Как сделать шапку в группе или паблике вк во всю ширину?
Содержание:
- Параметры изображения
- Руководство по созданию ярлыка
- Вики-меню
- Оформляем «шапку» сообщества
- Оформляем «шапку» сообщества
- Как сделать обложку для группы в ВК в Фотошопе
- Создание обложки Вконтакте
- Шапка для группы вк
- Меню с кнопками
- Посты
- Как сделать шапку в группе по шагам
- Как сделать меню в группе ВК
- Как загрузить обложку в группу вк
- Параметры изображения
Параметры изображения
Администрация VK постоянно совершенствует внешний вид своих сервисов, делает его более красивым и удобным для пользователей. Так на смену вертикальным аватаркам пришли горизонтальные фоновые картинки в шапке сообщества. Причем сейчас возможно не только классическое статическое отображение, а использование динамических блоков с таймерами, курсами валют, данными CRM и прочими модулями.
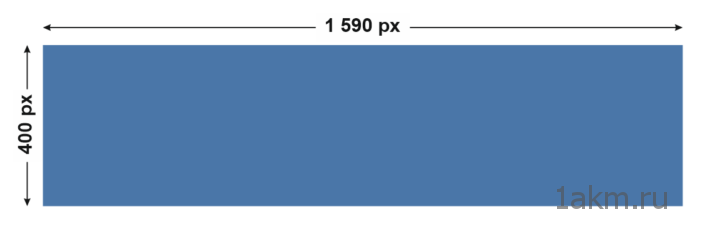
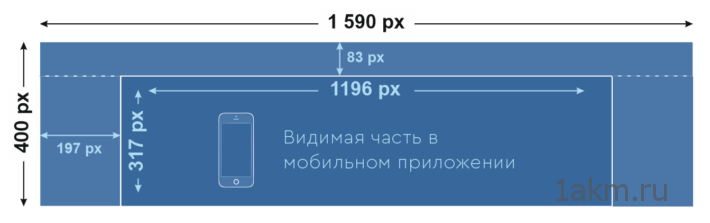
Для двух вариантов размеры обложки группы в ВК одинаковые. Минимальная ширина и высота 795 х 200 px. Но разработчики советуют увеличивать параметры исходного файла вдвое – до 1590 х 400 рх. Это позволяет паблику одинаково хорошо выглядеть на телефоне и широкоформатном мониторе ПК.
Разрабатывая дизайн, нужно учитывать и расположение кнопок навигации. Отступ от правого края составляет 66 рх, расстояние между ними 10 рх, а габарит каждой 157 рх.

При поиске картинки не обязательно соблюдать заданные пропорции
Важно, чтобы разрешение было не меньше указанного. А как его подогнать под необходимые параметры мы рассказываем ниже
Элементы навигации должны располагаться так, чтобы они были видны не только, на ПК, но и на телефоне. Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии. Есть свои особенности размеров:
- По 196 рх с каждой стороны просто уходит за пределы видимости.
- Верхние 83 рх заняты служебными пиктограммами, где отображаются часы, сотовые операторы и прочая информация.
- По 140 рх по бокам занимают всплывающие пиктограммы меню и сообщений.
Нетронутой остается лишь область 918 х 317 рх. На нее и нужно ориентироваться.

