Размеры живые обложки вконтакте
Содержание:
- Как установить Живую обложку для сообщества ВКонтакте?
- Что продвигают через рекламные баннеры в контакте
- Как создать вики-страницу
- Подготовка к созданию меню в ВК
- Как создать простое меню в группе Вконтакте
- Как сделать меню группы с картинками
- Какие размеры для обложки
- Размеры изображений LinkedIn
- Фото профиля ЛинкдИн: 400х400
- Фоновая картинка личного профиля ЛинкдИн: 1584х396
- Логотип компании в LinkedIn: 300х300
- Имидж логотип компании в ЛинкдИн: 60х60
- Размер обложки компании на LinkedIn: 1536х768
- Размер баннера LinkedIn: 646х220
- Картинка поиска сотрудников на ЛинкдИн: 1128х376
- Медиа со ссылкой на ЛинкдИн: 1104х736
- Разделы в группе ВК
- Как сделать интерактивное меню в группе
- Устанавливаем «шапку» сообщества
- Размер картинок для ВК
- Текстовое
- Wiki-разметка готового меню в «Вконтакте».
- Обложка
- Создание текстового меню в ВК
- Миниатюра аватара
- Баннеры для ВКонтакте
- Размер – это главное
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте — размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
 Как добавить обложку ВКонтакте
Как добавить обложку ВКонтакте
 Как добавить обложку ВКонтакте
Как добавить обложку ВКонтакте
Желаем Вам успехов в освоении новых инструментов ВКонтекте. А если у Вас возникнут сложности или вопросы команда TargBox всегда рады Вам помочь.
Что продвигают через рекламные баннеры в контакте
Кроме популярности и широкого охвата аудитории, реклама в социальной сети вконтакте имеет еще одно важное преимущество: возможность точного таргетинга, от правильности настроек которого зависит 90% успеха рекламной кампании. Поэтому именно таргетированные рекламные объявления получили такое распространение
