Как вернуть старый дизайн на youtube за пару кликов
Содержание:
- А Что именно изменилось — Введение
- Возвращаем старый дизайн YouTube
- Скачать старую версию YouTube на телефон
- Способы «расширения» для наших возможностей
- Изменить обратно на прежний классический интерфейс
- Возврат к старой версии
- Возвращаем старый ютубовский дизайн
- 31 Комментарий
- Оформление видео
- Вариант «хакерский»
- Вернуть старый дизайн Ютуб в браузере
- Что выбрать для логотипа канала YouTube
- Способ 2: Восстановление старого интерфейса YouTube с помощью расширения Tampermonkey / Greasemonkey
А Что именно изменилось — Введение
Внешняя сторона сайта теперь выглядит несколько иначе:
- Первое, что бросается в глаза – это увеличенные размеры миниатюр видеороликов. С одной стороны, они теперь более информативны, но с другой – на экране помещается гораздо меньше картинок, и приходится его чаще перелистывать.
- Увеличились и подписи к видео, что также расходует полезную площадь страницы.
- Добавили ночной режим.
- Поменялся подход и к формированию рекомендаций на основе ваших реакций и отзывов.
- Есть новости и для авторов – творческая студия с апреля 2020 навсегда перешла к новому оформлению. Кнопки переключения к старому виду больше нет.
- Раньше не было проблемы в решении вопроса, как сделать обычный ютуб, для этогов общем перечне функций была строка «Вернуться к прежнему виду», сейчас ее нет.
Для чего это делается? Во-первых, компания стремится оптимизировать платформу под свой браузер Хром и подобные ему Yandex Браузер и Opera. Во-вторых, по мнению разработчиков, это помогает увеличить число просмотров и вовлеченность пользователей.

В то же время пользователи других браузеров отмечают постоянные зависания, снижение скорости. Да и жалобы на обычные неудобства никто не отменял. Поэтому мы сделали для вас подборку со всеми доступными средствами возврата к прежнему виду.
Возвращаем старый дизайн YouTube
После релиза глобального обновления интерфейса Ютуба вплоть до конца 2017 года сервис предоставлял пользователям функцию перехода к привычному виду данного сайта. Сделать это можно было в два клика:

- Нажатием по логотипу вашего аккаунта;
- В колонке открывшегося меню, находилась функция “Вернуться к классическому дизайну”.
Но к сожалению, к концу 2017 года опция классического вида ресурса была выведена из тестового режима. Однако её можно найти среди функций “Творческой студии YouTube”. Версия, находящаяся непосредственно в творческой студии, работает не очень понятно, автоматически переключаясь на новый дизайн сервиса. После чего энтузиастами был найден программный код, который можно вписать в консоль браузера для перехода к старому оформлению рассматриваемого веб-сайта. Ниже мы рассмотри два способа перехода к классическому виду YouTube.
Переходим к старому дизайну штатными средствами видеохостинга:
- Пройдите авторизацию в Google Аккаунте.
- Зайдите в Ютуб и нажмите по логотипу вашего аккаунта в верхней панели управления сайтом.
- Из открывшегося меню перейдите во вкладку “Творческая студия”.
- При помощи меню в левой части экрана нажмите по пункту “Классический интерфейс”.
- После чего нажмите по трем горизонтальным полосам в верхней панели сайта и нажмите вкладку “Главная”.
У вас должно получиться все, как на изображении, представленном выше. Стоит отметить то факт, что все настройки исчезнут после перезапуска браузера или повторного входа на веб-сайт. Данный метод пригоден только для кратковременной эксплуатации.
Переходим к классическому интерфейсу при помощи консоли в браузере Google Chrome:

