Выбор правильного размера аватарки вконтакте
Содержание:
- Загрузка видео или фото без функции «показывать фотографии в движении».
- Цели использования аватара
- Вики-меню
- Размер фото для поста Вконтакте любых размеров
- Обложка для сообщества ВК
- Возможные проблемы
- Что еще нужно учесть?
- Монитор (разрешение)
- Цветовой профиль
- Аватарка для группы в ВКонтакте в 2020 году
- Какой выбрать аватар
- Посты
- Загрузка изображений с функции «показывать фотографии в движении».
- Основные параметры
- Что такое аватар, ава или юзерпик?
- Выбор аватарки ВК
- Создание аватарки через Paint
- Правила оформления дизайна Вконтакте
Загрузка видео или фото без функции «показывать фотографии в движении».
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид живой обложки для удобства назовем его привью — часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
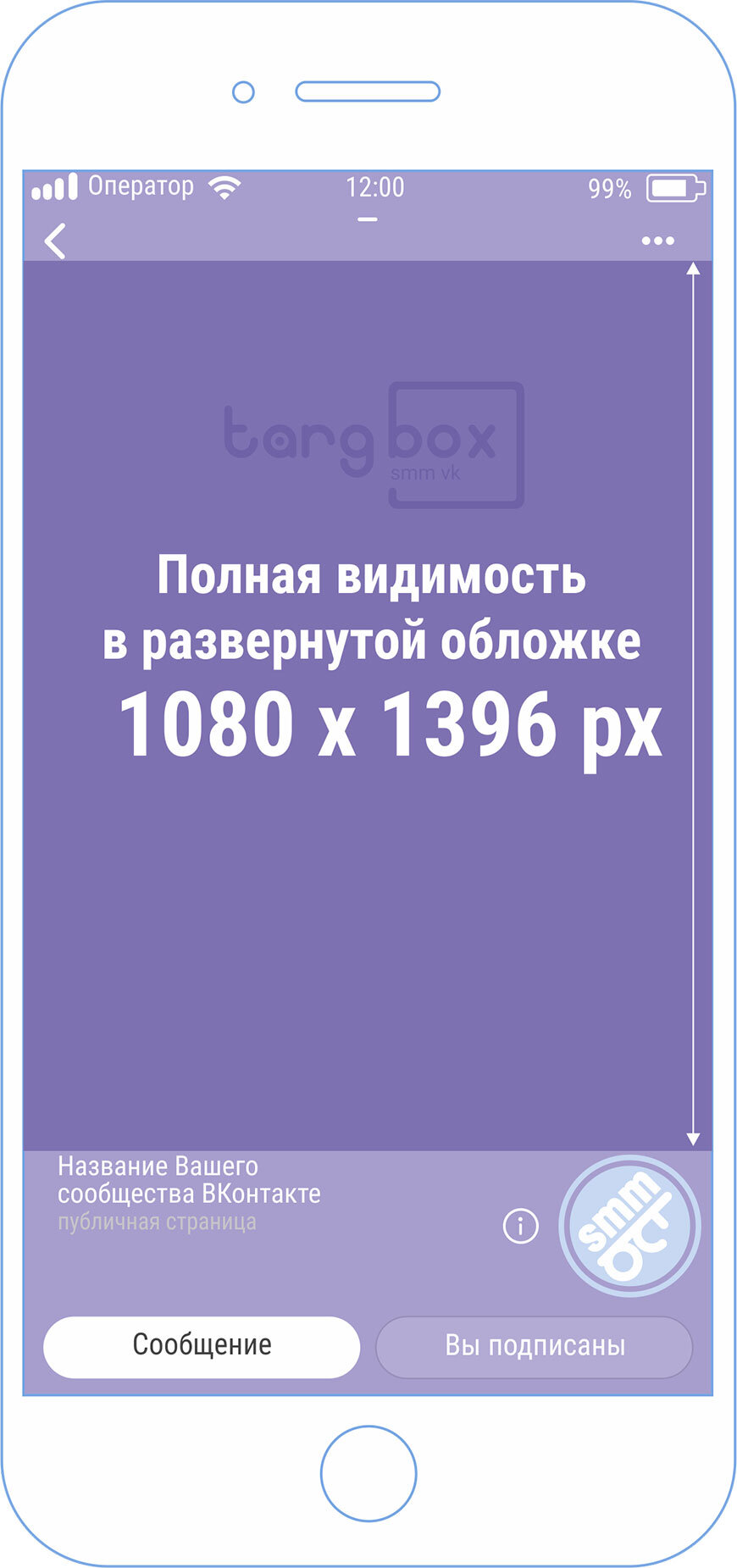
- Полный / развернутый вид живой обложки — после нажатия на привью пользователям открывается полная обложка.
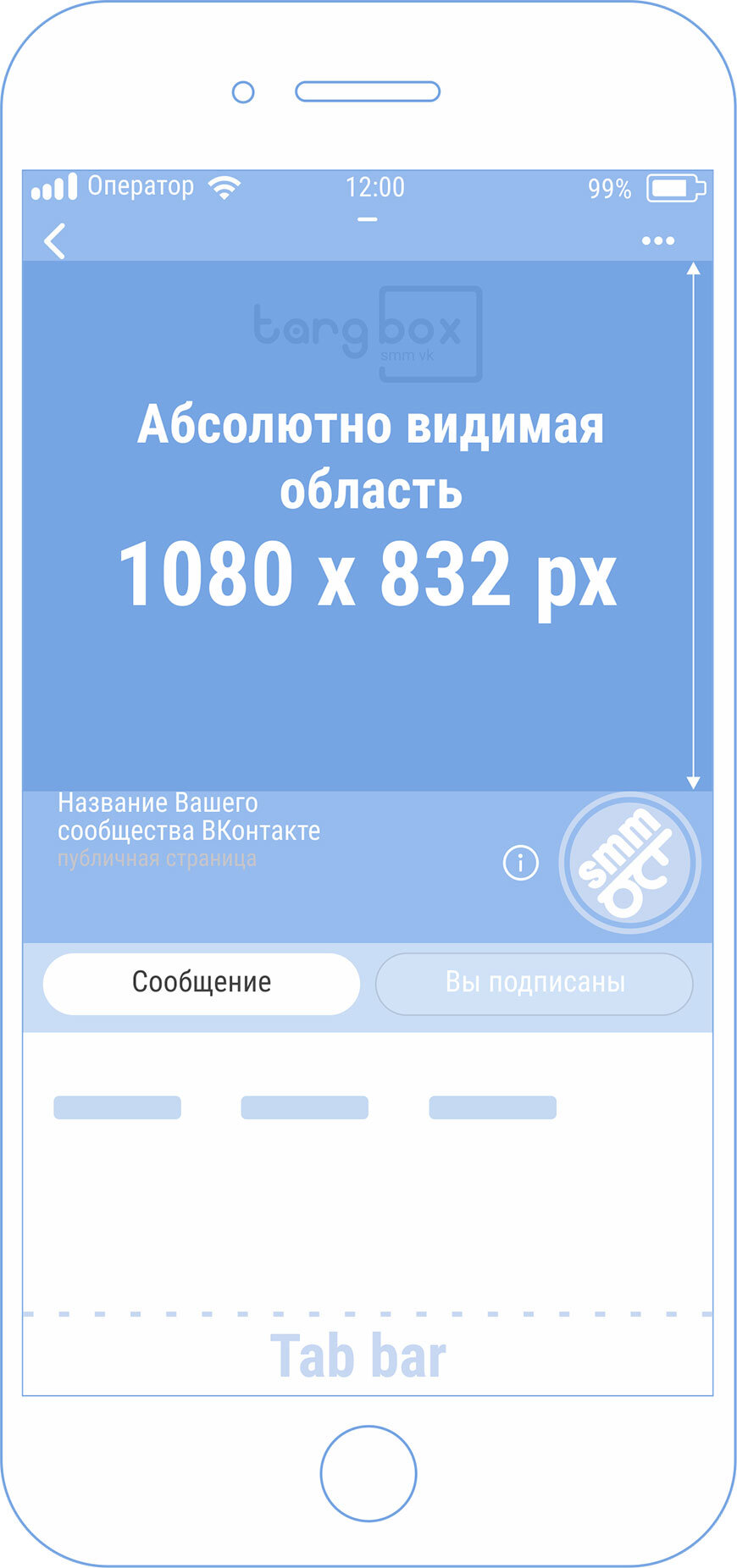
 Сокращенный вид живой обложки
Сокращенный вид живой обложки
 Полный вид живой обложки
Полный вид живой обложки
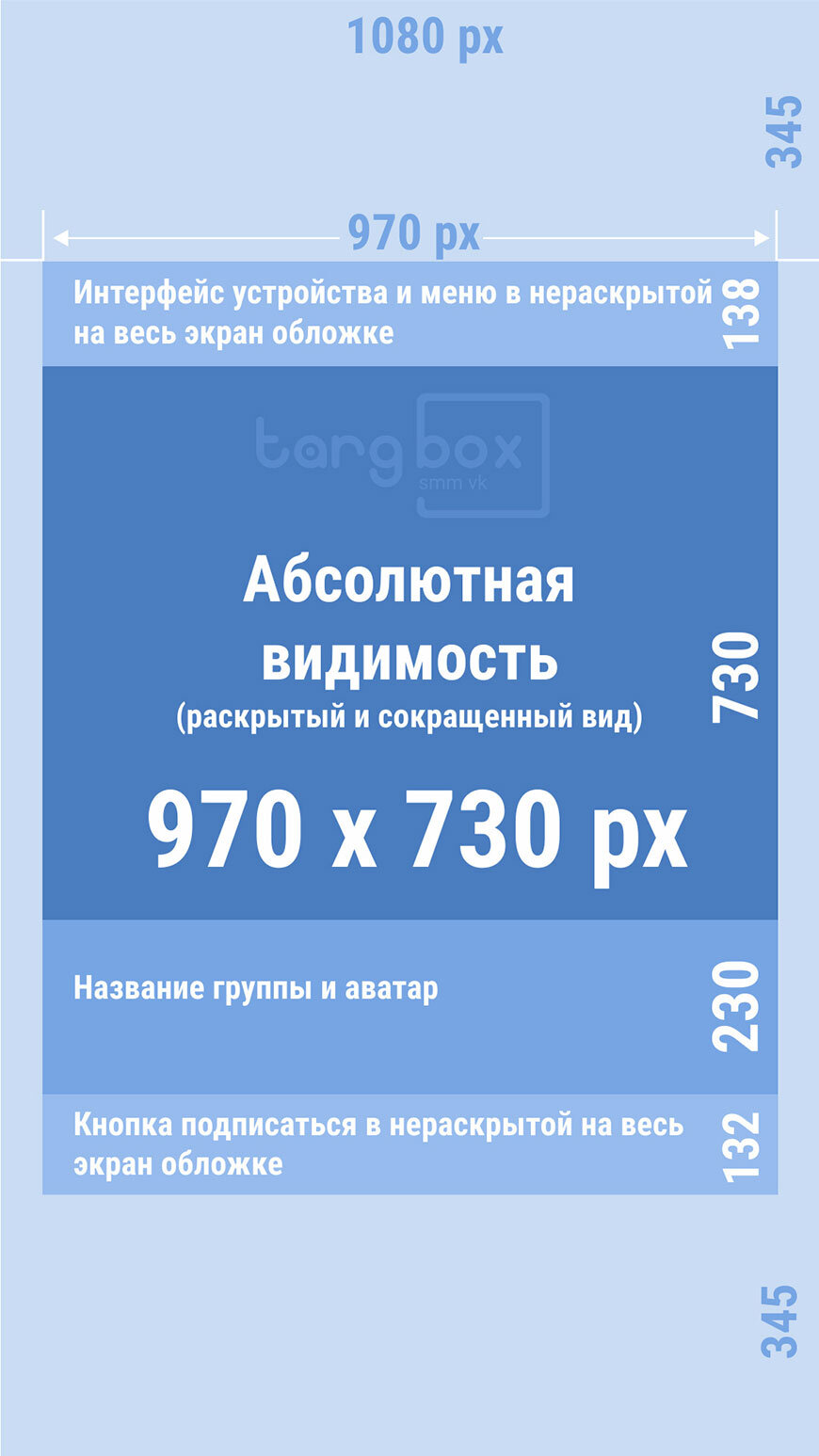
Абсолютно логичный вопрос в как разместить основную информацию чтобы она была видна на привью и в полной версии. Давайте разберемся как наша обложка вписывается в привью. Сразу закрепим с Вами шируну обложки в данном варианте она неизменна и составляет 1080 pixel.
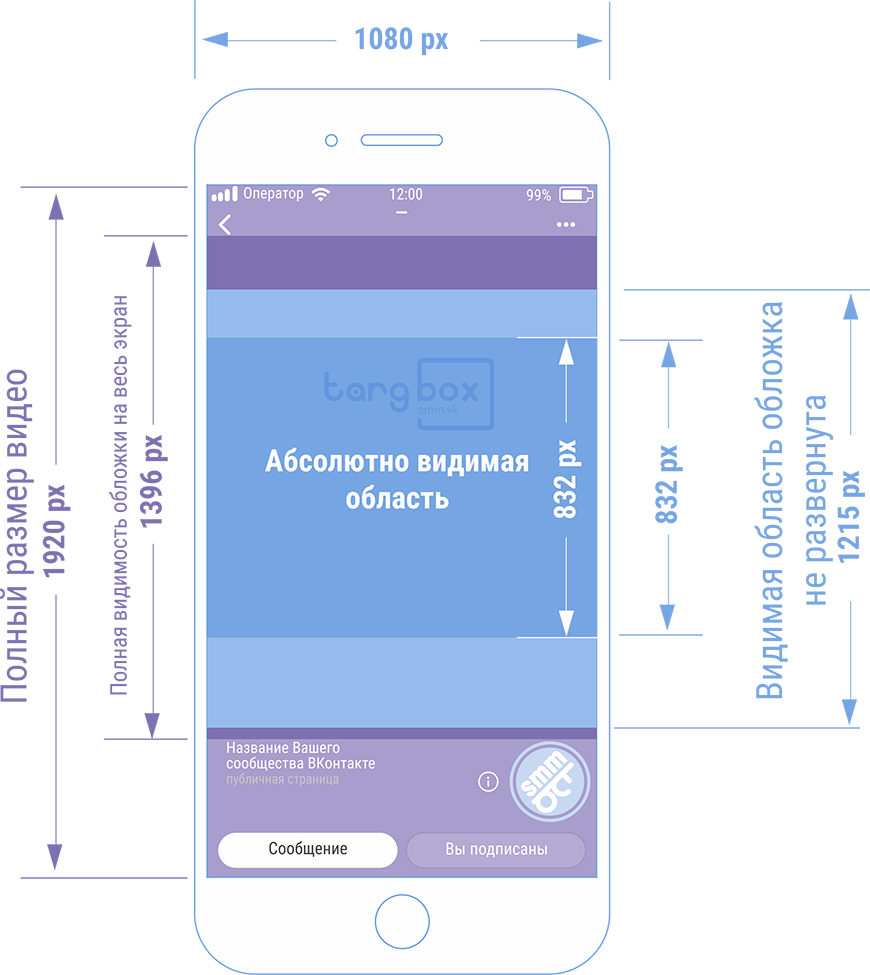
 Правильные размеры живых обложек для вк
Правильные размеры живых обложек для вк