Но как и в случае с другими рекламными площадками, здесь важно определить, что целесообразно продвигать через сеть вконтакте.
Основная цель посещения социальных сетей – общение и развлечение. Отсюда вывод: наилучший «выхлоп» будут иметь товары и услуги широкого потребления и развлекательной тематики, а также реклама с целью лидогенерации
Узкая специализация практически всегда провальна.
Идеально, если у рекламируемой продукции или бренда есть фан-группы, сообщества, паблики в соцсети ВКонтакте.
Также важна ценовая категория. Потолок стоимости продукции колеблется от 150$ до 200$. Более дорогие товары продаются плохо.
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
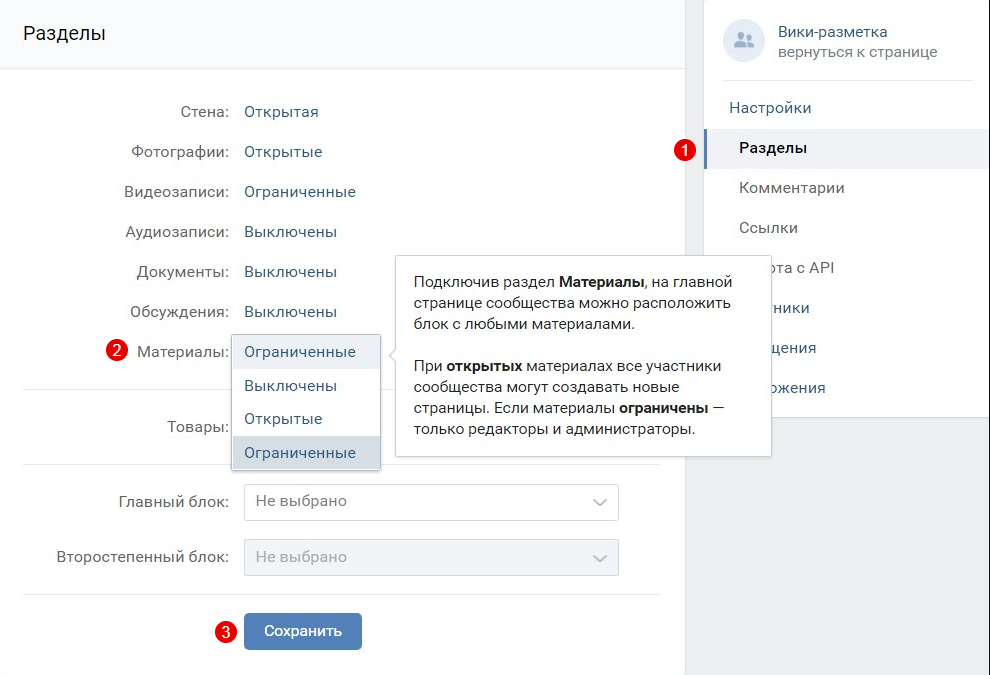
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
 Как включить «Материалы» в группе
Как включить «Материалы» в группе
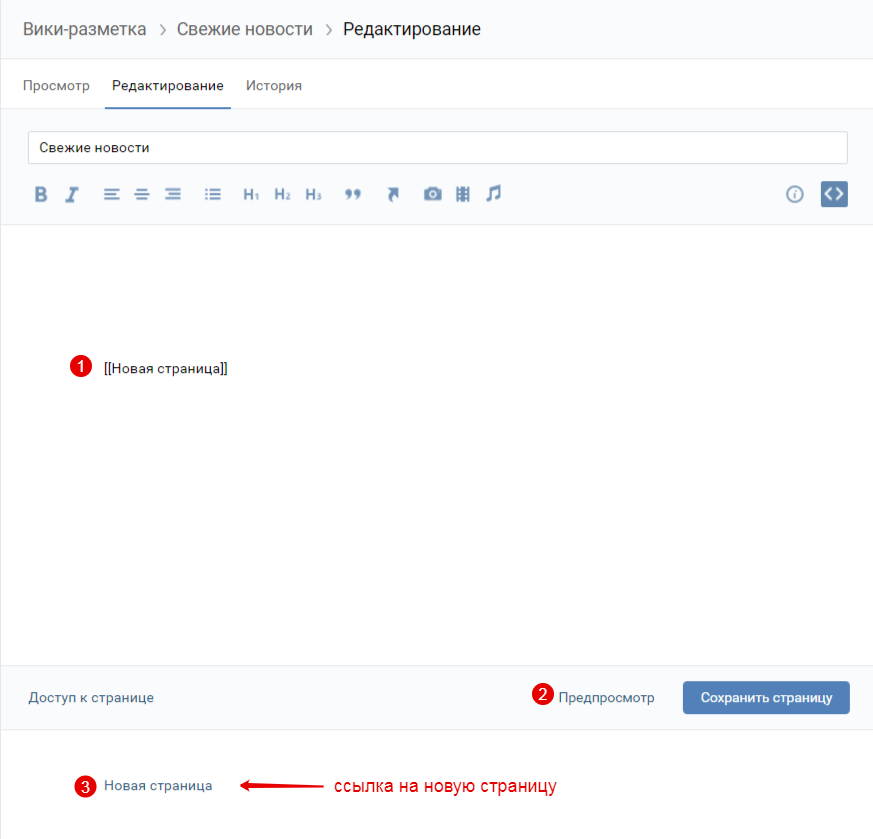
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
 Как создать новую страницу через «Свежие новости»
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
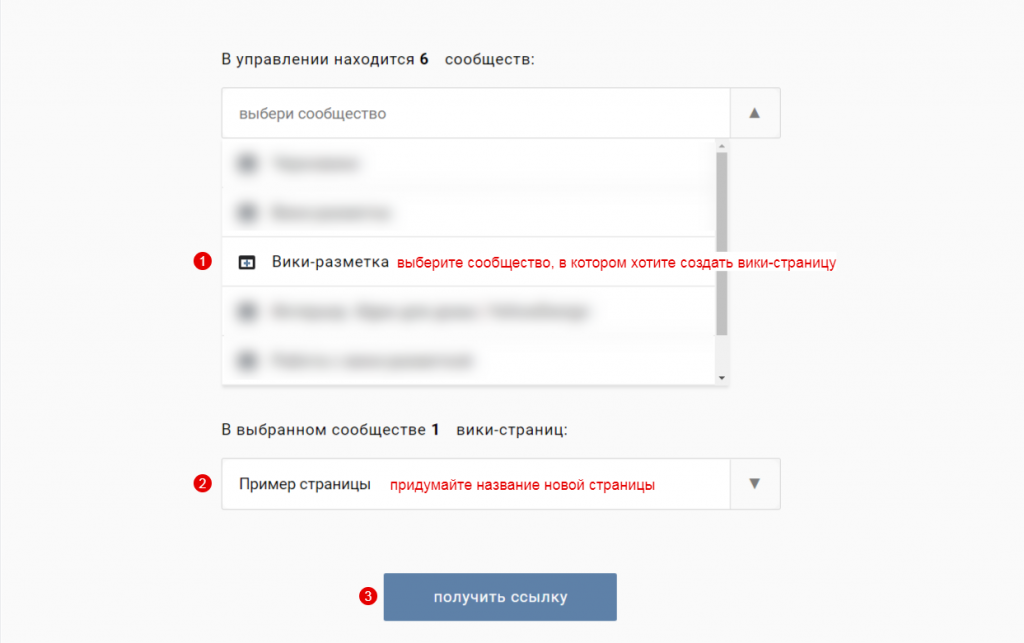
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
 Как создать новую страницу с помощью приложения «Мобивик»
Как создать новую страницу с помощью приложения «Мобивик»
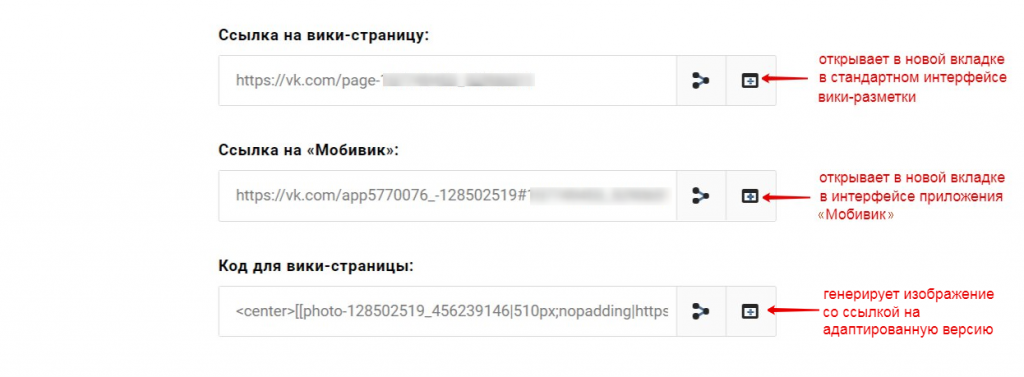
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
 Ссылки на новую вики-страницу в приложении «Мобивик»
Ссылки на новую вики-страницу в приложении «Мобивик»
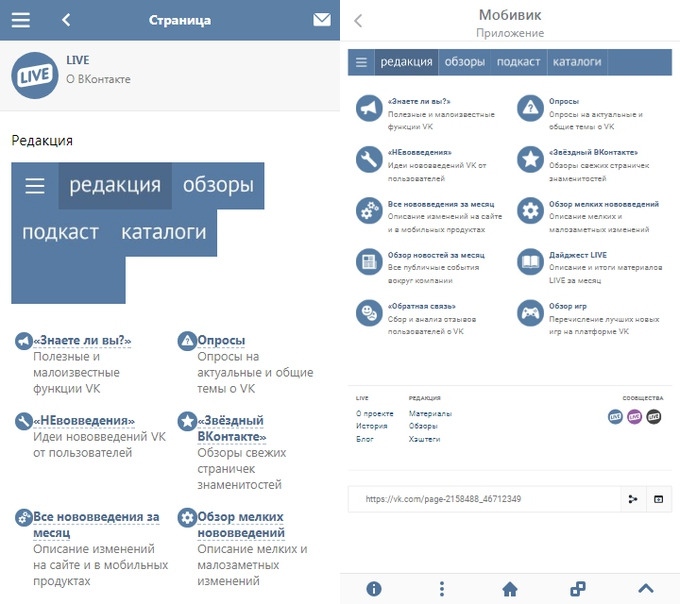
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:

Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
 Слева — страница меню сообщества LIVE, открытая на мобильном,справа — она же, но открытая через «Мобивик»
Слева — страница меню сообщества LIVE, открытая на мобильном,справа — она же, но открытая через «Мобивик»
Подготовка к созданию меню в ВК
Для того чтобы создать любой блок переходов в группе или паблике ВК, нужно предварительно подключить ряд специальных возможностей, которые обычно используются при разработке wiki-страницы:
Войти в аккаунт администратора группы и с него зайти в раздел «Группы». Через вкладку «Управление» найти нужное сообщество и войти него.

- Кликнуть вкладку «Управление», которая располагается под аватаркой группы.
- Кликнуть пункт «Разделы», в строке «Материалы» установить режим «Ограниченные». Сохранить изменения нажатием соответствующей кнопки внизу экрана.

- Вернуться на главную страницу группы. В верхней части экрана нажать на вкладку «Свежие новости». Кликнуть кнопку «Редактировать».
- В правой части экрана найти значок «<>», кликнуть по нему.

Стандартное название раздела сменить на подходящее. Например, «меню».

На этом подготовительные работы можно считать оконченными и можно приступать непосредственно к формированию текстового или графического меню.
Как создать простое меню в группе Вконтакте
Если вы хотите, чтобы каждая строка меню вела в тот или иной топик обсуждений, прежде всего, нужно создать эти самые обсуждения и дать им имена. Оставлять их закрытыми или открытыми для комментариев – сугубо личное дело, так как эта опция не влияет на отображение страницы в меню.
Попробуйте сделать простейшее меню, которое будет представлять из себя структуру вашей группы и вмещать все самые главные разделы.
Не забывайте, что в группе и сообществе отображение меню будет происходить немного по-разному. Поэтому, если вы хотите перевести группу в сообщество, кликните по иконке трёх точек рядом с названием группы и выберете строку “Перевести в страницу”. Учтите, что обратно превратить сообщество в группу не получится.


В строке “Материалы” поставьте значение “Выключены” или “Ограничены”, чтобы участники группы не смогли нечаянно навредить вашим файлам, которые нужны для оформления. Не забудьте сохранить свой выбор.


Зайдите в группу и перейдите в окно “Свежие новости”, именно из него вы и будете создавать меню.

Кликните “Редактировать”.


Прежде всего, вам нужно изменить название “Свежие новости” на “Меню” либо любое другое, которое ясно даст понять участникам, что здесь они могут быстро перейти по нужным ссылкам.
Переключите режим редактирования записи в “редактирование Wiki разметки” по небольшой стрелочке в правом углу.

