Дизайн email-рассылок: полная инструкция
Содержание:
- Дизайн шаблона email рассылки — общие рекомендации
- Картинки в email-рассылках
- Как происходит работа над дизайном писем
- Шрифты в электронных письмах
- Как делается адаптивная вёрстка
- Картинки
- Лучшие конструкторы шаблонов e-mail рассылок
- Ограничение ответственности Администрации сайта
- Вёрстка писем
- Типы вёрсток
- Что учитывать при создании шаблонов
- Дизайн хедера
- Создание таблиц
- Инструменты и сервисы
Дизайн шаблона email рассылки — общие рекомендации
Основа электронного письма — это шаблон. Он оформляется в стилистике сайта, чтобы подписчик мог связать письмо с компанией, на рассылку которой подписался. К разработке шаблона стоит отнестись очень внимательно — в будущем он будет определять структуру и внешний вид ваших рассылок.
Как не надо
1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.
2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:
 Слишком много красного цвета в шаблоне письма
Слишком много красного цвета в шаблоне письма
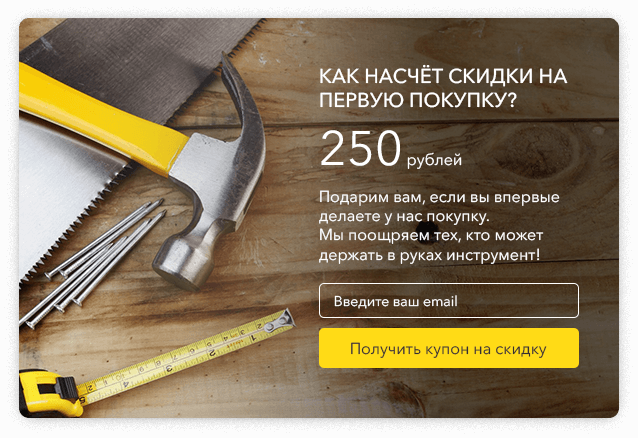
3. Не оформляйте текст картинкой, потому что:
- картинка может не отобразиться;
- сложно менять макет — придется просить дизайнера переделывать картинку;
- если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;
- кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам.
4. Не делайте фон пестрым, иначе сложно читать основной текст:
 Пестрый фон отвлекает от текста письма
Пестрый фон отвлекает от текста письма
5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы. В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:
 Форматирование письма выглядит слишком пестрым
Форматирование письма выглядит слишком пестрым
Как надо
1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.
3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок. Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:
 Шаблон для дайджеста статей
Шаблон для дайджеста статей
Второй шаблон — для промо-рассылок:
 Шаблон для промо-рассылки
Шаблон для промо-рассылки
4
Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:
 Цветовые акценты в корпоративном шаблоне
Цветовые акценты в корпоративном шаблоне
5. Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:
 Шаблон с основной информацией в первом экране прокрутки
Шаблон с основной информацией в первом экране прокрутки
7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок.
 Гармоничная верстка рассылки издательства «МИФ»
Гармоничная верстка рассылки издательства «МИФ»
Картинки в email-рассылках
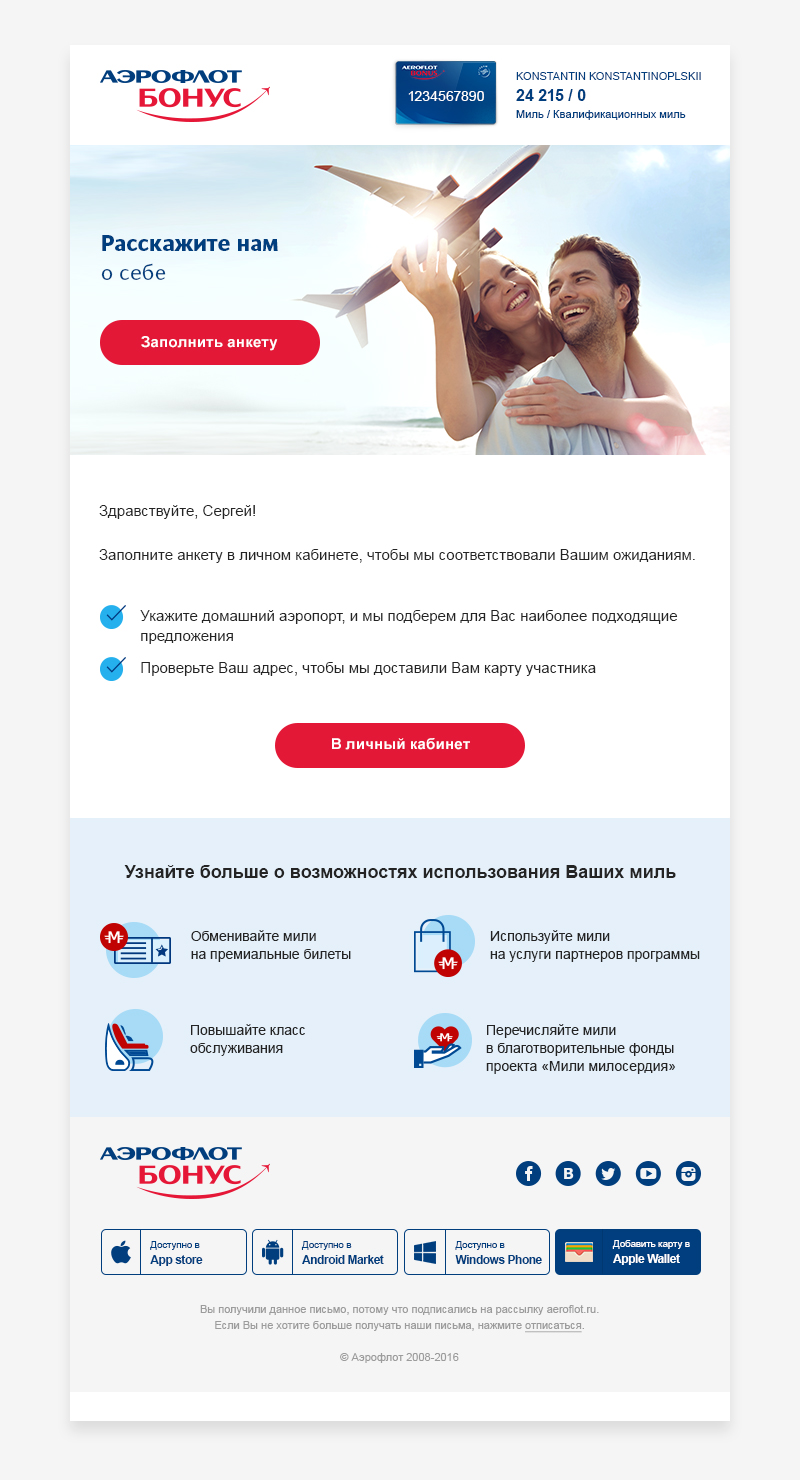
Приступая к дизайну письма, опирайтесь на его контент. Если это персональное письмо, не забудьте добавить обращение.
 Дизайн письма с персональным обращением
Дизайн письма с персональным обращением
Письма не должны быть сплошной картинкой. Во-первых, эти картинки могут не отображаться у получателя. Во-вторых, такое письмо непросто верстать адаптивно.
Вот в этом примере письмо свёрстано картинками, и они не загрузились:

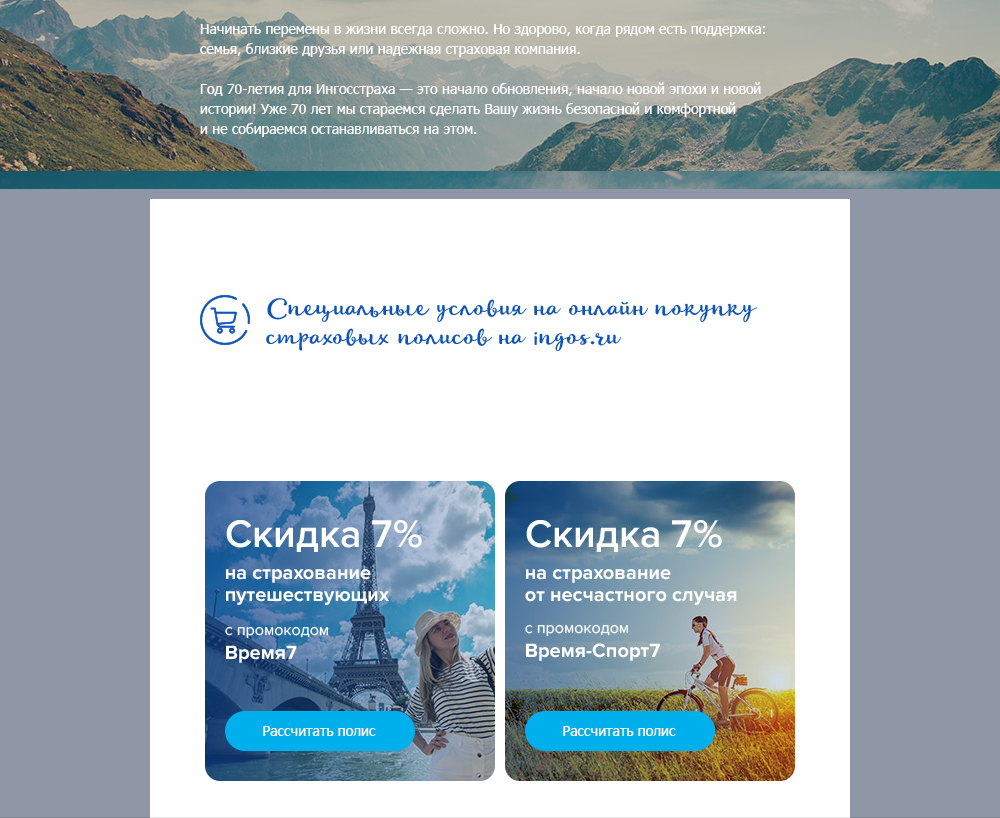
А вот рассылка Ив Роше, которая с картинками выглядит так:

а без картинок вот так:

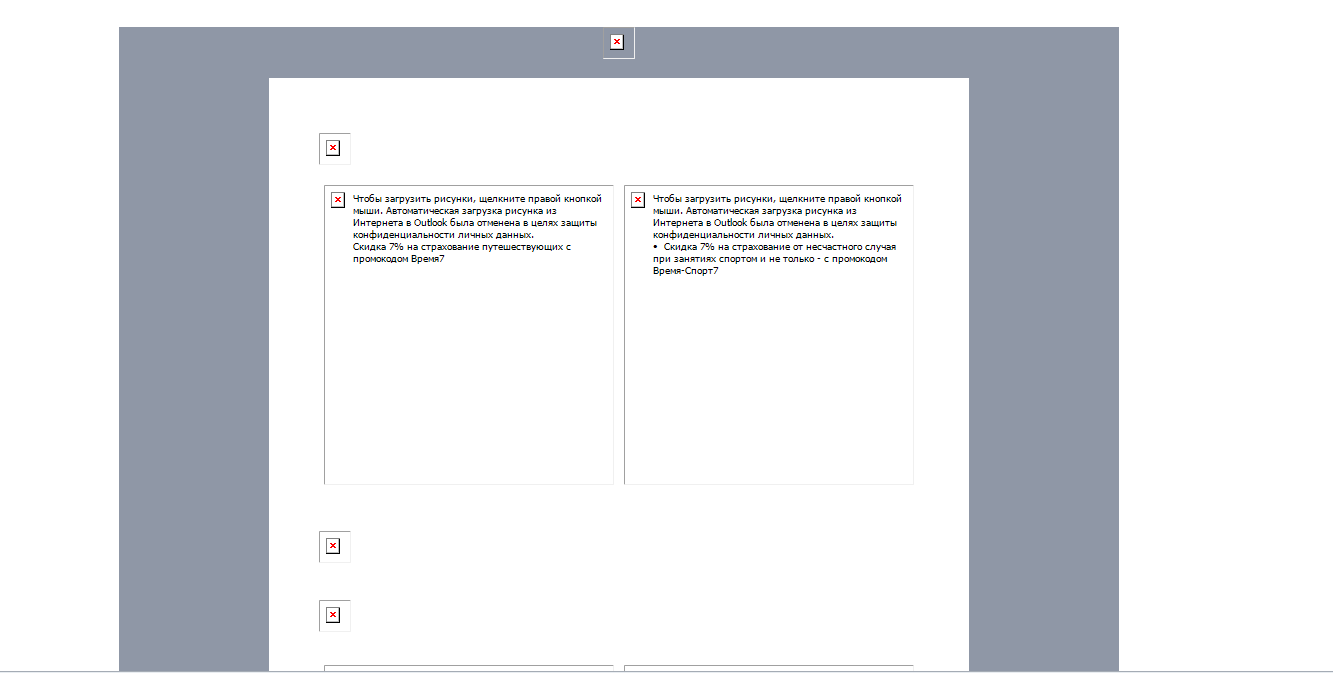
Также не стоит увлекаться фоновыми изображениями. Не все почтовые клиенты поддерживают отображение фона картинкой. Например, в этом письме, открытом в Outlook, вместо фоновой картинки — серая заливка:

Оформление письма должно соответствовать сайту или фирменному стилю, чтобы получатель легко мог узнать вас.
Письмо — это не фото на память, здесь не нужно высокое качество изображений. Поэтому оптимизируйте картинки для веба, иначе они будут тяжёлыми и не отобразятся. Чтобы уменьшить вес картинок, мы используем compresspng.com (там же можно сжать jpg или pdf) или www.iloveimg.com.
Сейчас в письмах модно использовать простую анимацию с помощью гифок:

Как происходит работа над дизайном писем
Первое знакомство
При подготовке дизайна мы изучаем бизнес клиента: его отличия и преимущества перед конкурентами, фирменный стиль, сайт и предыдущие рассылки, если они были. Смотрим статистику, анализируем, какие кампании в прошлом сработали лучше, какие хуже. Иногда у клиента есть гайдлайн для писем — это идеальный вариант. В большинстве случаев под рассылки нужно разработать дизайн-шаблон — это письмо со всеми элементами, которые когда-либо могут пригодиться. В будущем из этих элементов можно собирать рассылки. За основу для дизайн-шаблона берём сайт.
Обсуждение структуры письма с копирайтером
Подготовку письма начинают с текста рассылки. Без него делать макет бессмысленно.
Когда текст готов, дизайнер определяет структуру письма и выделяет основные блоки. Копирайтер и сам должен обозначить подзаголовки, разбивку на смысловые отрезки, списки. Если структура выделена не явно, нужно обсудить это с копирайтером и вместе определиться со ней. Если есть вопросы, лучше задать их сразу: что проиллюстрировать, какой главный посыл, на что делать акценты.
Всегда задавайте вопросы. Не может быть такого, чтобы всё было понятно. Даже если кажется, что понятно, уточните у менеджера и писателя, правильно ли вы понимаете задачу.
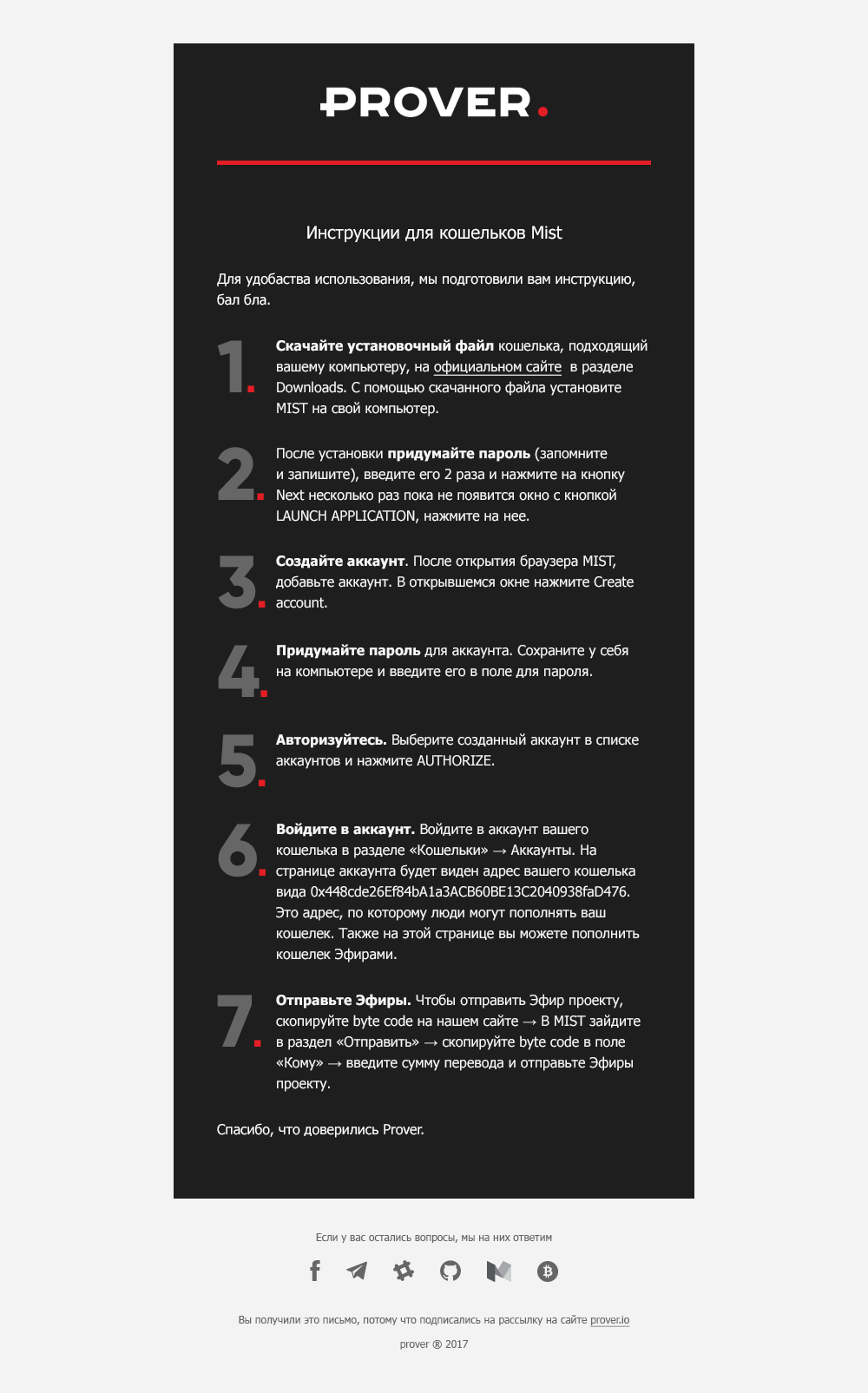
Дотошное выяснение задачи иногда приводит к неожиданным решениям. Например, однажды нам нужно было отправить инструкцию по работе с электронным кошельком. Письмо предполагалось одно на три вида кошельков, и для каждого — инструкция.
Набросали макет, показали менеджеру. Письмо оказалось длинным и малоинформативным. Текстовые блоки разные по объёму, иллюстраций нет:

Тогда решили отправить письмо-инструкцию в виде презентации. Так задача помочь подписчикам разобраться с кошельками была решена, и красота письма не пострадала. Клиент остался доволен.
Подготовка шаблона
Когда все ответы получены, мы начинаем собирать шаблон по выбранной структуре. На этом этапе иногда возникают трудности: оказывается, что текста много или, наоборот, очень мало, абзацы в списке неравномерные, заголовки слишком длинные, баннер встаёт неаккуратно.
Узнайте, сколько для вас будет стоить
Обратитесь к писателям. Если текст уже согласован, есть два варианта: продолжить работу или попробовать согласовать изменения в тексте с клиентом. Если аргументировать изменения, клиент, как правило, не возражает.
Передача верстальщику и проверка вёрстки
Макет готов. Менеджер счастлив, клиент согласовал. Время передавать работу в вёрстку. Но на этом работа дизайнера не закончена.
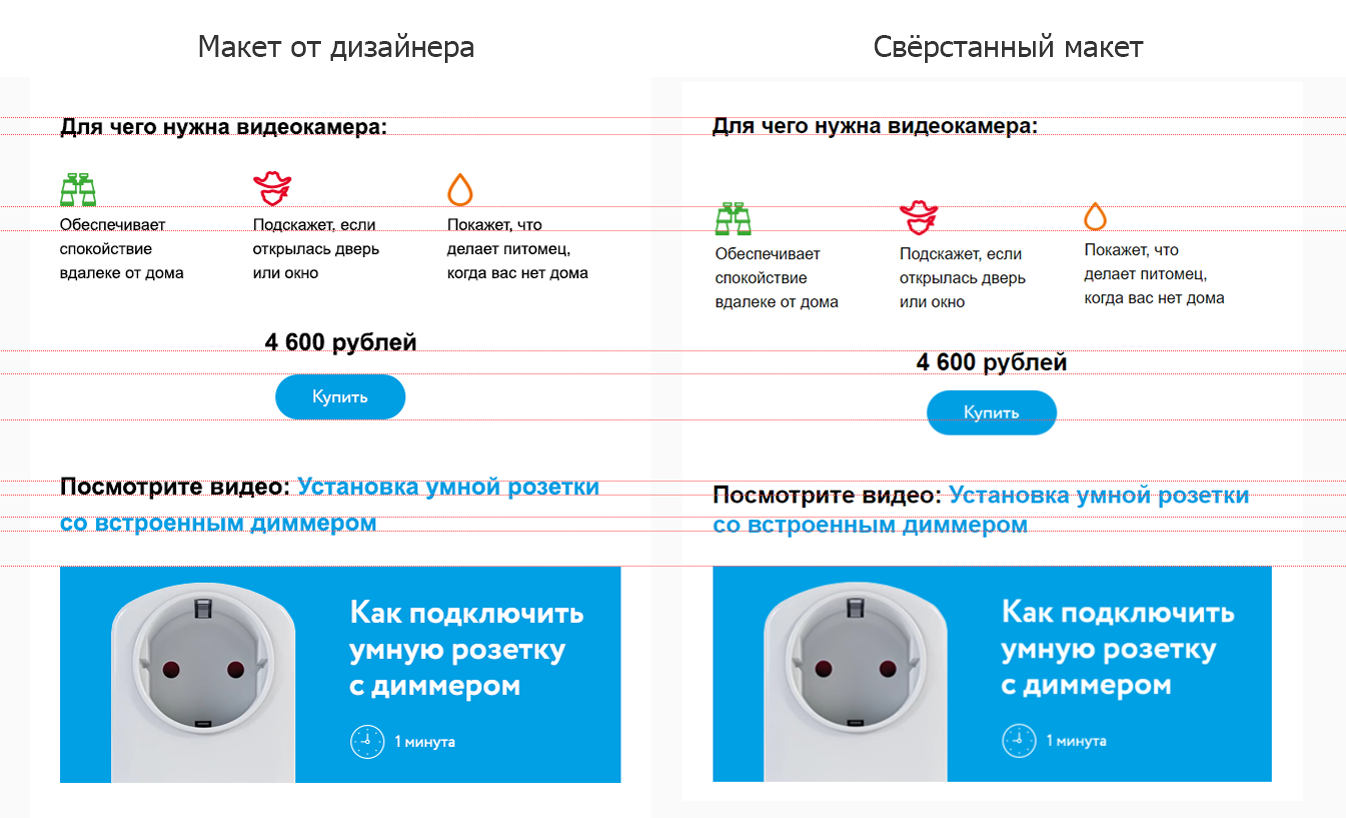
Всегда нужно контролировать вёрстку. Не поленитесь: посмотрите вёрстку или попросите прислать вам тест. Бывает, что свёрстанное письмо незначительно отличается от макета, как в этом примере:

Когда убедитесь, что письмо свёрстано как задумано и корректно отображается на всех устройствах, можно отправлять.
Шрифты в электронных письмах
Это боль дизайнера. В дизайне писем мы можем использовать только стандартные шрифты:
- Arial
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Не самые красивые шрифты, но они хорошо читаются: подписчик точно увидит весь текст в письме. Фокус «поиграть со шрифтами» не выйдет :). Кстати, стандартные системные шрифты на Android и iOS — это Helvetica и Roboto. Поэтому их тоже можно использовать. В случае чего они заменяются на родной всем Arial. Так как они похожи по начертанию, это не сильно повредит макет, и ничего не поедет.
Рекомендуемый размер основного текста — 14 px, межстрочный интервал — 1,5.
Используйте несколько текстовых стилей для расстановки акцентов: главный заголовок, основной текст, ссылка, сноска
Важно не переусердствовать — большое количество шрифтов и цветов мешает восприятию информации. Заранее определите, сколько у вас должно быть текстовых стилей, и придерживайтесь их
Оптимально, если их будет три-четыре: заголовок, основной текст, текст в футере или сноски, ссылки.
Декоративные шрифты лучше не использовать или использовать в небольшом количестве, потому что их можно вставить только в виде картинки. Такое бывает с баннерами или декоративными заголовками. А это риск, что картинки не подгрузятся и увеличат вес письма, и оно будет долго открываться.
Цвет текста
Цвет текста должен быть контрастным к фону. Некоторые дизайнеры считают, что лучше использовать тёмно-серый, например, #333333 к белому фону, так как чтение 100% чёрного текста утомляет глаза. Но это спорное утверждение. Можете почитать статью, в которой автор рассказывает про читаемость, контрастность цвета текста к фону, эволюцию шрифтов в вебе и приводит примеры.
Как делается адаптивная вёрстка
Фон шаблона — это важный элемент, верстальщик, уже при его разработке, должен начать адаптировать редактируемый образец под различные устройства и программы. Общий фон письма является фундаментом, на который крепится вся основная конструкция сообщения.
Дизайнеры также должны уделять внимание данному типу работ. Проработка всех его элементов должна быть качественной
Чтобы не вызывать нареканий у клиентов, кому такие письма будут отправлены.
Второе что подлежит проработке это графические элементы. Это самый проблемный участок в вёрстке. Большинство графических элементов, это изображения и специальные анимации. При открытии такого письма на устройствах с разным разрешением и на разных программах, может произойти сбой выполнения кода операции графического элемента. Это может быть вызвано с тем, что на данной программе для просмотра почтовых сообщений нет поддержки этого типа информации.
В результате ошибки в коде, данный элемент не будет загружен. Письмо при открытии может быть неполным, что негативно скажется при общении с потенциальным покупателем. Поэтому, при адаптивной вёрстке, все, даже самые маленькие графические изображения и анимации тщательно прорабатываются. Это позволяет избежать ошибки кода выполнения операции по элементу, а письмо будет открыто в том виде, в котором его разработали.
После того, как были закреплены все изображения на общем фоне и подогнанные в соответствии с представленными шаблонами, происходит наполнение письма текстовым сообщением. При этом следует учитывать важную деталь, поддерживаемый шрифт может различаться на каждой программе и устройстве, через которые письма пытаются открыть.
Для оптимизации следует подбирать именно те шрифты, которые поддерживаются большинством программ и приложений. Самой распространённой ошибкой считается разработка и внедрение собственного шрифта при написании коммерческого предложения. При открытии такого шрифта в браузере без специальных плагинов, имеющих поддержку расширений, текст может просто пропасть или перевестись кодовое значение. Из-за подобной ситуации прочитать письмо будет невозможно.

