйте. Потом нажмите «Еще» (в мобильной версии на 3 точки справа). Кликните на «Добавить товар».


Далее расположите на фотке сниппет и сохраните результат.

Когда покупатель будет видеть сбоку ваш товар и цену на фотографии, то в один клик сможет его купить.

Сейчас поговорим об отметках в историях. Для начала снимите или загрузите историю. Затем вам нужно перейти в меню стикеров и выбрать пункт «Товар».
Вам осталось переместить сниппет в нужное место и выложить.
Чтобы прикрепит товар к статье, откройте режим редактирования. Установите курсор там, где вы хотите указать продукт. Нажмите на «+», увидите иконку товара.

Осталось только выбрать, что будем прикреплять и опубликовать.

Готово! Лично нам нравится метод — меньше действий и больше покупок!
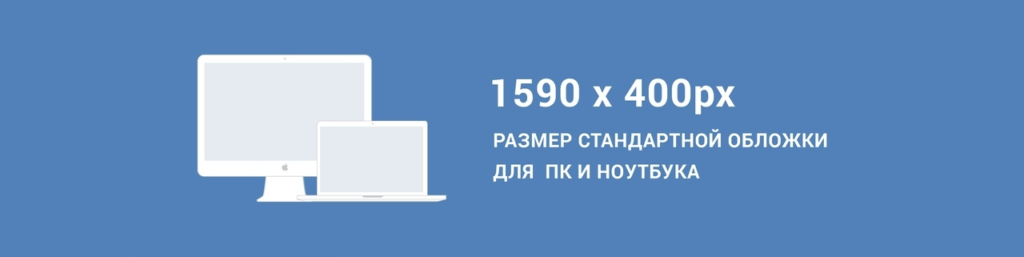
Горизонтальная обложка. Размер 1590 на 400 пикселей
У горизонтальной обложки 2 размера.
1-й размер 1590х400 для компьютерной версии вконтакте.

Полноразмерная горизонтальная обложка
В мобильном приложении в контакте у обложки обрезаются слева и справа по 197 пикселей.
Поэтому в мобильном приложении на экране видно только 1196х400 пикселей.
Из них область которая ничем не перекрыта еще меньше, так как полоску сверху размером в 83 пикселя перекрывает бар с уведомлениями андроида.
Еще по 140 пикселей слева и справа в мобильной версии могут занимать кнопки, но они чаще белого цвета и не перекрывают изображение сильно.
Но поскольку обложку мы можем загрузить только одну и для компьютерной и для мобильной версии ВК, то все эти отступы нужно учитывать при рисовании обложки и не размещать туда никаких важных элементов, вроде логотипа и надписей.
Так выглядит адаптированная под мобайл обложка на компьютере:

Обложка адаптированная для мобильной версии
Так выглядит эта же обложка в мобильном приложении:
Каким должен быть сам аватар?
Каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Как пользоваться вики-разметкой
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц.
 Вот так выглядит вики-разметка
Вот так выглядит вики-разметка
Подготовка к созданию меню в ВК
Для того чтобы создать любой блок переходов в группе или паблике ВК, нужно предварительно подключить ряд специальных возможностей, которые обычно используются при разработке wiki-страницы:
Войти в аккаунт администратора группы и с него зайти в раздел «Группы». Через вкладку «Управление» найти нужное сообщество и войти него.

- Кликнуть вкладку «Управление», которая располагается под аватаркой группы.
- Кликнуть пункт «Разделы», в строке «Материалы» установить режим «Ограниченные». Сохранить изменения нажатием соответствующей кнопки внизу экрана.

- Вернуться на главную страницу группы. В верхней части экрана нажать на вкладку «Свежие новости». Кликнуть кнопку «Редактировать».
- В правой части экрана найти значок «<>», кликнуть по нему.

Стандартное название раздела сменить на подходящее. Например, «меню».

На этом подготовительные работы можно считать оконченными и можно приступать непосредственно к формированию текстового или графического меню.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
 Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
 Охваты у одинаковых постов
Охваты у одинаковых постов
Шаг 2. Меняем шапку в группе ВК.
Далее нам необходимо загрузить в группу ВК наше изображение. Для этого заходим в нашу группу, в правом верхнем углу (под аватаркой группы) нажимаем «три точки» (…), из выпадающего меню выбираем «Управление сообществом».