Теперь создайте структуру:
Важно, чтобы у вас были обсуждения, материалы или альбомы в группе, название которых вы будете использовать в меню.
Впишите все названия основных разделов в строку, обрамляя их дважды в квадратные скобки.
Чтобы текст оформился в виде списка, поставьте звёздочки перед пунктами.
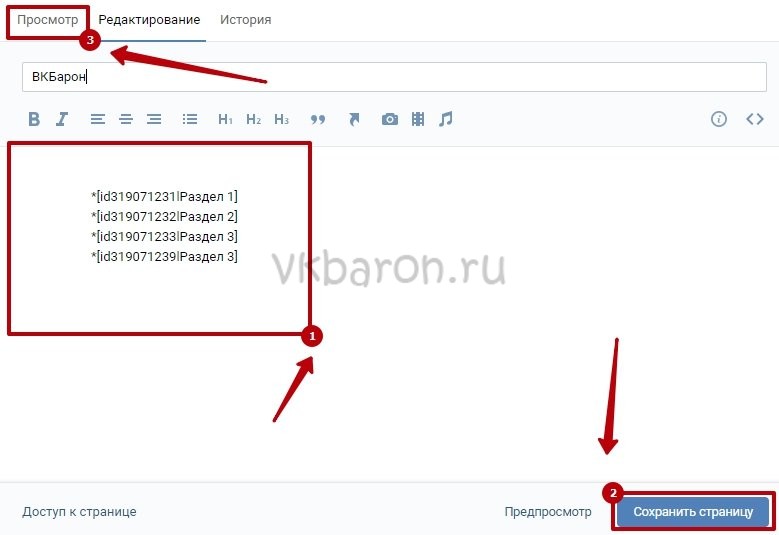
На данном скриншоте, можно предположить, что в группе есть материал с названием “Раздел 1”, обсуждение “Раздел 2” и альбом “Раздел 3”. Нажмите “Предпросмотр” либо “Сохранить изменения”.

Ваш раздел сменится на “Меню”, а в нем появятся активные ссылки на основные категории группы, аккуратно оформленные в список.

Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.
- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Какие размеры для обложки
Перед тем, как поставить обложку для группы в вк, лучше заранее подготовить картинку. Это может быть название сообщества или логотип фирмы, компании для которой она была создана и прочее.
Выбранный файл должен быть определенного размера. Это может быть или 795x200px, или 1590x400px.
Если выберите изображение меньшего размера, то оно некрасиво будет отображаться на больших экранах компьютеров и ноутбуков. Такой размер больше подходит для телефонов и планшетов.
Но поскольку в социальную сеть Вконтакте пользователи заходят с различных устройств, как телефонов, так и компьютеров, тогда сразу лучше взять изображение большего размера.
Размеры изображений LinkedIn
LinkedIn – это профессиональная социальная сеть с 500 миллионами пользователей. С помощью сервиса бренды находят новых сотрудников, а персональные аккаунты связываются с другими профессионалами в области. Правильно подобранные размеры изображений заявят о твоем профессионализме и серьезности намерений.
- .
- .
- .
- .
- .
- .
- .
- .
Фото профиля ЛинкдИн: 400х400
Загрузи квадратную фотографию, которая сохранит важное содержимое
после круглой обрезки. Фотография будет показана на странице аккаунта на фоне
обложки
Рекомендации:
- Минимум 400х400 пикселей.
- Можно загружать фотографии с разрешением до 20000х20000.
- Допустимый вес – 10 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Фоновая картинка личного профиля ЛинкдИн: 1584х396
Не всегда легко придумать, какая иллюстрация подойдет для
фона страницы. Но удачный выбор поможет выделить тебя среди миллионов других
пользователей.
Рекомендации:
- Оптимальное разрешение – 1584х396.
- Допустимый вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Логотип компании в LinkedIn: 300х300
Стандартный логотип поможет быстро идентифицировать и
запомнить бренд. Он представлен на главной странице компании и в списке
последователей других аккаунтов. Интересный, заманчивый логотип поможет
привлечь клиентов и сотрудников.
Рекомендации:
- 300х300 – это минимальный и рекомендованный размер изображений.
- Максимальный вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Имидж логотип компании в ЛинкдИн: 60х60
Когда пользователи ищут компанию, они видят также имиджевый
логотип на странице компании. Небольшая иллюстрация играет важную роль в
идентификации бренда пользователями.
Рекомендации:
- Рекомендовано 60х60 пикселей.
- Максимальный вес 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Размер обложки компании на LinkedIn: 1536х768
Фоновое изображение бизнес-профиля занимает всю верхнюю
область сайта и перекрывается данными компании: логотип и основная информация.
Поэтому бренды могут обыграть фоновую картинку для создания увлекательной
страницы на LinkedIn.
Рекомендации:
- Минимум 1192х220 пикселей.
- Рекомендовано 1536х768 пикселей.
- Максимальный вес файла 4 Мб.
- В веб-браузере обложка отображается 1400х425
пикселей. - Форматы: JPG, PNG, GIF без анимации.
Размер баннера LinkedIn: 646х220
Когда пользователи переходят на страницу бренда, под
основной информацией они видят баннер. Это самая большая картинка в профиле,
поэтому с ее помощью нужно привлечь максимум аудитории.
Рекомендации:
- Минимальное разрешение – 646х220. Так баннер
отображается на странице. - Максимальный вес баннера 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Картинка поиска сотрудников на ЛинкдИн: 1128х376
Если компании срочно требуется новый сотрудник, она может
выставить крупное объявление, которое будет показано вверху страницы. Баннер привлекает
больше потенциальных сотрудников и украшает страницу компании.
Рекомендации:
- Минимальный и рекомендованный размер баннера –
1128х376 пикселей. - Максимальный вес файла 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Медиа со ссылкой на ЛинкдИн: 1104х736
Если нужно подать ссылку в привлекательном виде, прикрепи к
ней яркую иллюстрацию. Также пользователи имеют возможность сразу сделать
репост картинки из другого ресурса.
Рекомендации:
- Максимальное разрешение – 1104х736.
- На сайте отображается с разрешением 552х289.
- Форматы: JPG, PNG, GIF без анимации.
Чтобы точно не ошибиться, смотри Справку LinkedIn.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
#супы
#астрология
#Koko_Shanel
#Queen
Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий. Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги. Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как сделать интерактивное меню в группе

Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.
- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Устанавливаем «шапку» сообщества
В старом варианте оформления пабликов используется аватарка. Она выполнена в виде вытянутого вертикально блока, который формирует собой правый сайдбар. При смене дизайна это расположение меняется на горизонтальное. Но в настройках нет соответствующих переключателей. Смена происходит автоматически.
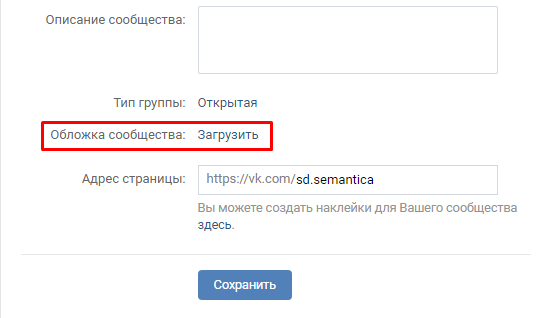
Через меню «действия» заходим в опции. Переходим в соответствующий раздел и видим кнопку загрузки:

Указываем путь к фоновому изображению на жестком диске. Оно занимает необходимое нам положение в верхней части паблика.
После прочтения статьи даже у новичков не возникает проблем с тем как загрузить обложку в группе ВК. При этом вы самостоятельно создаете фон. А знание маркетинговых приемов позволяет подстраивать его под времена года, общественные мероприятия и мировые тренды, привлекая тем самым еще больше посетителей.
Размер картинок для ВК
Появление маркетинговых инструментов в этой социальной сети повлияло на многообразие визуального контента. Размер изображений для ВК будет зависеть от действия, которое вы выбираете.
Минимальные и оптимальные размеры картинок для постов ВК
— Картинка к внешней ссылке / Обложка статьи / Прямоугольная картинка для ленты: минимум 510 х 240 рх.

Картинка к внешней ссылке на странице SendPulse
— Квадратная картинка для ленты: минимум 510 х 510 рх.

Пример квадратной картинки в ленте развлекательного канала
— Обложка группы: оптимально 1590 х 400 рх.
— Аватар: минимум 200 х 500 рх.
На скрине: справа — обложка группы, слева — аватар.

Пример популярной группы ВКонтакте
— Истории: оптимально 1080 х 1920 рх.

Пример истории со страницы компании
Длительность истории ВКонтакте — до 15-ти секунд, размер фото или видео не должен превышать 10 МБ. Размер видео — 720 х 1280 рх.
Размеры фото в ВК для рекламы
— Изображение для витрины товаров: минимум 510 х 510 рх.

Изображение с витрины товаров магазина ВКонтакте
— Для карусели товаров: минимум 400 х 400 рх.

Рекламная карусель товаров в ленте
— Прямоугольная картинка для рекламы с кнопкой: минимум 510 х 290 рх
— Реклама внешних сайтов в боковой колонке.
Реклама внешних сайтов в боковой колонке публикуется в разных форматах: визуал с текстом — 145 х 85 рх, визуал с заголовком — 145 х 165 рх.
Справа в примере — картинка к рекламе с кнопкой, размер 540 х 304 рх. Слева — реклама в боковой колонке: с текстом, размер 145 х 85 рх; большое изображение с заголовком, размер 145 х 165 рх.

Разные виды рекламы в ленте ВК
Размер картинок для ВК: советы
Вы можете экспериментировать с размерами картинки для поста ВК, но опирайтесь на минимальные значения: 510 х 228 рх. Если загрузить картинку меньшего формата, она растянется и будет смотреться некачественно.
Максимальный размер фото ВКонтакте после сжатия — 1280 х 1024 рх.
Максимальный вес изображения для поста ВК — 5 МБ.
Между перетаскиванием фото из папки компьютера и кнопкой «Добавить фотографии» выбирайте первый вариант. Это рекомендация от разработчиков ВКонтакте.