Картинки
Существуют почтовые клиенты, которые по умолчанию не показывают картинки и только после клика на определенную кнопку картинки начинают отображаться. Это вызывает некие проблемы в верстке писем. Если картинки не показываются и не задана ее ширина и высота вместе, то почтовый клиент не знает, какого размера эта картинка и как рендерить свободное место. Таким образом, картинка занимает все свободное пространство. Выглядит это ужасно. Всегда пишите ширину и высоту картинки, чтобы избавится от таких проблем. Если нет такой возможности, указывайте ширину картинки и тогда письмо не будет рваться в стороны.
Лучшие конструкторы шаблонов e-mail рассылок
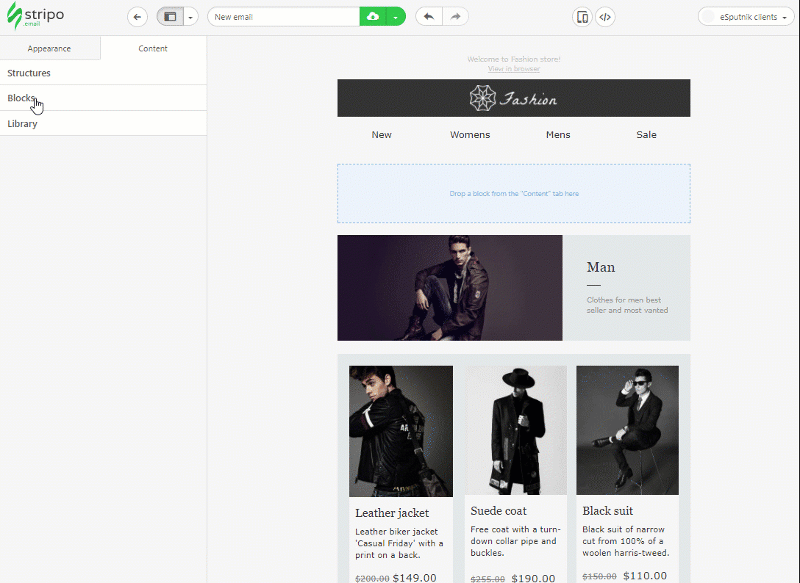
Stripo
Бесплатно, если вести один проект на аккаунте. На платных тарифах больше возможностей.
Возможности
- Создание адаптивных шаблонов для писем, в том числе в формате АМP.
- Работа в редакторе в двух режимах — в HTML и в визуальном drag-and-drop, если удобнее смотреть на блоки, а не на код.
- Редактирование элементов письма в нескольких шаблонах одновременно.
- Экспорт готовых email-шаблоны в популярные почтовые сервисы Gmail. Mailchimp, GetResponse, Campaign Monitor, UniSender, eSputnik и другие.
- Встраивание редактора писем в свой инструмент рассылки с помощью плагина.
MakeMail от NotiSend
Возможности
- Создание адаптивного шаблона письма: можно выбрать из предложенных и отредактировать или загрузить свой в HTML.
- Работа в трех режимах редактора: блочном drag & drop, HTML и WYSIWYG.
- Предпросмотр письма в mail.ru, yandex, gmail, outlook, android, iphone.
- Экспорт готового HTML-шаблона в почтовые сервисы для отправки рассылки.
BEE Free
На бесплатном тарифе доступен только редактор и экспорт шаблона с изображениями в HTML.
Интеграция с почтовыми сервисами, предпросмотр, хранение писем и другие возможности есть на платных тарифах от 15$ в месяц.
Возможности
- Создание адаптивных шаблонов на основе каталога, разделенного по категориям писем: новостная рассылка, акции к Черной пятнице, анонс мероприятия и другие.
- Работа в визуальном редакторе drag-and-drop, не требующем знаний HTML.

- Предпросмотр писем в разных почтовых клиентах.
- Экспорт HTML-файла. На платных тарифах интеграция с почтовыми системами GMail, Mailchimp, HubSpot и другими.
- Встраивание в свои приложения с помощью плагина.
EmailFactory
Платные тарифы снимают ограничения и открывают больше каталогов с шаблонами, стоимость от 750 рублей в месяц. Интеграция с почтовыми сервисами доступна на платном тарифе.
Возможности
Редактирование писем с помощью готовых блоков и дизайнов, рассортированных по тематикам.

- Добавление RSS-ленты из соцсетей и товаров по URL.
- Встроенный редактор изображений и база с готовыми картинками.
- Автоматическая подстройка шаблонов под цвета фирменного стиля, который система анализирует при первом входе.
- Скачивание готового zip-архива или копирование кода письма для вставки в сервис рассылок.
- Отправка небольшой партии писем по адресной книге через систему или интеграция с почтовыми сервисами Mailchimp, GetResponse, UniSender, SendPulse и другими для больших рассылок.
Конструктор писем в Tilda
Доступно на платных тарифах сервиса.
Возможности
Создание писем на основе шаблонов из каталога.
- Простое подключение к сервисам рассылок MailChimp, SendGrid, UniSender, либо можно самостоятельно вставить HTML-письмо в другой сервис.
- Публикация письма как обычной веб-страницы.
Mosaico
Бесплатно и без регистрации.
Возможности
Создание писем в редакторе с блоками, готовых шаблонов с фонами и картинками нет.

Скачивание шаблона в HTML для использования в почтовом сервисе.
Foundation for Emails
Возможности
- Создание адаптивных писем в формате HTML на основе простых шаблонов.
- Простое редактирование разметки без таблиц и встраивание стилей.