Появится окно с предложением загрузить изображение, нажимаем «Выбрать файл»

Выбираем наше изображение и появляется окно с возможностью обрезать изображение, так как у нас всё соответствует нужным размерам нажимаем «Сохранить и продолжить»

В результате увидим сообщение о том что обложка была успешно загружена, дальше просто переходим в нашу группу и любуемся полученным эффектом.

Вот мы и создали свою шапку для группы в ВК.
Так же можете взять один из предложенных шаблонов в данной статье:
Баннеры для Facebook
В плане форматов, у Facebook всё просто — размер изображения 1 200х628 пикселей (формат 1,91:1). На этом простота заканчивается
Чтобы обеспечить максимальный охват аудитории важно, чтобы изображение содержало не более 20% текста, иначе соцсеть сочтет рекламу раздражающей и не будет её показывать.
> Facebook считает, что пользователи не любят изображения с большим количеством текста и заботится о них — не показывает такую рекламу.
Чтобы заранее узнать, пройдет ли изображение ограничение, у Facebook есть сервис для проверки

Советы
-
Самый простой совет — уменьшить размер текста. Но стоит помнить, что баннеры будут показываться на мобильных устройствах и слишком мелкий текст будет не виден.
-
Оптимальный вариант — оставлять на картинке лишь краткий тезис предложения или вопрос к пользователю.
-
Изысканный вариант — уменьшать отступы между символами, строками текста. Это может увеличить шансы на успешность прохождения проверки.
-
Также к изысканным можно отнести снижение контраста между фоном и цветом текста или размыть часть текста, чтобы она была понятна пользователю, но не сервису Facebook.
!Важно: числа, водяные знаки и логотипы, которые имеют в себе символы, — всё это Facebook также воспринимает как текст.
Но есть и исключения, в которых допускаются: обложки книг, изображение товара, игры, плакаты мероприятий. Полный перечень смотрите в справке:
Как сделать шапку паблика своими руками
Теперь можно приступать к созданию картинки для паблика. Вот простой алгоритм, который поможет сделать это быстро и без хлопот:
- Сделать или выбрать готовую горизонтальную фотографию, которая совпадает с темой группы. Лучше всего брать красивые уникальные картинки, огромный выбор которых представлен в различных фотостоках. Если же бюджет ограничен, можно попробовать найти что-то подходящее в Яндекс.Картинках или Гугле.
- Для того чтобы усилить связь изображения с темой паблика, следует добавить на него текст и другие элементы. Большие возможности для этого предлагают онлайн-сервисы Pablo, Canva или Fotor.

Если сообществу требуется более сложная, оригинальная аватарка, то здесь не обойтись без «Фотошопа». Работа с этой программой требует определенной подготовки. Вот краткая инструкция, которая поможет опытным пользователям:

- Войдите в программу, нажмите вкладку «Файл» и кнопку «Создать».
- Задайте параметры нового изображения: размер 1590х400 пикселей, цветовой режим RGB 8 бит, разрешение 72 пикселя на дюйм.
- Сформируйте коллаж из стоковых и личных фотографий. Экспериментируйте с надписями и декоративными элементами, используйте фильтры, меняйте фон, пока не получите нужный результат.
Загрузка изображений с функции «показывать фотографии в движении».
ВКонтакте позаботились о сообществах, которые не могут сделать видео и дал возможность загружать изображения которые автоматически будут увеличиваться, это позволяет избавиться от статики и дает возможность креативно подойти к подготовки изображений для живых обложек вконтакте.
Но в данном случае по мимо всего описанного выше нам нужно учитывать увеличение изображения. Если вы используете обычные фотографии, то проблем возникнуть не должно. Но если Вы планируете добавть в обложку надписи, логотипы и т.п. используйте наш шаблон с размерами живых обоев.
 Шаблон с размерами живых обложек VK
Шаблон с размерами живых обложек VK
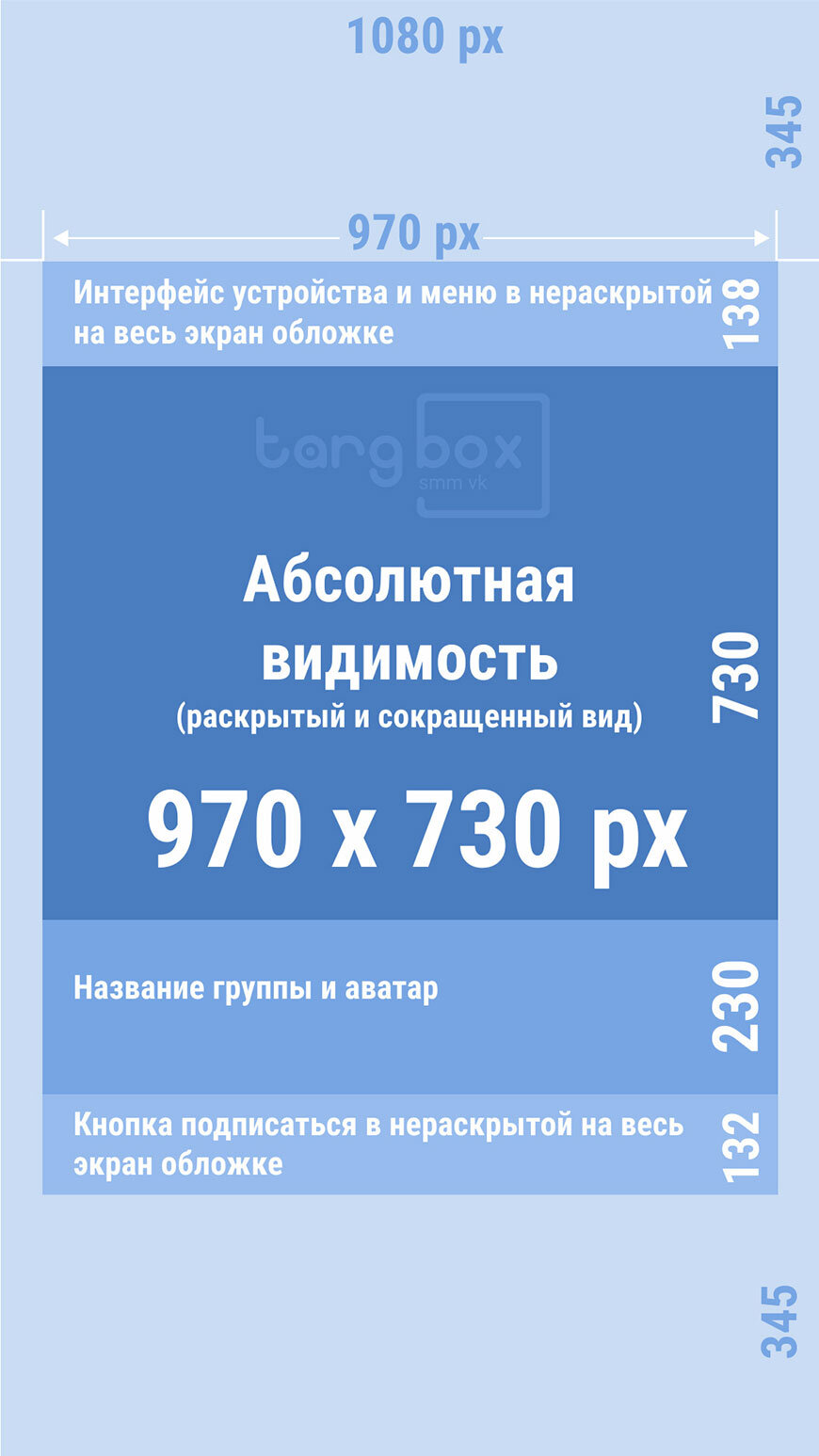
Но меню привью и полной версии никуда не делись, поэтому важно учесть их размеры и определить зону абсолютную видимости. Живая обложка ВК шаблон
 Живая обложка ВК шаблон
Живая обложка ВК шаблон
Facebook/Instagram
Самая популярная на западе социальная сеть также не отличается стандартными размерами допустимых изображений. Представители компании подтверждают факт постоянных изменения в стандартах. Они рекомендуют регулярно проверять корректность отображения контента в группах и профилях.
Оформление страницы и группы
В профиле разрешено использование изображения размером не менее 320x320px. Но на десктопах и мобильных устройствах оно будет отображаться в формате 170x170px и 128x128px, соответственно. И помните, что аватарка группы обрезается под круглый шаблон
Помните это и не размещайте ничего важного в углах креатива