- Зайдите на YouTube при помощи веб-обозревателя Chrome.
- Нажмите правой кнопкой мыши в свободное поле сайта.
- Из контекстного меню нажмите по пункту “Посмотреть код”.
- После появления “Инструмента разработчика” в правой части экрана, осуществите переход во вкладку “Console” расположенную в верхней навигационной панели “Командной строки”.
- Затем скопируйте данную команду: document.cookie = document.cookie.split(‘ ‘).filter(o=>o.indexOf(‘PREF=’)!==-1).replace(‘;’,”)+’&f5=30030&f6=8;domain=.youtube.com;path=/’;
- Вставьте ее в консоль и нажмите “Enter”.
- Обновите страницу для перехода к старому дизайну страницы.
При помощи данного способа классический интерфейс YouTube останется с вами до момента удаления истории браузера, после чего вновь повторите все действия.
Скачать старую версию YouTube на телефон
Несмотря на то, что новый формат видеохостинга ориентирован на просмотр видео из Ютуба через телефон или планшет, и среди пользователей этих устройств есть любители классики. Способ, как вернуть старое оформление Ютуба, зависит от платформы устройства.
Скачать старую версию на Android
Архивы приложения, предназначенные для скачивания на Android, находятся в свободном доступе – достать их несложно. Однако в Сети часто распространяются пиратские программы, которые могут представлять угрозу для устройства. Поэтому советуем воспользоваться официальным источником в формате apk (Android Package), поддерживающим архивы приложений для Андроида.
При установке Ютуб Classic необходимо:
- Удалить установленный на телефоне клиент.
- Поработать с Play Market, отключив обновления для приложения.
Скачиваем старый Ютуб на Андроид – и он будет действовать на телефоне без обновлений.
Скачать старую версию на iOS
Хорошо проверенное вместо нового предпочитают и многие владельцы айфонов. Для смены стиля приложения на устройстве:
- Удаляем имеющийся на устройстве клиент Ютюб.
- Заходим в Safari.
- Скачиваем нужную версию >После его введения (первая строка – логин, вторая – пароль) заработает прежняя модификация хостинга.
Способы «расширения» для наших возможностей
Остальные способы, позволяющие сменить новое обличие YouTube на старое, потребуют скачивания дополнительного ПО (расширений, плагинов).
Для начала я расскажу о чисто Хромовском расширении, которое называется YouTube Revert и скачивается со стандартного магазина. Оно узкоспециализированное, после установки не требует дополнительных действий. Но работает у всех по-разному, иногда даже глючит. Попробуйте, если не понравиться – спокойно удаляйте, ведь у нас в арсенале остается еще два универсальных способа.
О своих прямых конкурентах из Mocrosoft Гугл-специалисты беспокоиться не спешат, поэтому обновление YouTube для Интернет Эксплорера еще отсутствует. Получить выгоду от такого положения дел позволяет популярный плагин YouTube Revert
.
Установив его, запускаем Ютуб и переходим на значок плагина, где задаем имитацию Internet Explorer 10. Наша страница сразу перегрузится, но уже в старом дизайне.
Для оперы есть аналог, плагин YouTube Design Preserver
.
Для Фаерфокс плагин Greasemonkey
.
Тем, кто пожелает потом вернуться на обновленный дизайн, я советую просто перейти по адресу https://www.youtube.com/new
или найти пункт нового оформления в настройках.
На этом я буду прощаться с вами, в надежде встретиться снова в новых темах моего блога.
Для всех пользователей по всему миру компания Google ввела новый дизайн видеохостинга YouTube. Раньше с него можно было переключаться на старый с помощью встроенной функции, однако сейчас она исчезла. Вернуть прежний дизайн поможет выполнение определенных манипуляций и установка расширений для браузера. Давайте подробнее рассмотрим этот процесс.
Новое оформление больше подходит под мобильное приложение для смартфонов или планшетов, но обладателям больших компьютерных мониторов не очень удобно использовать такой дизайн. Кроме этого владельцы слабых ПК часто жалуются на медленную работу сайта и глюки. Давайте разберемся с возвращением старого оформления в разных браузерах.
Браузеры на движке Chromium
Самыми популярными веб-обозревателями на движке Chromium являются: , и . Процесс возвращения старого дизайна Ютуба у них практически не отличается, поэтому мы рассмотрим его на примере Гугл Хрома. Обладателям других браузеров потребуется выполнить эти же действия:

Вам осталось только перезагрузить страницу Ютуба и использовать его со старым дизайном. Если вы захотите вернуться к новому, то просто удалите расширение.
Mozilla Firefox
К сожалению, описанного выше расширения нет в магазине Mozilla, поэтому обладателям браузера Mozilla Firefox придется выполнить немного другие действия для того, чтобы вернуть старый дизайн Ютуба. Просто следуйте инструкции:

Перезапустите браузер, чтобы новые настройки вступили в силу. Теперь на сайте YouTube вы будете видеть исключительно старое оформление.
Возвращаемся к старому дизайну творческой студии
Не все элементы интерфейса изменяются с помощью расширений. Кроме этого внешний вид и дополнительные функции творческой студии разрабатываются отдельно, и сейчас идет тестирование новой версии, в связи с чем некоторых пользователей перевело в тестовый вариант творческой студии автоматически. Если вы хотите вернуться к ее предыдущему дизайну, то потребуется выполнить всего несколько простых действий:

Теперь оформление творческой студии изменится на новую версию только в том случае, если разработчики выведут ее из тестового режима и полностью откажутся от старого дизайна.
В этой статье мы подробно рассмотрели процесс отката визуального оформления YouTube к старой версии. Как видите, выполнить это достаточно просто, однако требуется установка сторонних расширений и скриптов, что может вызвать сложности у некоторых пользователей.
Изменить обратно на прежний классический интерфейс
Раньше это делалось так ↓

Сейчас это не работает !!!
Другие варианты:
1—Творческая студия
Еще одна загвоздка для профессиональных авторов ютуб-каналов – это новый вид творческой студии. И дело даже не в масштабах и шрифтах, все функции теперь находятся в совершенно другом порядке, а найти некоторые кажется и вовсе невозможным.
Старый вид здесь не восстанавливается ни после правок в коде, ни после установки плагинов. Похоже, теперь и правда придется смириться с таким положением дел и привыкать к новому меню. Тем более, что здесь появились очень важные дополнения:
- комплексный показатель воронка показов – соотношение количества показов ко времени просмотра;
- подробный отчет snapshot, позволяет сравнить популярность последних десяти роликов за прошедшие 18 часов;
- отчет по неполадкам на платформе;
- последние новости об изменениях от разработчиков ютуба;
- индивидуально подобранные идеи для вашего канала;
- более подробная и информативная аналитика.
2—Меняем код
Это достаточно старый метод, который не потеря своей актуальности и в 2020 году. Все выглядит достаточно сложно, но на деле легко осуществить:
- Откройте сайт youtube.com.
- Нажмите ПКМ по любому свободному месту страницы.
- Выберите последнюю в списке команду «Просмотреть код».
- Справа откроется дополнительное окно с программным кодом, в верхней части нужно выбрать вкладку «Console».
- Теперь полностью копируем отсюда весь набор символов:
document.cookie = document.cookie.split(‘ ‘).filter(o=>o.indexOf(‘PREF=’)!==-1).replace(‘;’,»)+’&f5=30030&f6=8;domain=.;path=/’;
- Справа пролистываем текст до конца, на месте моргающего курсора жмем ПКМ – «Вставить», затем Enter.
Осталось только обновить страницу. Все! Перед вами старый привычный ютуб.
Чтобы опять перейти в новый интерфейс, просто почистите куки своего браузера.
3—Используем плагины
Для таких браузеров, как Гугл Хром, Опера и Мозилла, разработаны расширения, способные менять внешний вид сайтов. То есть, вы можете сделать ежедневную работу в интернете удобной: настроить интерфейс под себя и на ютубе, и на других нужных сервисах.
- – расширение имеет версии для и для .
- Greasymonkey – плагин .

Перед тем, как вернуть старую версию ютуба, понадобится дополнительный скрипт, он доступен . Откройте скрипт, затем нажмите на ссылку «Click here to install», она находится сразу под шапкой заголовка. Далее произойдет автоматическая установка. Откройте ютуб, теперь он абсолютно обычный, в прежней версии.
Возврат к старой версии
Новый дизайн предлагает измененную компоновку элементов во время просмотра видео, а также довольно увеличенный шрифт и свободную расстановку отдельных фрагментов интерфейса. Но если он вам не подходит, то сможете его отключить. Чтобы вернуть старый дизайн, нужно перейти на сайт и войти под своей учетной записью Google.
Затем следует в верхнем правом углу кликнуть на значок со своей фотографией, чтобы извлечь меню. Здесь найдете пункт «Вернуться к классическому дизайну». Кликните на этот пункт.
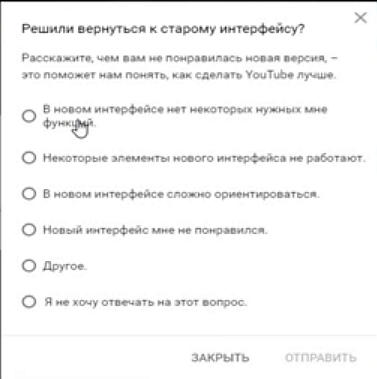
Отобразится окно с вопросом, почему вы решили вернуться на старую версию YouTube. Это краткий опрос, который позволит Google собрать немного информации и, возможно, улучшить новый интерфейс, чтобы он более соответствовал большинству пользователей. Выберите одну из доступных причин, выделив ее в списке.