Как загружать картинки ВК без потери качества
Мы определились с размером картинки поста ВК, но также обратите внимание на формат. Выбирайте JPG, GIF, PNG
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Текстовое
Начнём с текстового решения. Чтобы добавить меню в группу Вконтакте:
Заходим в «Управление сообществом»
- Из открывшихся пунктов выбираем «Разделы»
- Включаем «Материалы»
- Делаем доступ ограниченным, чтобы публикациями могли заниматься только Вы или назначенные Вами лица.
- После того, как все действия сохранены, на главной странице появляется вкладка «Свежие новости».
- Меняем название на рентабельное.
- Наводим курсор на кнопку ltgt в правом верхнем углу.
- Включаем «Режим wiki-разметки».
- Появляется надпись «Визуальный режим редактирования».
- Теперь можно приступить к оформлению.
- Прописываем названия рубрик с новой строки. Например: Услуги Цены Контакты Отзывы
- Заключаем названия в квадратные скобки и добавляем перед каждым вертикальную черту:
- Перед чертой прописываем ссылки на страницы, куда попадут посетители после того, как кликнут интересующий блок [https://vk/com/salonkrasoti.ru|Цены]
- Перед скобками ставим звёздочку *[https://vk/com/salonkrasoti.ru|Цены] Нажимаем «Сохранить».
Обязательно воспользуйтесь клавишей «Предпросмотр», чтобы убедиться, что всё сделано правильно.
Нововведение существенно облегчит поиск Вашим потенциальным клиентам. Однако, такой вид малопривлекателен. Чтобы заинтересовать подписчиков, необходимы яркие краски.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.


Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».


Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.

Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.


Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».


После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».


Общая структура каждой нарезанной части выглядит следующим образом в разметке — ], где:
-
id – идентификатор (номер) картинки, которую вы загрузили;
-
X и Y – размер изображения по горизонтали и вертикали в пикселях;
-
www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение) <center>…</center>, который автоматически размещает все части меню по центру страницы!


Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: ]
Вот что получается в итоге.


Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».

!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».


Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!

В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».

Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».

После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:

При нажатии на «Открыть меню».

Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
vk
smm
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
 Стрелка показывает на кнопку с сообщением
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
 Аватарка нового подписчика на обложке
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
 Обложка группы в мобильном просмотре
Обложка группы в мобильном просмотре
 Обложка группы по клику в мобильном просмотре
Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
 Настройки группы
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
 Добавление фотографий
Добавление фотографий
Какой размер материалов выбрать:
Создание текстового меню в ВК
Данная инструкция описывает процесс создания простого текстового меню. Оно не пользуется особенной популярностью среди SMM-специалистов, но отлично подходит для того, чтобы детально разобраться в самом механизме.
- В текстовом поле в столбик написать список пунктов будущего меню.
- Каждый пункт заключить в квадратные скобки. Например, .
- В начале каждой строчки поставить знак «Звездочка». Например, *.
- Перед названием каждого пункта меню поставить значок «Вертикальная прямая». Например, *.
- Между открывающейся квадратной скобкой и вертикальной чертой прописать ссылку на страницу, куда будет перенаправлен юзер. Например, [https://vk.com/club169913743|О компании].
- В нижней части экрана нажать на кнопку «Сохранить страницу».
- Для того чтобы ознакомиться с полученным результатом, можно кликнуть по вкладке «Просмотр». При необходимости в меню можно вносить изменения, пока оно не приобретет желаемый вид.

Таким образом, процесс создания текстового меню максимально прост. С ним справится любой человек, вне зависимости от опыта и уровня подготовки.
Миниатюра аватара
Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
Текст не должен выходить за пределы миниатюры.
Пользователям должно быть понятно, что изображено на аватарке.
По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной
Этот стиль сейчас в тренде.
Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества?
Баннеры для ВКонтакте
Во ВКонтакте есть два вида рекламы: текстово-графические баннеры (ТГБ) и рекламные записи (посты).
> Для всех баннеров: текст на картинке должен занимать не более 50% от общей площади изображения.
Текстово-графические баннеры (Тизеры)
Тизеры располагаются под меню в левой части страницы. Объявления бывают 3 форматов:
-
С вертикальным тизером — 145х165.
-
С горизонтальным тизером — 145х85.
-
И квадратным тизером — 145х145 для продвижения сообществ.

Так как картинки здесь маленькие, то рекомендации всего две:
Расположение рекламы менее выигрышное по сравнению с постами в ленте — чтобы пользователь обратил внимание на эту рекламу, он должен увести взгляд от ленты, поэтому тизеры должны быть контрастны с фоном ВКонтакте и сильно выделяться.
Лучше всего использовать текст на картинках, но в виде одного-двух слов, которые будут занимать до половины изображения.
> Помните: Тизеры на мобильных устройствах НЕ отображаются.
Рекламные записи в ленте новостей
Выделяют 3 формата рекламных постов:
-
Универсальная рекламная запись.
-
Рекламная запись с кнопкой.
-
Рекламная карусель.
Для рекламных каруселей всё регламентировано: квадратное статичное изображение с разрешением не менее 400х400 пикселей. Мы рекомендуем использовать размер 800×800 пикселей, чтобы сохранить хорошее качество изображения.
Карусель, чаще всего, применяют для демонстрации ряда продуктов с ценами или услуг компании. Этот формат не поддерживает GIF-анимацию.