Но вот с высотой дела обстоят куда сложнее. Привью обрезает часть изображения сверху и снизу но обрезает не одинаково поэтому просто от центровать полезную информацию будет не правильно. Плюс нам мешают меню интерфейса и название группы с аватаркой, которые есть и в привью и в полной версии. Чтобы окончательно не запутаться воспользуйтесь нашим шаблоном обложки ВКонтакте. Мы немного округлили все размеры для удобства и сделали запас на отображение на разных экранах. (Сразу оговорюсь, совсем маленькие экраны мы не тестировали проверяли с Iphone 5 и дальше до 10 (она кстати дает больше вариантов для творчества с обложками)
Шаблон размещенный ниже поделен на зоны от 1 до 7 обратите на них внимание далее мы будем разбирать эти зоны
 Шаблон с размерами живых обложек VK
Шаблон с размерами живых обложек VK
Что мы получили в итоге. Если Вы планируете как у мы все любим 🙂 написать скидка 90% и максимально задействовать этой надписью все имеющееся пространство, не обольщайтесь сильно Ваш размер всего (ш х в) 1080 х 832 pixel. На рисунке это область 4, она видна всем пользователям и в привью и в полной версии.
Для тех кто получил всю необходимую информацию и планирует покинуть статью 🙂 не забудьте вступить в нашу группу ВК @targboxsmm
С теми кто остался и планирует использовать немного более эффективный маркетинг продолжаем разбираться.
- Зона 3 на рисунке размером (ш х в) 1080 х 132 pixel — это интерфейс смарфона и меню ВК, на самом деле можно эффективно использовать данную область, главное не писать в этой зоне текст т.к. он окажется не читаемым для пользователей. Элемент графического оформления вполне нормально будет смотреться в данной зоне.
- Зона 2 размером (ш х в) 1080 х 150 pixel — не видна на привью вообще, но в полной версии обложки она свободна для использования.