Что касается обложки, то здесь рекомендуется использовать формат 820x360px. Однако отображаться на десктопах она будет только как 820x312px, а на смартфонах и вовсе 640x360px.
Пост с изображением и видео
С креативами для постов также всё непросто. Их размер должен быть 1200x630px. Формат: JPG, PNG. Пропорции: 16:9. Обычно всё это бывает принципиальным в тех случаях, когда ваше изображение обрезается по краям, что существенно влияет на его восприятие. Будьте осторожны и не теряйте важные элементы привлечения внимания и продвижения на допустимых форматах креативов.

Видеофайлы рекомендуется добавлять к публикациями с размером 1200x675px.
Пост с внешней ссылкой
Если вы вставляете в публикацию внешнюю ссылку, то вместе с ней подгружается небольшое превью. Оно, как правило, содержит текст и изображение. Размером 1200x627px. Формат: JPG, PNG. Пропорции: 1,91:1. Если внешняя ссылка ведёт на ваш собственный ресурс, то можно подогнать размеры креативов и содержания текста таким образом, чтобы они дополнительно привлекали аудиторию.

Выкупленный Фэйсбуком, Instagram начал во многом соответствовать представлениям своего нового владельца о стандартных размерах изображений. И они, мягко говоря, не похожи на привычные форматы, знакомые пользователям.
Квадратное изображение
Нет ничего проще обычной равносторонней фотографии. Сейчас такие обычно не применяются, но социальные сети позволяют оквадрачивать изображения. Предельный размер: 1080x1080px (минимум — 500х500px). Формат: JPG, PNG. Пропорции: 1:1.

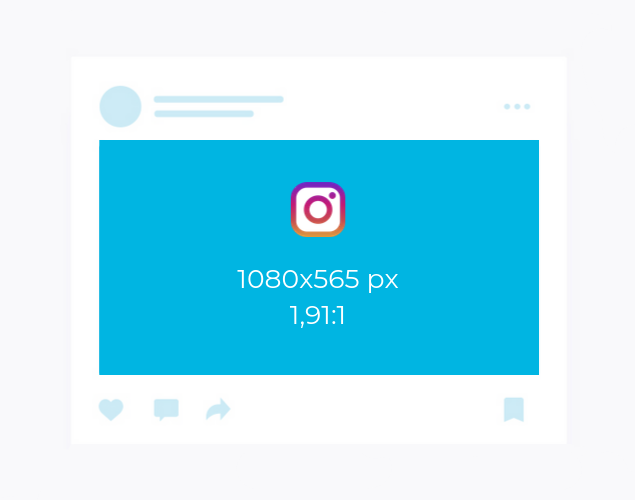
Горизонтальное изображение
Этот формат считается наиболее привычным для фотографий. Обычный горизонтальный прямоугольник. Максимальный размер: 1080x565px. Формат: JPG, PNG. Тем не менее, пропорции далеки от привычных и составляют 1,91:1.

Вертикальное изображение
На удивление, горизонтальное и вертикальное изображение сильно отличаются по своим параметрам. Размер: 864x1080px. Формат: JPG, PNG. Пропорции: 4:5.

Сторис
Истории Инстаграма поддерживают видео и изображения в обычном разрешении HD. Размер: 720x1280px (пропорции: 9:16). Формат: JPG, PNG или GIF (без анимации).