Рекламная запись с кнопкой также имеет ограничения по размеру изображения — не менее 537×240 пикселей и именно в таком соотношении. Не поддерживает GIF-анимацию.

Текст на кнопке можно выбрать в рекламном кабинете в зависимости от рекламируемого объекта.

В универсальных постах ВКонтакте рекомендует использовать баннеры от 1024х630 пикселей, при этом существенных ограничений нет: они могут быть горизонтальным, вертикальными, квадратными, статичными и анимированными — GIF.
Рекламную сеть посещают с разных устройств: настольных компьютеров, планшетов и смартфонов. По этой причине изображения могут выгодно смотреться на одних гаджетах и совсем иначе на других.
Каждый таргетолог вырабатывает свои универсальные размеры баннеров, которые использует для рекламы во ВКонтакте. У нас в Sabit универсальными стали квадратный баннер 800×800 пикселей (этот размер подходит для всех форматов, что очень удобно) и горизонтальный баннер 800х525px. Такие пропорции гарантируют, что пост будет хорошо выглядеть на любом устройстве.


Размер – это главное
В хорошем дизайне всё на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки. Пропорции элементов оформления в VK – это неизменные величины, которые обязательно надо учитывать.
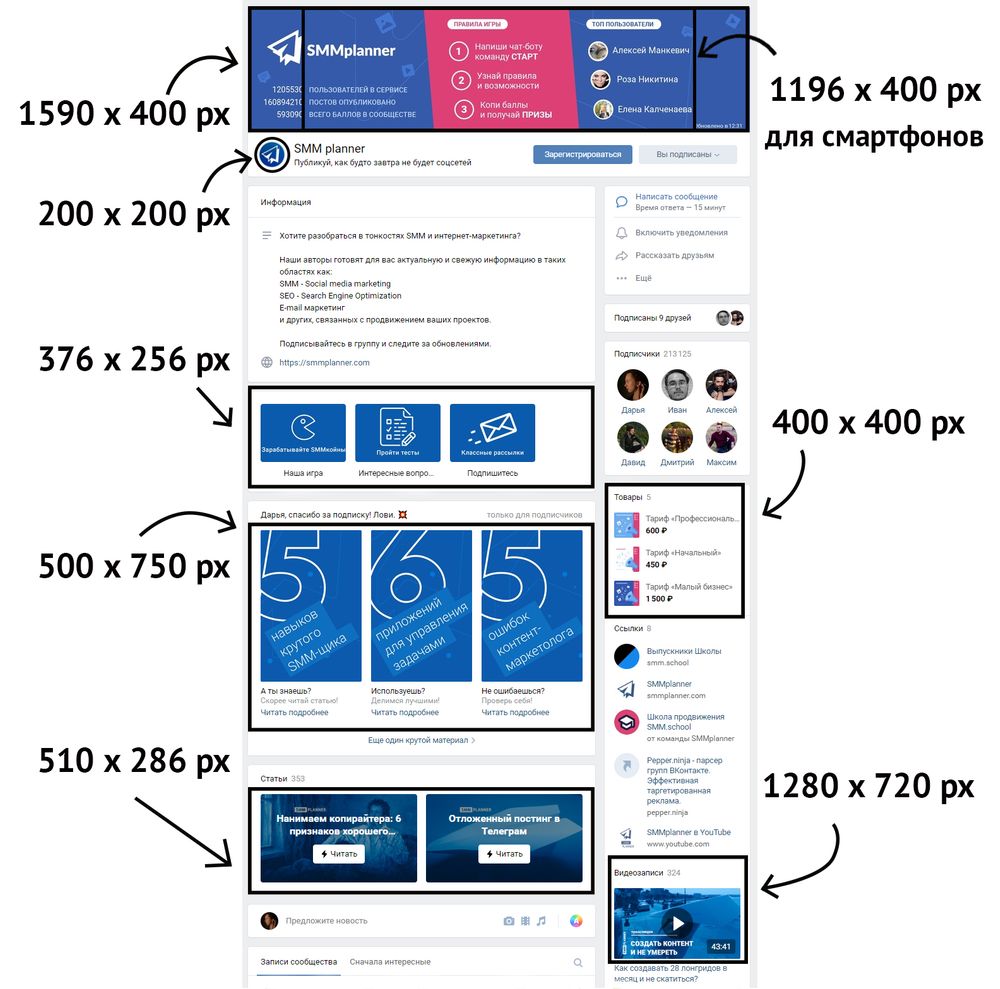
Так выглядит оформление группы SMMplanner с учетом минимальных размеров изображений:
 Это один из вариантов дизайна. В VK за последние годы появилось много разделов, которые можно добавлять, убирать, менять местами – все возможные комбинации не перечислить
Это один из вариантов дизайна. В VK за последние годы появилось много разделов, которые можно добавлять, убирать, менять местами – все возможные комбинации не перечислить
Первое, что стоит сделать в сообществе – баннер
Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: это 1590 на 400 px и 1196 на 400 px соответственно. Со смартфонов люди увидят только центральную часть картинки
Со смартфонов люди увидят только центральную часть картинки.