Точная схема раскладки всех элементов упрощает работу. Но перед утверждением окончательного варианта лучше опубликовать картинку и убедиться, что важные части не перекрываются всплывающими иконками и панелями. Это помогает сделать сообщество привлекательным для пользователей любых устройств.
Руководство по созданию ярлыка
Ярлык – это файл, являющийся указателем на определенный объект, программу либо команду, а также располагающий дополнительной информацией о нем. Создание значка социальной сети «ВКонтакте» в операционной системе Windows требует выполнения следующего алгоритма действий:
Шаг 1: Добавляем ссылку
- На рабочем столе персонального компьютера, в любом свободном месте, Вам нужно кликнуть правой кнопкой мышки либо тачпада (на ноутбуке).
- В открывшемся контекстном меню наведите курсор мыши на пункт «Создать», а затем из подменю выберите подпункт «Ярлык».
- После выполнения предыдущего действия на экране монитора откроется окно создания ярлыка, указывающего на локальные или сетевые программы, файлы и адреса в Интернете.
- В строку ввода «Укажите расположение объекта» следует ввести ссылку на соцсеть «ВКонтакте», либо точный адрес на Вашу персональную страничку.
- В первом случае необходимо задать одну из предложенных ссылок: https://vk.com или https://vk.com/feed – при этом адрес в обязательном порядке должен содержать https.
- Если с помощью иконки, расположенной на рабочем столе, Вы хотите сразу открывать свою личную страницу, тогда требуется ввести адрес непосредственно вашего аккаунта. Для этого откройте Интернет-браузер и авторизуйтесь в социальной сети. Зайдите на свою страницу, скопируйте в буфер обмена ссылку с адресной строки Web-обозревателя и вставьте ее в поле «Укажите расположение объекта».
- Нажмите кнопку, расположенную в правом нижнем углу окна создания ярлыка, «Далее».
- Затем прописываем название значка, которое будет отображаться на рабочем столе. Вы можете указать название социальной сети, как показано в примере, либо выбрать другую подпись.
- Подтвердите свой выбор, нажатием на кнопку «Готово» в нижнем правом углу.
После завершения приведенного выше алгоритма на рабочем столе операционной системы Windows появится ярлык, который отвечает на двойной клик мышки, либо на клавишу «Enter».
Иконка ярлыка при этом будет иметь вид логотипа Интернет-обозревателя, используемого по умолчанию на Вашем персональном компьютере. Однако, некоторым пользователям не нравится изображение ярлыка, который устанавливается по умолчанию самой системой. Таким пользователям следует воспользоваться шагом 2.
Шаг 2: Добавляем иконку
Для того, чтобы иконка выделялась среди других ссылок, расположенных на рабочем столе, рекомендуется изменить иконку по умолчанию на логотип сайта или другую картинку. Это можно сделать, выполнив следующий набор действий, приведенный ниже в инструкции:
- Найдите и загрузите логотип социальной сети «ВКонтакте» на ПК.
- При помощи любого графического редактора пересохраните изображение в формат «.ico».
- Сделайте клик правой клавишей мыши по созданном ранее ярлыке, и выберите поле «Свойства».
- В появившемся окне находим «Документ Интернета» и переходим на вкладку.
- Кликаем по кнопке «Сменить значок».
- Выберете ярлык из предложенных, либо воспользуйтесь ранее скаченным логотипом. Для этого, нажмите на кнопку «Обзор» и укажите расположения изображения в формате «.ico».
- Подтвердите свой шаг нажатием по кнопке «ОК».
Выполнив эту инструкцию, Вы получите сохраненную ссылку на экране монитора, которая не потеряется среди других, что существенно облегчит вход на личную страницу во «ВКонтакте».
С целью удобства на операционной системе Windows юзер может разместить значок социальной сети на панели задач. Такое размещение позволит ещё более упростить поиск необходимой иконки для входа на свою личную страницу. Переместить его достаточно просто, Вам нужно зажать левую кнопку мыши на значке ссылки и перетащить ее на панель, затем отпустить кнопку мыши. Вы также можете отрегулировать расположение ярлыка «ВКонтакте» на этой панели.
В прошлой теме статьи удалось выяснить как же создать ярлыки для управления системой, после чего мы смогли выключать компьютер сочетанием клавиш. В начале той статьи мы разобрали как же создать ярлык на рабочем столе, в качестве примера был выбран простой адрес интернет сайта…
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок. Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню
Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-меню
Оформляем «шапку» сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и прочих. Но они достаточно сложные для начинающих пользователей. Несмотря на обилие функций и возможностей, новички редко ими пользуются. Часто востребованными остаются лишь функции обрезки и трансформации изображений, наложения текста и картинок поверх фонового слоя. Все то же самое можно легко сделать и без установки ресурсоемких программ.
После окончательного форматирования каждой детали сохраняем результаты на жесткий диск, нажав «скачать». Основная часть работы готова. Сейчас рассмотрим, как добавить обложку в группу ВК.
Оформляем «шапку» сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и прочих. Но они достаточно сложные для начинающих пользователей. Несмотря на обилие функций и возможностей, новички редко ими пользуются. Часто востребованными остаются лишь функции обрезки и трансформации изображений, наложения текста и картинок поверх фонового слоя. Все то же самое можно легко сделать и без установки ресурсоемких программ.
После окончательного форматирования каждой детали сохраняем результаты на жесткий диск, нажав «скачать». Основная часть работы готова. Сейчас рассмотрим, как добавить обложку в группу ВК.
Как сделать обложку для группы в ВК в Фотошопе
Adobe Photoshop – самая популярная программа для редактирования изображений. В ней можно быстро создать обложку при наличии определенных навыков. Основное преимущество данного способа – удается разработать уникальный дизайн.
Важно! В качестве основы всегда подбирайте картинки, которые больше рекомендованных размеров. Вам потребуется подгонять изображение под нужное разрешение
Но в случае растягивания существенно ухудшается качество картинки, что недопустимо.
Откройте Фотошоп. В меню выберете пункт для создания нового файла. Для его сохранения нужно выставить следующие параметры:
- Сразу укажите название файла.
- Размер – 1590x
- Фон – прозрачный.
- Цветовой режим – цвета RGB 8 бит.
- Разрешение – 72 пикселя на дюйм.
Теперь найдите картинку в интернете, скопируйте ее и вставьте в программу. Для адаптации размера нужно:
- Зайти в пункт «Редактирование».
- Затем в «Трансформирование».
- Теперь выберете раздел «Масштабирование».
- Зажмите Shift.
- Левой кнопкой мыши захватите угол изображения.
- Адаптируйте картинку под границы.
- Для подтверждения действия нажмите на Enter.