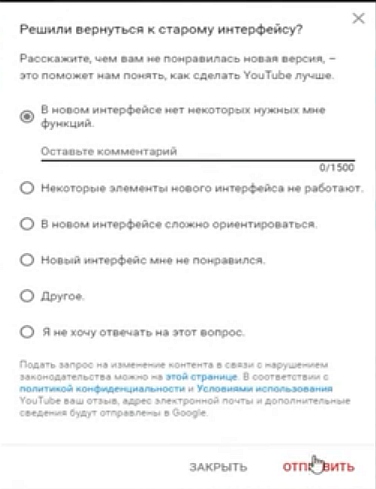
После выбора ответа появится окно, в котором можно (дополнительно) указать подробности относительно того, что вас не устраивает в новом оформлении. Это не является обязательным, поэтому если не хотите ничего вводить, оставьте поле пустым.

После нажатия на кнопку «Отправить», страница обновится и восстановится старый интерфейс youtube. Вот и все – таким образом, можно вернуть предыдущую версию Ютубе. Если в дальнейшем захотите снова поменять на последнюю версию, то для этого зайдите в раздел с новым дизайном, а затем нажмите на кнопку попробовать. Страница обновится и вы снова увидите новое оформление на YouTube.
Здравствуйте, друзья! Буквально пару дней назад видеохостинг YouTube объявил о начале тестирования нового дизайна. Попробовал и я эту новинку. Скажу так, что перейти в новый дизайн одновременно и просто и сложно. Поэтому я вам расскажу и покажу, как это сделать быстро. Лично меня новый дизайн YouTube покорил, и я с удовольствием начал им пользоваться. Думаю, что и Вы не пожалеете.
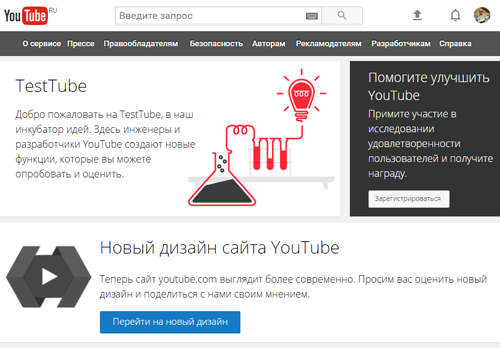
Чтобы сделать апгрейд своего YouTube, нужно проскролить страницу до самого низа и сделать клик по надписи «Новые фишки» .
Вы попадете вот на такую страницу, как показано на скриншоте ниже. И на этой странице нужно нажать кнопку «Перейти на новый дизайн» .

На следующей странице YouTube похвалится каким он стал хорошим и предложит нажать кнопку «Попробовать» .

Сразу откроется новый интерфейс видеохостинга
Обратите внимание, что он теперь стал абсолютно белым. И теперь невозможно проскролить страницу до конца
Этого конца просто-напросто нет. Прокрутка стала бесконечной.
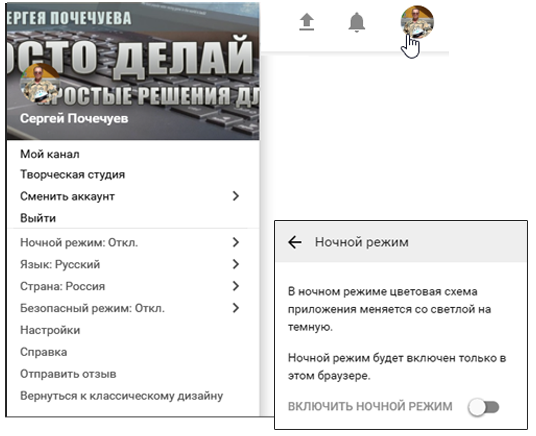
Другой новинкой нового дизайна явилась тo, что вкладка «Мой канал» теперь находится совсем другом месте. Искать её нужно за изображением Вашего Аватара. Теперь, в новом дизайне, Аватар стал ключом ко многим функциям пользователя и(или) владельца канала. Посмотрите сами на скриншоте, какие функции теперь скрыты за вашей любимой Аватаркой.