- Зона 1 размером (ш х в) 1080 х 140 pixel — это интерфейс и меню ВК, с этим вопросом мы уже разобрались. Можно использовать для графических элементов.
Итак, что получается с верхней частью обложки. Зону 1,2,3 (ш х в) 1080 х 423 pixel можно использовать для размещения графических элементов или просто залить красивым фоном. Зона 4 размером (ш х в) 1080 х 832 pixel — это наша с Вами основная рабочая поверхность, куда мы кидаем заманушки, акции, логотипы и т.п.
- Зона 5 размером (ш х в) 1080 х 250 pixel — проблемная область т.к. на ней размещается название сообщества, аватар и кнопки действия. Название сообщества еще не сильно заслоняет нашу обложку, а вот аватар и кнопки практически полностью перекрывают обложку. И вариант с использованием призыва к действию не очень заходит в данной области. Вернемся к ней позже.
- Зона 6 размером (ш х в) 1080 х 275 pixel — не видна в привью, а в полной версии обложки на ней размещается название группы и аватар.
- Зона 7 размером (ш х в) 1080 х 140 pixel — мы специально ее выделили т.к. в этой зоне размещена кнопка действия.
Итоги: Если с верхней частью все понятно, то нижняя часть заставляет задуматься, как ее правильно использовать. Вероятно логика ВКонтакте простая, делайте живые обложки такими чтобы привью побудило открыть полную версию, и возникает три варианта развития живых обложек.
- Первый вариант: Всем будет наплевать, они просто будут делать обложки на весь экран, а если не хочеш открывать твои проблемы.
- Второй вариант: Все будут использовать только область привью, а остальной пространство заливать нейтральным фоном не несущем смысловую нагрузку (это самый вероятный вариант) и именно так сам ВКонтакте оформил свое сообщество.