Нужно написать название сообщества. Для этого необходимо:
- Выбрать пункт для создания нового слоя.
- Нажать на кнопку для добавления текста.
- Выделите зону для его размещения.
- Выберите размер, цвет, шрифт.
- Введите название сообщества.
- Откройте панель со стилями.
- Выберете подходящий, чтобы текст выглядел красиво.
У вас получилась довольно простая обложка. По инструкции ее может сделать практически любой пользователь. Естественно, для создания шапки со множеством элементов потребуется куда больше времени.
Теперь нужно сохранить готовое изображение. Необходимо:
- Открыть в меню «Файл».
- Выбрать пункт «Сохранить для Web».
- Указать набор PNG-24.
- Сохраните картинку.
Создание обложки Вконтакте
Чтобы создать обложку Вконтакте для группы много ума и усилий не надо. Если у вас нет времени на создание обложки, и вы готовы потратить от 300 – 700 рублей на создание обложки, то тогда добро пожаловать на сервис Work-zilla, где вам специалисты в этом деле сделают нужную вам обложку за довольно короткое время. Вам сделают красивые обложки для ВК.
Если же у вас бюджет ограничен, и вы хотите сделать её сами, то тогда Вы можете воспользоваться прекрасным сервисом по созданию красивых баннеров и обложек – сервис Canva. Это очень удобный и бесплатный сервис по созданию различных баннеров для разных социальных сетей и не только.

Зарегистрироваться в сервисе Canva
В этой статье я не буду описывать, как создавать там обложку, я вам дам свою видео инструкцию по созданию обложки Вконтакте.
Посмотрите видеоинструкцию ниже:
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Основной размер шапки 1590 x 400 px
 Размер шапки в VK для компьютера
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
 Размер шапки в ВК в приложении
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
 Элементы перекрывающие шапку группы ВК по бокам
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
 Готовая шапка для группы вконтакте
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы. Делается это так:
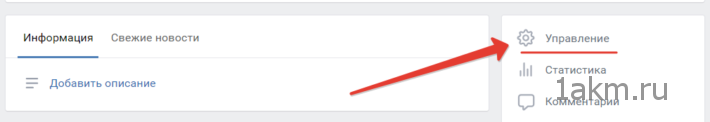
Заходим в Управление

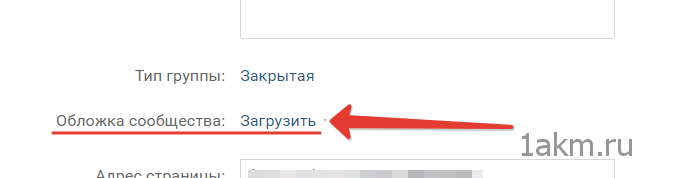
Обложка сообщества → Загрузить. И выбираем нашу картинку.

Меню с кнопками
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группе
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок меню
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Меню на смартфоне
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
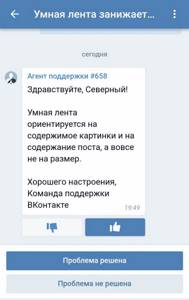
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.

Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.

Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.