Преимущества интернет-магазина в ВК
- Широкий охват аудитории. В соц.сети сегодня зарегистрировано огромное количество людей со всей территории РФ, а также с других стран, различного возраста. Открыв, торговую площадку в ВК вы автоматически получаете доступ к огромной аудитории.
- Простота и удобство. Открытие магазина на самостоятельном сайте требует гораздо больше времен, усилий и финансов. Необходимо решить вопросы с хостингом, доменом, обслуживанием и так далее.
- Возможность использования социальных доказательств. Ресурс позволяет совершенно бесплатно использовать лайки и комментарии для анализа представленной продукции, проводимых акций. Если товарная позиция/услуга/мероприятие не набирает много лайков и комментариев, нет репостов, необходимо предпринимать меры для изменения ситуации.
- Широкие возможности для продвижения. Продвигать в соц.сетях ВК-магазин гораздо проще, чем самостоятельный сайт.
Размеры изображений и общие советы
Несколько лет назад разработчики ВКонтакте полностью изменили правила оформления групп, чем создали определенные проблемы: дизайн есть, а вот габариты изображений уже не подходят. Соответственно, теперь, прежде чем заняться оформлением паблика, нужно знать рекомендуемые размеры. Конечно, вставить можно любую картинку, но будет ли она корректно отображать – вот в чем вопрос.
А вот, собственно, и современные стандарты в пикселях:
- Максимальный размер аватарки – 200х500;
- Рекомендуемый размер аватарки – 200х200;
- Размер меню по ширине — 510. Высота может быть неограниченная. Если вы хотите, чтобы высота заканчивалась вместе с аватаркой, то указывайте 510х308;
- Обложка – 1590х400;
- Размер товаров 1000х1000;
- Превью фотоальбома – 1200х800;
- Превью видеофайла – 1280х720;
- Квадратная фотография в ленте – 510х510;
- Прямоугольное изображение с шириной 510 и высотой меньше 510;
- Картинка для статьи – 510х286;
- Изображение под ссылку – 537х240.
Ну а чтобы вам было нагляднее, вот очень подробная иллюстрация:
Параметры изображения
Администрация VK постоянно совершенствует внешний вид своих сервисов, делает его более красивым и удобным для пользователей. Так на смену вертикальным аватаркам пришли горизонтальные фоновые картинки в шапке сообщества. Причем сейчас возможно не только классическое статическое отображение, а использование динамических блоков с таймерами, курсами валют, данными CRM и прочими модулями.
Для двух вариантов размеры обложки группы в ВК одинаковые. Минимальная ширина и высота 795 х 200 px. Но разработчики советуют увеличивать параметры исходного файла вдвое – до 1590 х 400 рх. Это позволяет паблику одинаково хорошо выглядеть на телефоне и широкоформатном мониторе ПК.
Разрабатывая дизайн, нужно учитывать и расположение кнопок навигации. Отступ от правого края составляет 66 рх, расстояние между ними 10 рх, а габарит каждой 157 рх.

При поиске картинки не обязательно соблюдать заданные пропорции
Важно, чтобы разрешение было не меньше указанного. А как его подогнать под необходимые параметры мы рассказываем ниже
Элементы навигации должны располагаться так, чтобы они были видны не только, на ПК, но и на телефоне. Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии. Есть свои особенности размеров:
- По 196 рх с каждой стороны просто уходит за пределы видимости.
- Верхние 83 рх заняты служебными пиктограммами, где отображаются часы, сотовые операторы и прочая информация.
- По 140 рх по бокам занимают всплывающие пиктограммы меню и сообщений.
Нетронутой остается лишь область 918 х 317 рх. На нее и нужно ориентироваться.

Точная схема раскладки всех элементов упрощает работу. Но перед утверждением окончательного варианта лучше опубликовать картинку и убедиться, что важные части не перекрываются всплывающими иконками и панелями. Это помогает сделать сообщество привлекательным для пользователей любых устройств.
Как добавить товары в группу ВКонтакте

Чтобы выставить что-нибудь на продажу в сообществе, нужно сделать две вещи:
- Включить функцию «Товары»;
- Добавить карточки в соответствующий раздел.
А еще ВКонтакте можно делать целые каталоги, чтобы подписчикам было проще искать и выбирать будущие покупки.
Как включить опцию
Чтобы товары появились в сообществе нужно в первую очередь зайти в свою группу и перейти в «Управление».
Затем, нужно выбрать пункт меня «Разделы».
Наконец, пролистываем страницу чуть вниз и ставим «Включены» в поле «Товары».