Очень интересное решение. Здесь же на вкладке можно включить так называемый ночной режим и ваш YouTube станет почти чёрным. Кстати, я себе выбрал именно этот вариант отображения. Если вам что-то не понравится в новом дизайне, то вы можете из этой вкладки вернуться обратно в старый.
На вкладке «Мой канал» вы увидите две большие голубые кнопки.
Первая Вас вернет в старый дизайн, а вторая — соответственно в творческую студию, но опять же в старом дизайне. Думаю, что в скором времени, первой кнопки не будет, а при клике по второй, мы будем попадать совсем на другие виды. Это всё-таки пробная версия, не окончательная, потому что при обратной смене нового дизайна на старый через меню, скрытое за Аватаром, вас попросят ответить на несколько вопросов, касающихся новинки.
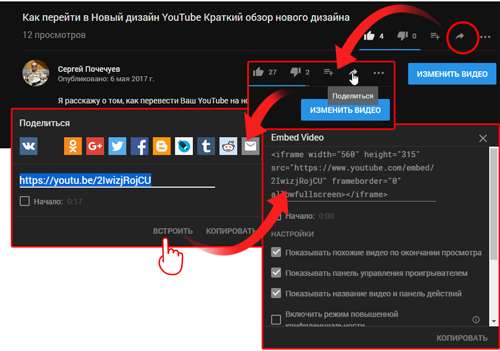
Владельцев блогов ждут тоже небольшие изменения. В принципе, получение кода на свое видео не отличается от этой операции в старом дизайне, только есть различия в визуальном восприятии всего процесса.

Я записал небольшое видео с кратким обзором нового интерфейса. Посмотрите его, у вас уже будет определённое представление. И уже по данному видео Вы можете принять решение оставаться в старом дизайне или же переходить в новый, не дожидаясь, когда его доработают окончательно.
Возвращаем старый ютубовский дизайн
Пока обновленный интерфейс проходил тестирование, старая версия включалась легко, в несколько кликов.
Но новый продукт прошел проверку, и такая опция потеряла свою активность. Вернуть предыдущее оформление теперь не представляется возможным, но это только официальными способами. Зато имеется достаточное количество «народных» методов, как включить классическую версию ютуба, функционирующую, как утверждают многие пользователи, лучше новой.
Через пользовательское меню
Здесь имеется раздел «творческая студия», через который возможно вернуть старую версию ютуба на компе. Действовать необходимо таким образом:
- входим в аккаунт;
- нажимаем профильное изображение;
- переходим в меню пользователя;
- открываем раздел «творческая студия»;
- в выпавшем перечне находим подпункт «классическая версия».
Возврат через расширения
Чтобы вернуть старую версию ютуба на ПК, используют специальные дополнения для браузеров. Чаще всего применяются программные обеспечения Tampermonkey или Greasemonkey, которые проще всего скачать и установить.
Вторым этапом загружается и устанавливается ютубовский скрипт Old Design, который в имеющееся расширение вписывается самостоятельно, и работа видеохостинга сопровождается понравившимся большинству пользователей привычным видом.
31 Комментарий
Опять? Сколько уже можно его менять. Надеюсь не в стиле последних редизайнов продуктов Google. Когда весь мир переходит на чёрные темы, гугл убирает максимально цветные элементы и делает всё БЕЛЫМ.
@Beardisawesome, у YT уже давно есть темная тема
@Beardisawesome, тут говорится, что другую версию на которой можно было сидеть уберут и останется только старая в доступе.
@Beardisawesome, Я на тёмных темах только в 3d редакторах работаю, привык и глазам лучше, а если читать и серфить в инете удобнее светлый фон, дело вкуса.
@Beardisawesome, Темная тема это ТОПЧИК, ты просто не шаришь.
@Mikes, меня в целом устраивает дизайн, кроме чертовой неубираемой левой панели
@Beardisawesome, Я уже давно пытаюсь понять, объясните пожалуйста, в чем смысл этого движа с темной темой? От нее везде так глаза устают сильно, но все ее просят. Я честно, без подъеба, спрашиваю.
@Funnybone, меня очень бесят пробелы в списке «подписки», нынче у меня вот так:https://gyazo.com/d1eff07d2eee61cec14c86ab03600f53.pngКогда каналов на которые ты подписан много — эти пробелы превращают скролинг этого списка в реальную боль
зы: а как ты такое изображение вставил?
@Funnybone, в смысле, неубираемой. На три черточки вверху щелкаешь, и она сворачивается. другое дело, да, не то чтобы больше контента начинает влезать, просто превьюшки масштабируются. Но хз, вообще не вызывает проблем левая панель. Висит себе, да висит.
@Mikes, в смысле как. У вас в окне написания комментария, слева, внизу, кнопка фотоаппарата.
@Funnybone, можно минимизировать простым кликом:
@Funnybone, Да я знаю, я больше про дизайн. Они убирают почти все цветные элементы которые хоть как-то подчёркивают/разделяют информацию и получается что просто набор текста с линиями, а на белом вообще как полотно смотрится. Ну это на мой вкус.
@design3d, Я вообще везде поставил, поскольку много времени провожу в Adobe программах и потом больно переключаться на белые странички в браузере.
@eightrain, Объясню со своей стороны. Темная тема ОЧЕНЬ уменьшает нагрузку на глаза. Но оговорюсь. Я настроил везде(браузер, программы и т.д.) себе не абсолютно чёрную, а с серым оттенком и тогда можно 24/7 сидеть. Если использовать обычную тему или чёрную то от контраста будут болеть глаза. Кстати проблему усталости глаз можно решить, если купить себе 27-32 дюймовые мониторы с 4к разрешением. Там уже можно и на белой теме сидеть, поскольку пиксельную сетку не видно от слова совсем, гладкие шрифты и в целом снижается напряжение глаз.
@Beardisawesome, Спасибо за ответ. Может у меня из-за астигматизма темная тема тяжелее воспринимается. Не думал, что это может так сказаться, но другого ответа для меня пока не находится
@eightrain, Ну часто тёмная тема во встроенных приложениях или на сайтах тупо чёрная. И в таком случае действительно лучше чёрный шрифт на белой подложке, чем выедающий белый на чёрной. А если настроить под себя с подходящей градацией серого, то заходит на отлично:) В браузере например отлично всё настраивается через расширение Dark Reader.
@Funnybone, можно нажать на три полоски в верхнем левом углу и панель станет заметно меньше.
@eightrain, на телефонах на амолед экранах например, от тёмной темы значительная экономия заряда батареи — как ещё одна причина. Вроде это все с телефонов и пошло.
Оформление видео
На Ютуб люди любят сначала глазами
Они обращают внимание на нужный им запрос, который отражен в обложке или в названии видео. Затем переходят в сам ролик и, уж поверьте, всегда ожидают качественную картинку
Так что расслабляться рано.
Заставка в начало
Произвести впечатление на человека Вы можете в течение первых 15 секунд. А лучше 10. Поэтому первые кадры особенно важны. Создание этой части ролика косвенно гарантирует – досмотрит человек до конца или сразу выключит.
Пример 1. Короткое видео
Вы можете добавлять во все ролики одинаковое короткое видео и в конце заставки вставить название канала или ролика. Это похоже на заставку какого-нибудь шоу по телевизору.
Пример 3. Картинка
А можно еще проще. Берете изображение и размещаете на нем тему видео, имя спикера и т.д.
Заставка в конец
Перефразирую известное выражение на нашу тему: “встречают по превью, провожают по финальной заставке”. Ваша задача не только зацепить зрителя и провести по всему ролику, но и запомниться или предложить дальнейшую дружбу. Сделать это можно разными способами.
Пример 1. Контакты
Добавьте в заставку название компании, телефон и адрес. Возможно после видео люди захотят воспользоваться Вашими услугами или задать вопросы.