Иллюстрация для статьи со светлым фоном

Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:

Охваты у одинаковых постов
Как сделать шапку в группе по шагам
Поговорим о том, как в группе вк сделать шапку вверху. В группе ВК можно применять 2 вида обложек: горизонтальные и вертикальные.
Самые первые обложки — горизонтальные, иначе называются аватарки. Из них делали комбинированный дизайн вместе с баннером. Когда картинка на баннере плавно переходила на аватарку. Единый дизайн был возможен, когда раздел информации открывался на отдельной вкладке.
В новом дизайне раздел информации никуда не спрятать, он всегда вверху, и баннер уезжает слишком далеко вниз. Разве что информацию не заполнять совсем. Поэтому общий дизайн: баннер + вертикальная аватарка не получится сделать.
Зато появилась возможность делать горизонтальный баннер — шапку для группы.
Какой размер изображения подойдет
В шапку можно загрузить только изображение с определенными пропорциями и размерами.
Официальный размер шапки 795х200px, но я рекомендую делать картинку в 2 раза больше. Потому что при загрузке Вконтакт сжимает изображения, и оно может стать хуже качеством. Чтобы этого не происходило, делаем картинку в 2 раза больше и при загрузке как раз будет то, что надо.
Поэтому делаем размер 1590х400px.
Размеры для остальных элементов группы, а также как сделать адаптированную обложку для мобильного телефона, смотрите в статье Все размеры оформления для групп Вконтакте.
Где взять изображение для обложки
- Скачать уже готовые шаблоны обложек и доработать под себя, но для этого нужно обладать хотя бы начальными знаниями фотошопа, потому что они в формате psd. Вконтакте таких групп по раздаче обложке полно, наберите в поиске.
- Найти картинку нужного размера в Яндекс картинках. Для этого в параметрах поиска задайте желаемый размер и цвет. Если картинка раскрывает тему, можно так и загрузить.
Доработать обложку в редакторе paint. Можно открыть скачанную картинку в пэйнте и написать название, телефон, и т.д. Paint — это встроенный графический редактор, есть в каждой windows. В windows 10 его просто открыть через поиск.
Сделать самому в Фотошопе. Так можно сделать действительно качественную обложку. Но кроме владения навыками работы в нем, нужно еще развить художественный вкус. А это уже не очень быстро.
Куда загрузить файл обложки
- Откройте в меню группы раздел Управление.

Нажмите в строке Обложка сообщества ссылку Загрузить.

В открывшемся окне нажмите Выбрать файл и укажите файл вашей обложки.

Проверьте как загрузилось, если все ОК, нажмите Сохранить и продолжить.
Если появилось сообщение об успешной загрузке, значит все ОК, можно идти смотреть, что получилось.

Так выглядит загруженная обложка в группе
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
а МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
 Новая вики-страница с названием МЕНЮ
Новая вики-страница с названием МЕНЮ
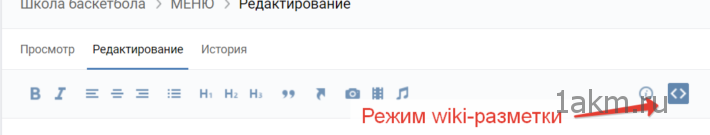
Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима: – Визуальный режим – Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
 режим вики-разметки
режим вики-разметки
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.Запишите его!
Как загрузить обложку в группу вк
Все вроде бы просто, но после смены дизайна у контакта много что поменялось, поэтому для многих найти эту заветную кнопочку создания и загрузки шапки не так легко. Тем более что эта функция и есть – нововведение после смены дизайна ВКонтакте.

Рис2. Где находится кнопочка вконтакте «Управление сообществом»
После этого вы переместитесь в панель управления вашей группой. Здесь вы автоматически попадете в раздел «Настройки». Если вы вдруг окажетесь в другом разделе, то вам необходимо оказаться именно здесь:

Рис 3. Настройка группы вконтакте
Это раздел для нас самый главный. Здесь перед вами уже находится заветная функция, чтобы загрузить обложку сообщества. Вот она:

Рис 4. Как загрузить обложку ВКонтакте
Однако это еще не всё. Дальше мы расскажем о еще одной возможности управления обложкой, поэтому советуем читать дальше. Итак, вы нажали «Загрузить»:

Рис 5. Окно загрузки для обложки сообщества
Выберите на компьютере выбранное фото. Рекомендуем использовать фотографию с высоким разрешением, чтобы она выглядела четко, а не расплывалась. После этого, выберете область, которая наиболее приемлема для вас:

Рис 6. Выбор области рисунка для шапки группы
Вы можете выбрать любую область картинки, увеличивая или уменьшая поле выделения. Чем выше качество фотографии (большое разрешение), тем четче будут выглядеть маленькие области, так как в итоге, даже выбранный маленький рисунок будет растянут на большую шапку:

Рис 7. Область изображения можно выбрать любого размера
Теперь давайте посмотрим, как это будет выглядеть. Когда вы выберете необходимую область, просто кликните «Сохранить и продолжить». Сначала у вас появится сообщение о том, что изображение успешно загружено. Но это еще не все. Необходимо нажать на кнопочку «Сохранить», как показано на рисунке, иначе у вас ничего не получится. Многие видят сообщение о том, что изображение загружено и сразу переходят в группу, что вводит потом в заблуждение типа «А где же шапка?». Поэтому, повторимся, кликаем «Сохранить»:

Рис 8. Не забудьте нажать СОХРАНИТЬ после загрузки изображения
Когда вы нажмете «Сохранить», визуально ничего не изменится. Но вы можете уже проверить, что получилось. Для того, чтобы перейти в группу, ссылка на неё располагается здесь, над подразделом «Настройки»:

Рис 9. Как из раздела настроек перейти в группу
Вот что у нас получилось. На скриншоте вы можете увидеть, что наша шапка получилась немного размытая.

Рис 10. Для обложки группы ВК необходимо использовать изображение высокого разрешения
Это потому, что мы выбрали очень маленькую область картинки, а картинка имела небольшое разрешение. Чтобы у вас все было четко, используйте фото с большим разрешением либо соблюдайте точные размеры. Точные размеры шапки для группы вконтакте 1590х400 пикселей.
Чтобы показать дополнительные фишки по работе с шапкой группы вконтакте, у нас как раз появился повод, чтобы сменить изображение. У вас может появиться необходимость поменять фото, либо удалить его, либо редактировать, и эти настройки, на первый взгляд, спрятаны от глаз. Но как только вы наведете курсор мыши на шапку, перед вами появятся всплывающие кнопочки:

Рис 11. Как редактировать, изменить или удалить обложку группы Вконтакте
Когда вы будете наводить на них мышкой, будут всплывать подсказки, что именно эти кнопочки значат. Но, если вдруг у вас есть какие-то ограничения в браузере для сплывающих окон и подсказок, то эти кнопочки значат следующее:

Рис 12. Описание значков редактирования обложки
Мы сделаем следующее. Мы отредактируем наше изображение, чтобы оно было четким, поэтому нажмем на кнопочку редактирования обложки. Кстати, в правом нижнем углу вы можете картинку, при желании, повернуть. По завершении выбора области нажмите «Сохранить и продолжить»:

Рис 13. Как повернуть изображение на этапе загрузки картинки для обложки
Теперь наша группа имеет яркую и четкую обложку (заставку, шапку, как угодно это можно называть):

Рис 14. Обложка высокого разрешения выглядит четко и привлекательно
Теперь поговорим немного о коммерческих тайнах и расскажем некоторые секреты, как вы можете сделать свою обложку не только красивой, но еще и продающей ваши товары, услуги, либо привлекающей как можно больше людей, чтобы они хотели остаться, попав в вашу группу. Как сделать видимый для всех фон для группы в контакте на все 100? Поэтому следующая тема будет называться:
Параметры изображения
Администрация VK постоянно совершенствует внешний вид своих сервисов, делает его более красивым и удобным для пользователей. Так на смену вертикальным аватаркам пришли горизонтальные фоновые картинки в шапке сообщества. Причем сейчас возможно не только классическое статическое отображение, а использование динамических блоков с таймерами, курсами валют, данными CRM и прочими модулями.
Для двух вариантов размеры обложки группы в ВК одинаковые. Минимальная ширина и высота 795 х 200 px. Но разработчики советуют увеличивать параметры исходного файла вдвое – до 1590 х 400 рх. Это позволяет паблику одинаково хорошо выглядеть на телефоне и широкоформатном мониторе ПК.
Разрабатывая дизайн, нужно учитывать и расположение кнопок навигации. Отступ от правого края составляет 66 рх, расстояние между ними 10 рх, а габарит каждой 157 рх.

При поиске картинки не обязательно соблюдать заданные пропорции
Важно, чтобы разрешение было не меньше указанного. А как его подогнать под необходимые параметры мы рассказываем ниже
Элементы навигации должны располагаться так, чтобы они были видны не только, на ПК, но и на телефоне. Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии. Есть свои особенности размеров:
- По 196 рх с каждой стороны просто уходит за пределы видимости.
- Верхние 83 рх заняты служебными пиктограммами, где отображаются часы, сотовые операторы и прочая информация.
- По 140 рх по бокам занимают всплывающие пиктограммы меню и сообщений.
Нетронутой остается лишь область 918 х 317 рх. На нее и нужно ориентироваться.

Точная схема раскладки всех элементов упрощает работу. Но перед утверждением окончательного варианта лучше опубликовать картинку и убедиться, что важные части не перекрываются всплывающими иконками и панелями. Это помогает сделать сообщество привлекательным для пользователей любых устройств.