- Третий вариант: Это лучшее развитие данного инвентаря. Подойдет только закаленным мастерам СММщикам и креативщикам. То есть нам с Вами, кто дочитал статью до этого места. Мы должны постараться завлечь пользователей открыть полную версию обложки и побудить совершить действие. Это может быть, что угодно например найди кота или спаси кота 🙂 Использовать живые обложки можно и нужно максимально креативно, это позволит выгодно выделить сообщество в океане однотипного контента.
Цели использования аватара
Аватар используют в качестве визуального представления пользователя, созданное им самим. Зачастую человек использует в сети аватар, чтобы отразить или подчеркнуть какую-либо свою специфическую черту характера. Аватар вместе с никнеймом (не путать с логином) должен создать у других пользователей точное впечатление о внутреннем духовном мире своего хозяина. И это неудивительно, ведь многие люди, общаясь в сети, стараются скрыть или приукрасить свою внешность, пытаются стать лучше, чем есть на самом деле. Активными пользователями таких сетей являются подростки, которым свойственна некоторая неуверенность и желание отстраниться от реальности.
Часто аватар создается лишь как красивая картинка, несущая определенный смысл, но также может быть и обработанной фотографией пользователя. Обычно такие картинки и фото могут быть выбраны юзером свободно, но некоторые ресурсы по этическим соображениям могут накладывать ограничения на определенные тематики.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте
Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.