Копирование готового шаблона для использования в своих почтовых сервисах.
Возможности
- Создание дизайна писем в админке на WordPress.
- Работа с шаблонами из каталога.
- Отправка тестовых сообщений для просмотра писем.
- Интеграция с плагинами WordPress для отправки e-mail.
Ограничение ответственности Администрации сайта
4.1. Администрация сайта не несет никакой ответственности за любые ошибки, опечатки и неточности, которые могут быть обнаружены в материалах, содержащихся на данном Сайте. Администрация сайта прикладывает все необходимые усилия, чтобы обеспечить точность и достоверность представляемой на Сайте информации. Вся информация и материалы предоставляются на условиях «как есть», без каких-либо гарантий, как явных, так и подразумеваемых.
4.2. Информация на Сайте постоянно обновляется и в любой момент может стать устаревшей. Администрация сайта не несет ответственности за получение устаревшей информации с Сайта, а также за неспособность Пользователя получить обновления хранящейся на Сайте информации.
4.3. Администрация сайта не несет никакой ответственности за высказывания и мнения посетителей сайта, оставленные в качестве комментариев или обзоров. Мнение Администрация сайта может не совпадать с мнением и позицией авторов обзоров и комментариев. В то же время Администрация сайта принимает все возможные меры, чтобы не допускать публикацию сообщений, нарушающих действующее законодательство или нормы морали.
4.4. Администрация сайта не несет ответственности за возможные противоправные действия Пользователя относительно третьих лиц, либо третьих лиц относительно Пользователя.
4.5. Администрация сайта не несет ответственности за высказывания Пользователя, произведенные или опубликованные на Сайте.
4.6. Администрация сайта не несет ответственности за ущерб, убытки или расходы (реальные либо возможные), возникшие в связи с настоящим Сайтом, его использованием или невозможностью использования.
4.7. Администрация сайта не несет ответственности за утерю Пользователем возможности доступа к своему аккаунту — учетной записи на Сайте.
4.8. Администрация сайта не несет ответственности за неполное, неточное, некорректное указание Пользователем своих данных при создании учетной записи Пользователя.
4.9. При возникновении проблем в использовании Сайта, несогласия с конкретными разделами Пользовательского соглашения, либо получении Пользователем недостоверной информации от третьих лиц, либо информации оскорбительного характера, любой иной неприемлемой информации, пожалуйста, обратитесь к администрации Сайта для того, чтобы Администрация сайта могла проанализировать и устранить соответствующие дефекты, ограничить и предотвратить поступление на Сайт нежелательной информации, а также, при необходимости, ограничить либо прекратить обязательства по предоставлению своих услуг любому Пользователю и клиенту, умышленно нарушающему предписания Соглашения и функционирование работы Сайта.
4.10. В целях вышеизложенного Администрация сайта оставляет за собой право удалять размещенную на Сайте информацию и предпринимать технические и юридические меры для прекращения доступа к Сайту Пользователей, создающих согласно заключению Администрация сайта, проблемы в использовании Сайта другими Пользователями, или Пользователей, нарушающих требования Соглашения.
Вёрстка писем
Вёрстка писем тесно связана с дизайном, так как макет письма нужно перевести в код.
Важно, чтобы верстальщик и дизайнер знали принципы дизайна и html-вёрстки писем и понимали друг друга. У нас были случаи, когда заказчик оставлял дизайн на своей стороне, из-за чего у нас были сложности с вёрсткой
Приходилось переделывать дизайн. Это происходило из-за того, что дизайнеры заказчика никогда не работали с письмами. Они не знали, как правильно подготовить макет, который одинаково хорошо будет выглядеть на всех устройствах.
Кстати, об отображении на устройствах. Далеко не всегда нужно биться за адаптивность писем. Если ваши пользователи почти не открывают письма с мобильных, ни к чему делать их адаптивными. Это принесёт головную боль, а для бизнеса результата не будет. Другое дело, если большинство ваших читателей читают письма со смартфонов.
Анимацию в письмах можно сделать только с помощью gif
При этом важно, чтобы само по себе письмо не было тяжёлым. Так что запросы «добавить побольше движущихся элементов» и «сделать письмо полегче» почти всегда несовместимы
Письмо должно быть лёгким, если ваши рассылки часто открывают с мобильных, поскольку мобильный интернет не всегда даёт нужную скорость. К тому же, если в письме перебор с анимацией, читать его будет тяжело, и подписчики не дойдут до целевого действия.
Из-за некачественной вёрстки письма даже могут попадать в спам, поэтому важно знать особенности html-вёрстки писем
Красиво сверстаем ваши письма
Частая ошибка — пересылать тестовые письма. В пересланном письме может поломаться вёрстка, и оно будет отображаться некорректно. Особенно, если получатель пользуется почтовиком вроде Outlook. Если вы хотите отправить кому-то тест письма, делайте это через рассыльную систему, а не со своей почты через кнопку «Переслать».
И напоследок. В погоне за качественными текстами и красивым дизайном не забывайте, что плохие предложения не спасёт ничто
В первую очередь важно ЧТО вы даёте подписчикам, а уже потом — КАК вы это делаете
Типы вёрсток
рассылке триггерных писем
Далее, после того как список будет сформирован происходит отработка его по тем устройствам и программам, которые используются для просмотра сообщений. Определив для себя самые массовые элементы просмотра, начинается процесс адаптивной верстки по определённой категории.
Владельцы сайтов интернет магазинов могут также не проводить подобный анализ, а сразу определить для себя, те категории, по которым будут проводиться подгонки. Это метод также считается удобным, так как содержит в себе варианты вёрсток к самым популярным приложениям и устройствам. С его помощью можно в значительной мере ускорить процесс разработки и подгонки конкретного шаблона для письма.

Что учитывать при создании шаблонов
Создание писем, которые хорошо выглядят на мобильных устройствах, значительно сложнее, чем просто использование специальных CSS
Следует обратить внимание и для другие вещи:
- На мобильных устройствах лучше работают одноколоночные шаблоны не шире 500–600 пикселей. Их проще читать, и даже если в них есть какие-то недоработки, все «косяки» в любом случае выглядят лучше.
- Согласно гайдлайнам Apple, минимальная целевая область кнопок и ссылок должна составлять 44 x 44 пикселя. Нет ничего более «неюзабельного», чем куча мелких ссылок, в которые сложно попасть на небольшом экране мобильного устройства.
- Минимальный отображаемый на iPhone шрифт составляет 13 пикселей. Необходимо учитывать этот факт при создании текста письма — если текст в шаблоне набран меньшим шрифтом, то он будет автоматически увеличен, что может сломать всю вёрстку.
- Письмо должно быть лаконичным, а всю важную информацию следует располагать в его верхней части. Скроллить на тачкскринах пальцем сложнее, чем на десктопе мышкой.
- Если возможно, стоит использовать свойство display:none; для скрытия необязательных элементов шаблона. Кнопки «шаринга» в соцсети уместны на десктопе, но ими не всегда удобно пользоваться на смартфоне.