Теперь можно приступать к настройкам этих самых товаров:
- Регион доставки: тут можно указать «Весь мир» или выбрать какую-то конкретную страну;
- Город: если поставили «Весь мир», то город не указывается. В случае необходимости можно выбрать сразу несколько городов;
- Комментарии к товарам: можно оставить, а можно отключить;
- Валюта магазина: на выбор доступно 6 валют;

- Тип кнопки: можно задать кнопку «Написать продавцу» или «Ссылка на товар». Обычно выставляют первую.
- Контакт для связи: можно выбрать только кого-то из администраторов;
При желании можете отредактировать описание магазина.
Вам может быть интересно — «Что такое Фейсбук и почему его выбирают предприниматели?».
Как добавить товар в группу или сообщество
После того, как включили опцию, можно перейти к добавлению карточек с продаваемыми услугами или предметами. Делается это на главной странице сообщества.
Итак, в первую очередь нажмите кнопку «Добавить». Она находится либо над стенкой сообщества или группы, либо в разделе контакты под ссылкой на аккаунт.

Откроется специальное окно с карточкой, в которой нужно заполнить все поля. Единственное исключение — «Старая цена», она не обязательна. Кстати, эти карточки ещё называют свойствами товара.

Закончили вводить необходимые данные? Отлично, тогда нажимаем «Создать товар» и он сразу же появится на странице сообщества. Главное помните, что на «Главной» отображаются последние три добавленные карточки.
Как создать подборку
Для создания подборки (или витрины) в сообществе необходимо:
- зайти на страницу группы;
- выбрать раздел товары;
- в правом углу найти кнопку «Создать подборку»;

- нажать её, установить обложку, ввести название подборки;
- нажать кнопку «Создать».
После останется только отредактировать нужный товар и внизу выбрать подборку, в которой он будет находиться.

Вам может быть интересно — «Как скрыть интересные страницы в ВК?».
Как бесплатно создать обложку для группы вк онлайн
Бывает, что у автора нету времени на сервисы и программы и нужно просто обрезать готовое изображение, чтобы сразу опубликовать. В этом случае есть быстрое решение — создать обложку для сообщества вк можно в самой группе.
Это делается всего за 5 элементарных шагов.
Шаг 1. Перейдите в раздел «Управление».

Шаг 2. Нажмите «Загрузить».

Шаг 3. Нажмите «Выбрать файл».
Шаг 4. Определите необходимую картинку, чтобы сумма её ширины и высоты составляла не больше 14 тис. px.
Шаг 5. Настройте предпочтительный ракурс и кликните «Сохранить и продолжить».

Такой вид обложки вполне достоин кисти художника.

Заключение
Существует не одна, и даже не пять программ и онлайн-сервисов способствующих лёгкому созданию красивой шапки для группы вк. И нужно ли скачивать тяжёлые программы как Photoshop? Зависит от ваших предпочтений. Выберите, какой из вышеперечисленных способов сможет упростить вашу задачу, а не усложнить и запутать. Если же вам сложно определится со стилем тогда вам поможет статья о создании красивой группы ВК.
Если вы сомневаетесь, что сами справитесь с созданием обложки, то это решаемо. Можно заняться самообучением на бесплатных веб-курсах или просто спросить совета у веб-дизайнера. В целом же у вас получится сделать шапку для группы вк.
И помните: ваш выбор шапки должен зависеть от контента и аудитории, а не своих личных вкусовых предпочтений.
18 462
Оформляем «шапку» сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и прочих. Но они достаточно сложные для начинающих пользователей. Несмотря на обилие функций и возможностей, новички редко ими пользуются. Часто востребованными остаются лишь функции обрезки и трансформации изображений, наложения текста и картинок поверх фонового слоя. Все то же самое можно легко сделать и без установки ресурсоемких программ.
После окончательного форматирования каждой детали сохраняем результаты на жесткий диск, нажав «скачать». Основная часть работы готова. Сейчас рассмотрим, как добавить обложку в группу ВК.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:

С обложкой и аватаркой

Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:

Редактор не дает выделить более вытянутое поле.
Полезные сервисы
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления может хватить и функционала онлайн-редакторов:
- Canva – пожалуй, самый популярный сервис. Здесь много готовых шаблонов для оформления постов, обложек и меню.
- Crello – аналогичный редактор, здесь можно делать полупрозрачные картинки, корректировать цвета и загружать свои шрифты.
- Adobe Spark – еще одна альтернатива. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Еще несколько ссылок вам в помощь:
- Unsplash, Pixabay, Pexels – мои любимые бесплатные фотостоки, тут можно найти иллюстрации или текстуры для оформления группы.
- FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
- Наш сервис отложенного постинга: в одном месте вы сможете создавать, редактировать и планировать публикации для всех соцсетей.