Контактные данные
Пример 2. Другой контент
Такая динамичная заставка в конце Вашего видео даст зрителю подсказку, что есть и другие ролики на Вашем канале, которые его заинтересуют.

Другие видео канала
Пример 3. Общение
В конце могут быть не только ссылки, контакты и т.д, можно просто попрощаться с подписчиками и напомнить, что скоро выйдет новое крутое видео.

Призыв к новому видео
Логотип / водяной знак
Это не просто красиво, но еще и практично. Так как человек, который смотрит ролик, может сразу подписаться на канал. Для этого ему достаточно навести на логотип и нажать соответствующую кнопку. Куда еще проще, даже не знаю.
Пример 1. Соцсети
Упомяните свой инстаграм или другие соцсети соответствующим значком, чтобы привлечь туда новых пользователей.

Знак инстаграм
Пример 2. Призыв
Не дайте зрителю шансов уйти с Вашего канала навсегда – прямо в самом водяном знаке дайте призыв подписаться или подключить уведомления.

Знак с призывом
Пример 3. Подсказки
Подсказки в видео – это значок в правом верхнем углу в виде круга с восклицательным знаком внутри. Подключите их и продвигайте другие свои видео или каналы.

Подсказки видео
Пример 4. Лого
Конечные аннотации – это то, что зритель видит в конце ролика. Вы можете добавить туда логотип, при наведении на который можно подписаться на Ваш канал.