Теперь, после того, как мы рассмотрели некоторые важные вопросы дизайна почтовых рассылок для мобильных платформ, можно перейти непосредственно к различным аспектам их вёрстки.
Дизайн хедера
Хедер — это блок вверху письма, над главной картинкой. Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:
 Идентификация бренда в поле отправителя и хедере письма
Идентификация бренда в поле отправителя и хедере письма
Как не надо
1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта
Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:
 Перегруженный хедер письма
Перегруженный хедер письма
2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:
 Плохое качество картинки в шапке письма
Плохое качество картинки в шапке письма
Как надо
1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:
2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику. Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:
 Новогодний атрибут в хедере письма
Новогодний атрибут в хедере письма
Создание таблиц
Простому пользователю такие таблицы не видны. Вся html страница в интернете состоит из подобных команд и значений. На каждый находящийся в странице элемент присвоено своё значение. Если элемент несёт в себе ещё и функцию, например, открытия диалогового окна или содержит гиперссылку, тогда к значению указывается ещё и определённый алгоритм, который активируется для исполнения определённой заложенной программы.
Это является очень важным моментов в веб программировании. Без знания кодов элементов вписать и прикрепить любой элементы, так чтобы он отображался без ошибки, на большинстве устройств будет невозможно. Сложной частью дизайна, которою трудно вписать в таблицу кодов является анимация.
Адаптировать проигрывание определённого файла в емейл рассылке, можно при помощи определённых команд адресованных браузеру. При открытии письма запросы направленные программе активируются. Браузер самостоятельно, в автоматическом режиме начинает выполнять конкретный код, проигрывая заложенную анимацию. Практически все действия, которые заложены в адаптивной верстке, адресованы той программе, через которую будет открываться данное сообщение. Все коды элементов, должны выгружаться в автоматическом режиме.
Чтобы не допустить ошибок, необходимо после составления таблицы кодов и тегов проводить тестирование каждого из элементов. Это минимизирует риск выполнения операции с ошибкой, и даст возможность посмотреть заранее, как будет выглядеть сообщения на конкретном устройстве, или в определённой программе.

Инструменты и сервисы
Чтобы упростить верстку письма, облегчить тестирование и написание кода, воспользуйтесь следующими инструментами и сервисами.
1. Пишите стили в блоке style во время вёрстки, для вашего удобства. А перед использованием вёрстки в рассылках используйте css-inliner tool, например сервис от Mailchimp или CSS inliner, чтобы ускорить процесс вёрстки и тестирования. Некоторые сервисы рассылки, например Mandrill, предпочитают инлайн-стили. Есть сервисы, которые вообще удаляют блок <style></style>.
2. CSS:
- совместимость с устройствами и почтовиками: 1) Can I Use in HTML Emails; 2) Email Client CSS Support; 3) The Ultimate Guide to CSS;
- ряд обязательных костылей для любого письма — Client-specific CSS Styles.
3. Онлайн-редакторы — позволяют создавать письма с минимум знания вёрстки:
- Mosaico;
- Stripo;
- Tilda;
- встроенные редакторы вашего почтового сервиса, позволяющие работать с адаптивными блоками: Mailchimp, Unisender, Sendpulse и другие;
- VML-изображения для email.

- MJML;
- Foundation for Emails;
- kilogram (текущая версия брошена Артуром Кохом, скоро будет новый релиз с документацией).
5. Для тестирования заведите ящики во всех перечисленных почтовиках: Mail, Yandex, Gmail и других. Хорошо бы иметь в своём распоряжении пару смартфонов с iOS и Android, а также привлечь к тесту коллег и друзей.
6. Сервисы для проверки писем на спам перед отправкой:
- www.mail-tester.com;
- litmus.com;
- www.emailonacid.com;
- emailpreviewservices.com.
7. Проверяйте Валидность кода — Markup Validation Service.
8. Тестируйте вёрстку:
- previewmyemail.com;
- litmus.com;
- www.mail-tester.com;
- www.emailonacid.com;
- emailpreviewservices.com;
- www.inboxinspector.com;
- testi.at;
- www.htmlemailcheck.com.
9. Для ручного тестирования вёрстки:
- Mailchimp Tester;
- Putsmail + PilotMailer;
10. Библия адаптивных писем.
12. Бесплатные шаблоны писем для вдохновения:
- Stripo;
- Beefree;
- Templatemonster;
- Envato;
- Chamaileon.
Мы дали рекомендации по созданию рабочей рассылки и рассказали о правилах, которых придерживаемся сами. Некоторые из них можно нарушать и иногда даже нужно, в зависимости от задач рассылки. К тому же, почтовые сервисы и приложения не стоят на месте и поддерживают всё больше фич. Поэтому не забывайте экспериментировать и постоянно тестировать.
P.S
Если я что-то важное упустил, напишите мне на eremeev@kinetica.su. Хочу дополнять и обновлять эту статью со временем и буду чертовски благодарен за обратную связь.
Рекомендуем:
- Email-рассылка для сложных продуктов. А не лучше блог или соцсети?
- Как и для чего использовать триггерные рассылки
- Как делать рассылку, от которой не отпишутся: главные принципы полезной и интересной рассылки
- Анатомия конверсионной email-рассылки