Недавняя опция в VK – это живой баннер (видео или анимация). Его параметры – 1080 на 1920 full HD, а вес не должен превышать 30 МБ.
Аватар в современном VK всегда круглый. Минимальный размер – 200 на 200 px. Если очень хочется, можно сделать вертикальный аватар (в соотношении 200 на 500 px), но его увидят лишь те, кто кликнет на картинку для просмотра. Уверена, вы сами не имеете привычки кликать на авы коммерческих сообществ, так что эта опция почти бесполезная.
Далее пользователь столкнется с меню. Если сделать полноценную страницу с вики-разметкой, можно вдоволь креативить с с картинками в любых пропорциях при ширине 510 px. Но с недавнего времени можно создать и упрощенный вариант – со ссылками на приложения. Минимальный размер обложки для каждой ссылки – 376 на 256 px.
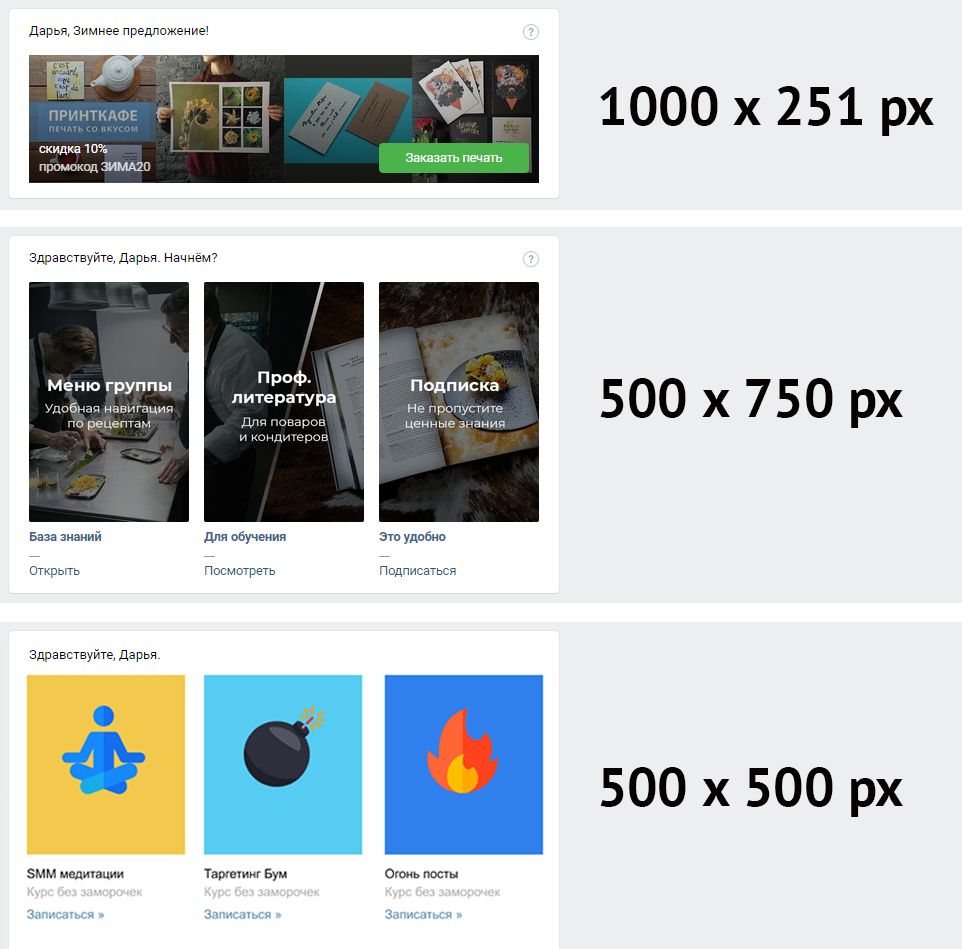
Виджеты могут иметь разные пропорции. Самые популярные варианты: вертикальные картинки 500 на 750 px, квадраты 500 на 500 px или баннер 1000 на 251 px.
 Так выглядят виджеты разных форматов
Так выглядят виджеты разных форматов
Другая важная часть коммерческого сообщества – товары, они всегда квадратные. Минимальный размер 400 на 400 px, максимальный – 1000 на 1000 px.
Иногда обложки фотоальбомов, статей и видео тоже становятся частью оформления. Для видео в VK оптимальный размер 1280 на 720 px. Для обложки альбома – 1200 на 800 px, в мобильной версии снизу будет обрезано 200 px от исходной картинки. Для заглавного изображения в статье нужен размер не меньше 510 на 286 px.
Для постов оптимальная ширина 510 px, а пропорции могут варьироваться. Наиболее удачными считаются квадраты или горизонтальные прямоугольники 2:3.
 Квадратные или горизонтальные посты занимают всю ширину блока, поэтому органично смотрятся в ленте
Квадратные или горизонтальные посты занимают всю ширину блока, поэтому органично смотрятся в ленте Это антипример: узкие вертикальные фото оставляют пустоты справа и смотрятся небрежно
Это антипример: узкие вертикальные фото оставляют пустоты справа и смотрятся небрежно