Обложка меню

Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.

Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.

Тестовый пост с вики-меню
Размер фото для поста Вконтакте любых размеров
Многие админы сообществ или персональных страничек не особо заморачиваются по поводу размеров прикрепленных картинок. Они отыскивают уже готовые решения на различных специализированных ресурсах, фотостоках. Там можно отыскать фото для поста Вконтакте абсолютно любых размеров, включая нужные. Один из самых популярных сайтов, на котором на сегодняшний день собрано более 21 миллиона 700 тысяч всевозможных картинок (смотрите скрин чуть ниже), называется lori.ru.

Как говорится, здесь можно найти все, что вашей душе угодно. Есть хорошо продуманный поиск. Допустим, вам нужна картинка с изображением заката. Просто введите: «закат», как показано выше. Система выдаст вам 27 альбомов с фотографиями заката и десятки тысяч отдельных снимков заката. Также на сайте все фото поделены для удобства по категориям, что значительно облегчает поиск нужного кадра. Этот сайт мы привели, как пример. Есть в сети и более емкие и внушительные фотобанки (фотостоки). Такие, как: depositphotos.com, shutterstock.com, crestock.com, photogenica.ru, istockphoto.com и многие другие.
Обложка для сообщества ВК
В некоторых группах ВК в 2020 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей. Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px. После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400.
![]()
Обложка группы ВКонтакте
Сделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;
- Установите свою обложку для группы.
Возможные проблемы
Проблемы с загрузкой изображений в «ВК» могут возникать по различным причинам. К примеру, скорость соединения с глобальной сетью слишком низкая. Необходимо позвонить провайдеру и выяснить, не с ним ли это связано. Иногда у поставщика услуг могут вестись работы. Обычно такая проблема исправляется через несколько часов.
Также если не грузится изображение, возможно вам стоит почистить куки и кэш в браузере. Наберите комбинацию кнопок на клавиатуре: CTRL+SHIFT+DELETE. В появившемся окне, установите галочки возле нужных пунктов и кликните «Удалить».
Может быть, что на ваш компьютер или мобильное устройство попало вирусное ПО. Почистите гаджет от вредоносных программ. К примеру, скачав бесплатную утилиту Dr.Web Cureit. Еще помогает решить проблему с загрузкой изображений в «ВК» синхронизация времени на ПК. Кликните курсором мышки по часам внизу экрана слева и в появившемся окне измените параметры.
Что еще нужно учесть?
Итак, с форматами мы определились. Теперь давайте разберемся, какие разделы для чего нужны и как подобрать к ним картинки.
Подумайте о практичности
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для оформления сообществ. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков.
Сначала важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно выбирать нужные разделы, их расположение и оформление
Вот скриншоты из группы лектория. Лекции – это услуги в сфере развлечений – неосязаемая штука, от которой неизвестно, чего ожидать. Что захочет узнать клиент?
Самая главная информация на баннере: тут указаны области знаний и места проведения: офлайн и онлайнДве ссылки в меню ведут на карточки товаров с лекциями. И одна ссылка с отзывами – это тоже важная штука, чтобы пользователь составил первое впечатлениеСмотрите, все товары вынесены в правую панель, потому что их слишком много. А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантина
Вот группа кондитерской, для сравнения. Здесь акценты расставлены по-другому:
Априори понятно, что можно получить в кондитерской: кофе, булки, тортики и конфеты. Поэтому на баннере – конкретное предложение к конкретному праздникуВ закрепленном посте новости о службе доставки и адресах, товары вынесены вверх на правой панели. Эти два блока можно охватить одним взглядом: нашел магазин в своем районе и переходишь к выбору вкусностей. А дальше на главную панель вынесены видео – если на них сделана ставка в продвижении, они гораздо важнее, чем всякие виджеты и меню
Центральное расположение и яркие обложки – это способ выделить самое главное
Поэтому при оформлении сообщества нужно определиться, что именно для вашей компании важно, а что второстепенно
Пишите разборчиво
Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Хорошую работу с типографикой пользователь не заметит – просто прочтет и уловит смысл. А плохой текст будет его раздражать.
Вот странная идея поста из нескольких фото – длинный баннер просто разрезан на части. Слова разорваны пробелами между картинками, это затрудняет чтение и смотрится небрежноА тут совсем беда: текст очень мелкий, расположен без всякой логики на пестром фоне
Для хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Тут все просто и понятно: светлый текст на более темном фоне, крупно и кратко
Сделайте дизайн единообразным
Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать
Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Первый важный фактор для единообразия оформления – это цвет.
Тут доминирует оранжевый с небольшими вкраплениями фиолетового, желтого и белого. Возможно, вы уже узнали эту компанию
Другая составляющая фирменного стиля – это шрифт, один или несколько. Необычный шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
Можно экспериментировать с фотографиями и картинками, если надписи их объединяют
Иногда в оформлении меню, ссылок и постов повторяются элементы логотипа. Вот так:
Здесь повсюду запятые! Они мелкие и ненавязчивые, поэтому сообщество смотрится лаконично. В то же время фирменные элементы невозможно не заметить
Монитор (разрешение)
Первое, что стоит учитывать при создании аватарки для сообщества, так это разрешения монитора. У В Контактика фиксированная ширина, а высота — «бесконечная» (постоянно подгружается)
Какое же разрешение стоит выбрать?
В феврале 2012 года случилось : разрешение 1024*768 перестало быть самым популярным. С первого места его сместило разрешение 1366*768, которое стоит на большинстве ноутбуков (все пересели с настольных ПК на ноутбуки).
Значит, по высоте мы ограничены в 768 пикселей (на картинке ошибка: перепутал высоту и ширину)
Самая популярная операционная сеть — Win 7, как ни крути. Внизу у нас есть плашка панели задач, которая тоже сжирает место по высоте.

Качество фотографии не ахти. Хотелось порисовать.
И так, минимум панель задач в Вннде 7 сжирает 40 пикселей. Итого у нас по высоте уже 768-40=728. Идем дальше. (на картинке ошибка: перепутал высоту и ширину)
Самый популярный браузер в мире — Google Chrome. Он тоже отнимает драгоценное пространство по высоте

Милый хром своими вкладками сжирает 30 пикселей, а адресной строкой 31 (а может и 30. мерил на глаз). Итого 60-61 пиксель обязательно сожрет браузер и никуда от этого не деться. Про другие браузеры чуть позже.
Кроме вкладок и адресной строки, которые никуда не денешь, у многих пользователей могут быть открыты закладки. Я, например, их постоянно держу развернутыми, так как это экономит время (быстрый доступ к часто используемым сайтам). Закладки отнимают еще 30 пикселей. Итого Google Chrome по высоте может отнимать от 61 до 91 пикселя.
Значит получаем 728 — 61(91) = 667(637) , а это уже меньше максимально допустимой высоты аватарки в 700 пикселей.