Знак с лого
Плашки
Выглядит как надпись на подложке (геометрической фигуре)
На плашке могут быть написаны какие-то важные дополнительные сведения, которые помогают структурировать видео и обратить внимание на нужный момент
Пример 1. ФИО спикера
На плашке Вы можете разместить имя, фамилию и объяснение для зрителей, кого они сейчас смотрят и слушают. Это способствует сокращению дистанции между зрителем и Вами.

Имя говорящего
Пример 2. Темы / вопросы
Если на Вашем канале в видео обсуждаются какие-то вопросы, то их можно разместить в виде плашки, чтобы не терялась нить разговора.

Темы разговора
Пример 3. Контакты
Видео могут показываться не только на официальном канале, поэтому плашкой Вы можете напомнить зрителю, на какой канал следует подписаться.

Другие контакты
Фоновая музыка
Создание ролика – процесс творческий. Немаловажный фактор для восприятия видео – это фоновая музыка. Либо перебивки во время перехода от одной части видео к другой.
Важно. Не забывайте об авторском праве
За его нарушение YouTube в лучшем случае вышлет письмо с просьбой удалить контент. В худшем – просто заблокирует канал.
Чтобы этого не произошло, я расскажу, как добавить музыку в фонотеке на самом YouTube. Для этого зайдите в творческую студию на канале. Затем выберите в меню “Указание авторства” и нажмите “Без указания авторства”. И выбирайте подходящий трек.

Выбор трека
Вариант «хакерский»
Вы никогда не писали коды и программы? Не беда, самое время начать;). Открываем страницу Ютуб и активизируем инструменты разработчика нажатием кнопки F12. Ищем здесь вкладку «Консоль» (Console) и перейдя в нее, опускаемся вниз. Там должно быть помеченное стрелочками (синими) место для ввода. Чтобы не ошибиться я рекомендую просто скопировать туда предлагаемую мной команду и нажать Enter.
Для Хрома она выглядит так:
Поговаривают, что и для других браузеров есть что-то подобное, Например на одном из сайтов было указано что команда:
Подходит и для Chrome и для Firefox.
Если данные коды в вашем браузере не сработают (в новых версиях программ данную фичу могут пофиксить), то переходите к следующему способу, который описан ниже.
Вернуть старый дизайн Ютуб в браузере
Это делается путем изменения cookie. Процедура эта одинакова для всех браузеров. Опишем ее на примере Google Chrome.
Google Chrome
Проще всего изменить cookie автоматически. Для этого:
- Заходим на сайт.
- Активируем консоль Google Chrome (нажимаем одновременно клавиши Ctrl + Shift + j).
- Копируем и вставляем в консоль код:
document.cookie = document.cookie.split(‘ ‘).filter(o=>o.indexOf(‘PREF=’)!==-1).replace(‘;’,”)+’&f5=30030&f6=8;domain=.youtube.com;path=/’;
- Подтверждаем его ввод через Enter.
- Обновляем страницу.
Яндекс
Все действия аналогичны производящимся в Google Chrome. Если по неким причинам способ с куками неэффективен, можно поменять их вручную. Это делается аккуратно, но при отсутствии ошибок в алгоритме получится искомый результат.
- Заходим на Ютюб.
- Последовательно кликаем по «Дополнительные инструменты» и «Инструменты разработчика».
- Выбираем вкладку «Application».
- В левой части вкладки в списке находим «Cookies».
- Кликаем по стрелке слева от «Cookies», в открывшемся списке находим адрес видеохостинга и жмем на него. При этом с правой стороны экрана появится таблица.
- Находим в таблице в колонке Name буквосочетание PREF.
- Исправляем значения напротив PREF. Для этого в ту же строку, но теперь уже в колонку «Value» вводим:
f1=50000000&al=ru&f6=8&f5=30030
Данный код должен полностью заменить собой предыдущий.

- Обновляем страницу и закрываем «Инструменты разработчика».
Opera
Порядок действий остается тем же. Следует только отметить, что прежним формат хостинга останется только до момента очистки истории браузера, после чего автоматически вернется его обновленная версия. Поэтому описанную процедуру потребуется повторить. Возможно автоматическое и ручное изменение куков.
Firefox
Здесь механизм действий остается тем же, но в консоль можно вставить и другую комбинацию:
document.cookie=”VISITOR_INFO1_LIVE=qDpUsBNO0FY; expires=Thu, 2 Aug 2021 20:47:11 UTC”
При ручном изменении cookies действуем так же, как и применительно к другим браузерам. Только названия вкладок немного другие: «Хранилище» и «Куки». В остальном совершаем те же процедуры.Обновив страницу, получим желаемый результат.