Дальше вступают ограничения самого Контакта.
40 пикселей кушает верхняя навигационная панель ВК. Еще 29 пикселей прямоугольник(«тип»), на которой написан тип сообщества и 10 пикселей отступ от «типа» до заветной аватарки.
Итого 40+29+10=79 пикселей на навигацию ВК.
667(637) — 79 = 588 (558 — с панелью закладок)

558 пикселей — максимальная высота аватарки в ВК, которую будет полностью видно на первом экране ноутбука с разрешением 1366*768 пикселей. Но это еще не все!
Если вы хотите, чтобы люди могли подписаться на ваше сообщество легко и без лишних действий, то вам надо учитывать следующие моменты:
Кнопка «подписаться» должна быть на первом экране
Любой специалист по юзабилити скажет вам, что важные элементы должны быть на первом экране. Кнопка «подписаться» таковым элементом является. А это значит, что она уменьшит высоту нашей «идеальной» аватарки.
Давайте разберемся в размерах:
- блок «подписатьсявступить в группу» съедает 77 пикселей
- если это публичная страница и её упоминали в своих записях пользователи, то появляется блок «упоминания» публичной страницы. Вместе со всеми отступами он сожрет 43 пикселя

Итого у нас получается:
- 588 (558) — 77 = 511(481 — с панелью закладок) — для группы
- 588 (558) — (77+43) = 468(438 — с панелью закладок)
Давайте допустим, что панель закладок открыта у всех. Значит максимальная высота аватарки, которая будет на первом экране с кнопкой подписаться для группы равна 481px, а для публичной страницы — 438px
Цветовой профиль
Если ретушь производится в цветовом пространстве, отличном от sRGB, перед сохранением фотографии необходимо преобразовать цвета в стандартный цветовой профиль — sRGB IEC61966-2.1.
Сделать это можно, воспользовавшись командой Edit (Редактирование) → Convert to Profile (Преобразовать в профиль).
При этом выбираются следующие параметры: Engine (Движок) – Adobe, Intent (Алгоритм пересчета цветов) – Perceptual (Перцептуальный) или Relative Colorimetric (Относительная колориметрия), все галочки, которые возможно проставить — проставлены.
Важно
Подробнее о цветовых профилях Вы можете прочесть в соответствующем цикле статей:
Цветовой профиль изображения. Почему искажаются цвета
Цветовые пространства sRGB, Adobe RGB и ProPhoto RGB
Какое выбрать
Настройка и выбор цветового профиля. Практические вопросы
Аватарка для группы в ВКонтакте в 2020 году
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2020 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
![]()
Область миниатюры в аватаре группы ВКонтакте
Сегодня размер аварки для групп составляет 200 x 500 пикселей. Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
![]()
Пример аватарки группы в Вконтакте
Какой выбрать аватар
Если вы спросите у администраторов популярных групп о том, как выбрать правильную аватарку для группы, то все безусловно ответят, что она должна быть максимально привлекательной и с первого взгляда демонстрировать настроения, царящие здесь. Если же не следовать этому правилу, то вряд ли будут новые подписчики.
Любой человек, зашедшей в сообщество или группу, сразу же обращает внимание на аватар и на подсознательном уровне анализирует эмоциональную составляющую, которую несет обложка. Если на аватаре изображено и преобладают темные тона, то вряд ли в сообщество подпишется человек, который радуется жизни и пришел за позитивом, хотя если группа рассчитана на привлечение внимания к какой-либо проблеме, то такой вариант будет в самый раз
Есть несколько моментов, которые необходимо учитывать:
- Аватар обязательно должен иметь хоть какой-то смысл, наталкивающий на жанр сообщества, а если точнее, то на его контент.
- Достаточно широко распространено использование фото знаменитостей на аватарах или красивых девушек, принимающих достаточно откровенную позу. Как правило, интерес у мужчин к этой страничке будет достаточно велик, а если же еще человек на аватаре улыбается, то это уже на подсознательном уровне оказывает позитивное влияние. Трудно не улыбнуться, когда друзья смеются, не так ли?
- Не стоит использовать всего лишь один логотип сообщества. Такую ошибку допускают достаточно неопытные администраторы групп. Лучше возьмите и добавьте туда всего и побольше. Люди невольно задержатся, рассматривая аватар и размышляя над связью между предметами, которую вы можете вложить туда.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.

Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.

Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.

Иллюстрация для статьи со светлым фоном

Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:

Охваты у одинаковых постов
Загрузка изображений с функции «показывать фотографии в движении».
ВКонтакте позаботились о сообществах, которые не могут сделать видео и дал возможность загружать изображения которые автоматически будут увеличиваться, это позволяет избавиться от статики и дает возможность креативно подойти к подготовки изображений для живых обложек вконтакте.
Но в данном случае по мимо всего описанного выше нам нужно учитывать увеличение изображения. Если вы используете обычные фотографии, то проблем возникнуть не должно. Но если Вы планируете добавть в обложку надписи, логотипы и т.п. используйте наш шаблон с размерами живых обоев.
 Шаблон с размерами живых обложек VK
Шаблон с размерами живых обложек VK
Но меню привью и полной версии никуда не делись, поэтому важно учесть их размеры и определить зону абсолютную видимости. Живая обложка ВК шаблон
 Живая обложка ВК шаблон
Живая обложка ВК шаблон
Основные параметры
Изображение – лицо сообщества. Именно оно первым попадается на глаза пользователю, открывшему паблик.
Аватарка может многое рассказать о публичной странице посетителю, привлечь его внимание, заставить задуматься
Чтобы сделать паблик привлекательным, увеличить охват аудитории, важно подобрать правильный размер аватарки для группы ВК:
- Он составляет 200 px на 500 px;
- Пропорции соблюдаются в формате 1 к 2,5;
- Нужное разрешение – 72 пикселя на дюйм.
Только соблюдение установленных выше правил позволит подобрать идеальную аватарку для группы.
![]()
После установки изображение может растянуться и зарябить. Избежать потери качества можно!
- Советуем выбирать фотографии большего размера, но с соответствующим сохранением пропорций;
- Идеальный размер авы для группы ВК равен 400 на 1000 пикселей.
Запоминайте следующие параметры:
- Размер аватара группы ВК в миниатюре составляет 200 px на 200 px;
- Пропорции соблюдаются 1 к 1;
- Рекомендуемое разрешение аватарки группы ВК для миниатюры – 400х400 пикселей.
Не хотите устанавливать небольшую иконку аватарки на странице? Вы можете украсить паблик большим горизонтальным полотном, которое разместится в верхней части экрана. Пора поговорить об обложках!
![]()
Кстати, лучше всего не использовать готовые изображения из сети, а сделать аватарку самостоятельно. Благо это не так сложно, как кажется.
Что такое аватар, ава или юзерпик?
А загрузите-ка, голубчик, свой аватар — могут вас попросить при регистрации или оформлении своей учетной записи на форуме, блоге, регистрации в онлайн-игре или еще где-то. А что это за аватар такой — не объясняют.
Могут его еще и юзерпиком обозвать, но сути это не меняет. Вынь да положь… Причем, при каждой регистрации это придется повторять, хотя и имеются попытки привязать аватарку к Емайлу (он ведь всегда указывается при регистрации) в , но распространено это пока не повсеместно.
Посему я вкратце поясню. Аватар (аватарка, ава, юзерпик) — это
ваше виртуальное графическое представление в сети. Нет, вы, конечно же, можете и свою реальную фотку загрузить (в соцсетях именно так обычно и делают, когда их просят юзерпик показать, а точнее ), но тогда прощай « » и вся связанная с ним романтика свободы действий. Нет, уж лучше аватарку использовать, то бишь картинку, которая будет полностью ассоциироваться с вами.
Т.е. аватар (иконка, ) — это нечто подобное нику, но даже лучше. Почему? Ну, потому что по юзерпику вас проще узнать, чем по никнейму, особливо если картинку для аватарки
А вообще, слово это имеет индийские корни. Аватар означало одно из воплощений бога на земле (одного из множества вариантов). В современном мире у него схожее назначение — отобразить основные стороны характера
того пользователя, которому этот аватар принадлежит. Чуть ранее мы с вами разобрали, как можно , ну, а по аватарке это сделать бывает даже проще.
Выбор аватарки ВК
Выбор картинки для аватарки следует разделить на два варианта в зависимости от разновидности страницы, будь то группа или профиль. Однако несмотря на это, вы все равно можете руководствоваться своими предпочтениями и использовать для паблика те же правила выбора изображения, что и в случае с пользовательской страницей.
Вариант 1: Фото страницы
При выборе фотографии профиля на личной странице главным аспектом является соответствие содержимого на изображении с вами и вашим мировоззрением. Потенциально заинтересованным людям будет проще наладить с вами контакт, если фото хорошо справляется с возложенной задачей.
Подробнее: Как оформить страницу ВК

Помимо этого, процесс установки фотографии нами был описан в следующей инструкции.
Подробнее: Как изменить фотографию профиля ВК

В сравнении с сообществами на личной странице лучше всего использовать реальные фотографии. Это позволит не только добиться более серьезного отношения к вам и вашей странице, но и существенно увеличить безопасность профиля.

Устанавливайте изображения с вертикальной ориентацией, чтобы достигнуть лучшего вида страницы. Для этого потребуется выполнить загрузку через полную версию сайта, а не официальное мобильное приложение.

Не забывайте о выборе правильных цветов для аватарки. Все же вне зависимости от версии ВК имеет белый фон, который плохо сочетается с яркими картинками.

Придерживайтесь правил социальной сети и не устанавливайте фото, нарушающие их. Несколько жалоб со стороны других людей и проверка администрацией могут привести к временной или постоянной заморозке страницы.
Вариант 2: Фото сообщества
Как и в ситуации с личной страницей, для начала стоит ознакомиться с принципами оформления сообщества в целом, включая сочетание фотографии и прочего контента на стене. Об этом нами было рассказано в отдельной статье на сайте по ниже представленной ссылке.
Подробнее: Как оформить группу ВК
![]()
Процесс изменения и создания наиболее оптимальной аватарки для сообщества мы также рассмотрели в другом материале. Кроме этого там вы можете узнать об особенностях установки обложки.
Подробнее: Создание аватарки для группы ВК
![]()
Что же по части самих правил, то тут необходимо следовать собственным представлениям идеального изображения, отталкиваясь от тематики и типа сообщества. В большей степени это относится к пабликам с узкой направленностью.
![]()
В подавляющем большинстве современных пабликов аватарка представляет собой исходное изображение для миниатюры, в то время как основная фотография заменяется обложкой
Из-за этого наибольшее внимание стоит уделить соответствию размеров и круглой форме будущей авы

Не стоит забывать о правилах ВК, выбирая в качестве аватарки провокационные или откровенные изображения. За подобным действием могут последовать жалобы и блокировка группы, особенно если ваше сообщество открытого типа.

Последний важный момент — подход к созданию картинки. Если в группах с малым количеством участников могут быть любые фото, то при увеличении численности аудитории стоит создать что-то свое, используя изображения из интернета исключительно в качестве источника идеи. В противном случае многие люди могут потерять интерес к группе из-за отсутствия оригинальности.
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
- Сначала нужно найти подходящее изображение, сохранить его себе на компьютер
- Открыть изображение через программу Paint, для этого нужно нажать по будущему аватару правой кнопкой мыши и выбрать «открыть/изменить с помощью Paint». Или открыть сначала программу, а следом картинку.
- В верхней части экрана будет находиться раздел «фигуры», выбираем фигуру «круг».
-
Берем в круг то, что будет аватаркой, остальное закрашиваем белым цветом, или убираем, воспользовавшись ластиком.
- В качестве дополнений можно что-то нарисовать или написать текст. Сохраняем готовый результат в компьютер и загружаем на аватарку в группе.
Хэштеги в интернете, и как их использовать
Правила оформления дизайна Вконтакте
Летом 2016 года разработчики социальной сети Вконтакте наконец-то удивили своих пользователей полностью обновленным дизайном. По правде говоря, завсегдатаи данного сайта восприняли свежее оформление весьма неоднозначно, в большей степени это касалось владельцев сообществ со слитой картинкой в качестве оформления (аватар+баннер). Расстояние между закрепленной новостью и аватаром увеличилось буквально вдвое, баннер заметно укрупнился и опустился ниже, а в качестве миниатюры сообщества теперь выступает не квадратная, а круглая область — все эти неловкие моменты доставили немало проблем людям, заказавшим и установившим дизайн для своих групп ранее. Единственным выходом в сложившейся ситуации оказалась переделка старого дизайна под новые требования с сохранением концепции.
Хотя оформление сообществ Вконтакте кажется делом достаточно хлопотным (особенно если сравнить с другими социальными сетями, где в основном достаточно прямоугольной обложки и квадратной аватарки), но на самом деле это не совсем так. Далее будут описаны требования к графическим изображениям и вообще способы оформить группу как таковые.
Первый способ сделать свое сообщество продающим и привлекательным — это стандартная схема «аватар+баннер+меню».
Аватар
Аватар остался в размерах 200 на 500 пикселей (но все-таки лучше 400 на 1000 с запасом качества), хотя изначально при бета-тестировании нового дизайна рассматривался такой вариант размера как 200 на 300. Миниатюра теперь круглая, но если эту окружность вписать в квадрат, то его размеры будут 200 на 200 пикселей, как и было ранее.
Меню
В плане оформления меню и вики-разметки в целом ничего не поменялось. Я как и раньше использую ширину меню в размере 606 пикселей и любую величину длины. Для адаптивности на мобильных устройствах лучше верстать навигацию внутри таблицы — таким образом при просмотре на телефоне она просто пропорционально сжимается до размеров экрана. Но если вы создали навигацию, где пункты просто находятся один под другим, то этого можно и не делать — способ с таблицей необходим только для тех видов меню, где количество кнопок в строке больше одной. Вообще для удобства пользователей лучше не делать меню только в виде ссылок на материалы, а создавать вики-страницы со сложной структурой.
Если нужна единая картинка для оформления, то для начала залейте в какую-нибудь группу для экспериментов аватар и баннер в виде закрепленной новости
Перепишите все данные с сообщества-образца в свою группу: статус, название (это важно, т. к
в новости эти данные дублируются) и запросите у клиента текст, который будет выше баннера.
После этого уже вы можете взять образец при помощи скриншота, который необходимо поместить в Photoshop.
Существует еще такой способ оформления, как «обложка+баннер+меню». Вообще можно оставить только обложку и вынести на нее всю самую важную информацию. Но аватар в любом случае должен быть поставлен: его не будет видно в самой группе, однако миниатюра сообщества будет браться именно с него. Оптимальный размер обложки составляет 1590 на 400 пикселей, а загрузить изображение можно при помощи команды «Управление сообществом» — «Обложка сообщества: загрузить».
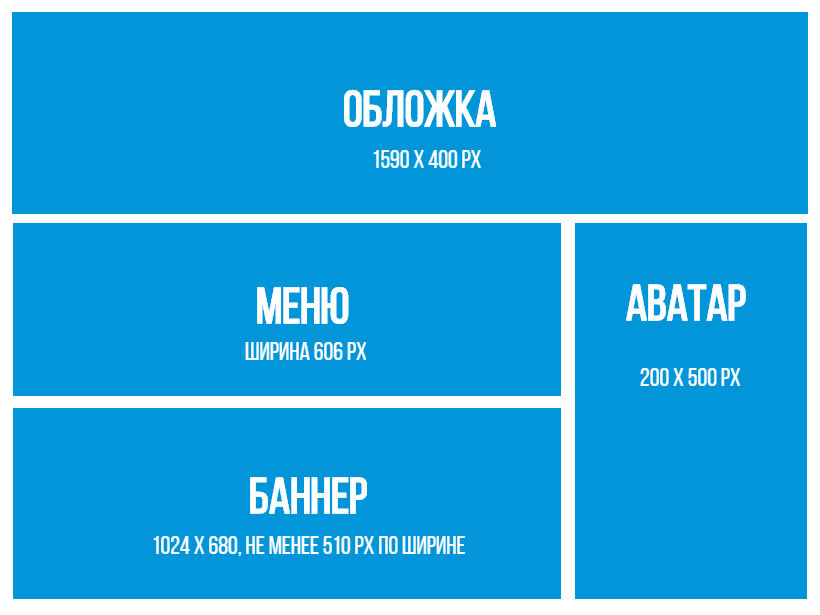
Размеры изображений для дизайна вконтакте
- Аватар: 200 на 500 пикселей (качество 400 на 1000 пикселей);
- Миниатюра аватара 200 на 200px
- Баннер или размер закрепленной записи в группе: 1024 на 680 пикселей, но не менее 510px по ширине;
- Меню: ширина 606px;
- Обложка 1590 на 400 пикселей.

Вам будет интересно:
Основные шаги в раскрутке аккаунта в инстаграм