Предложенные рекомендации позволяют ответить на вопрос, как сделать старый дизайн YouTube. Легко можно убедиться, что возврат прежнего его оформления по-прежнему остается легким и не требует от пользователей ПК, мобильного телефона или планшета особых умений.
Используя данные методы, можно вернуться к YouTube Classic. Тем самым можно не только избавить себя от лицезрения очередных творческих находок дизайнерской команды видеохостинга, но еще и сделать его работу более быстрой, без зависаний и торможений.
Что выбрать для логотипа канала YouTube

Логотипы YouTube-каналов в поиске
Логотип канала важен, потому что появляется в большем количестве мест на YouTube, чем любой другой элемент оформления.
Где отображается значок:
- выдача поиска в YouTube;
- страница канала;
- комментарии от лица канала;
- перечень подписок пользователя;
- список рекомендуемых каналов;
- список связанных каналов;
- вкладка «сообщество».
Для многих пользователей логотип будет первым контактом с вашим каналом, поэтому нужно привлечь внимание
Изображение для логотипа канала
Выбор изображения зависит от тематики канала, наличия говорящих персонажей и характера самих роликов.
Что выбрать для аватарки канала на YouTube:
Лица или персонажи
Если это авторский канал одного человека, которого узнает аудитория, можно использовать его фото. Это создает ощущение контакта с автором, делает его более искренним и открытым аудитории.
На аватар канала «Speak English With Vanessa» Ванесса поместила свое фото с доброжелательной улыбкой.

Значок канала с фото спикера
Если канал групповой и авторы появляются в видео, можно поместить на значок всю группу людей. К примеру, так сделала семья, которая ведет блог «The ACE Family», где делится видео из своей жизни. Было бы странно видеть на обложке семейного лайфстайл-канала только одного из членов семьи или какой-то логотип.

Значок семейного канала
Авторы канала про еду «Viwa Food World» отразили на аватаре и тематику канала, и показали себя, поскольку появляются в каждом своем видео.

Значок канала с фото авторов
Если канал посвящен творчеству, в котором фигурирует узнаваемый персонаж, то рекомендуем выбрать его для аватара. Так сделал Олег Куваев, автор мультфильмов про Масяню, которые выходят на канале «Masyanya Kuvaeva».

Логотип с узнаваемым персонажем
Ставить на значок канала изображения спикеров видео и персонажей стоит, если они фигурируют в видео, если ролик снят от лица конкретного спикера. Если человек на аватаре нигде больше не появляется, у пользователя скорее всего не возникнет связи между каналом и этим человеком.
Логотип компании, организации
Логотип как значок канала используют многие компании, которые развивают свой бренд. Так пользователю будет проще перейти на канал именно вашей компании, если он ищет его в поиске, и запомнить логотип, если он часто смотрит видео.
Значок канала под видео и у комментариев довольно маленький, так что если весь логотип не уместился в круг аватара, выберите его узнаваемую часть.
![]()
Фрагмент логотипа компании на значке канала Полный логотип компании
Изображение по теме
У некоторых каналов нет логотипа, так что они используют стороннее изображение по теме
В таком случае картинка должна отображать тему роликов, привлекать внимание и отличаться от конкурентов
К примеру, авторы блогов о поделках своими руками часто используют яркие цвета и изображение лампочки как символ идеи. Такой аватар вряд ли запомнится как отличительный значок вашего блога.

Значки каналов про творчество
Канал «Мослекторий» использует желтый фон с черными точками для значка. Сам по себе он ничего не значит, но встроен в общий стиль оформления и перекликается с дизайном сайта, так что у пользователей может появиться ассоциативная связь между сайтом, каналом в общем списке и видео с лекциями, которые они смотрят.

Значок в общем стиле канала
Аватар канала не должен нарушать правила и принципы сообщества YouTube, иначе канал заблокируют. Правила описаны в Справке, они стандартные: не допускается нагота, дискриминация, маскировка под другого человека, нарушение авторских прав, контент, побуждающий совершать опасные для жизни действия, откровенные изображения жестокости и другое.
Размер аватарки канала
Значок канала должен быть размером 800 x 800 пикселей, причем края обрезаются по кругу, так что подбирайте изображение, которое будет нормально смотреться в круге и в миниатюре 98 х 98 пикселей как иконка у комментария.
Как залить новую аватарку: перейти в раздел «Мой канал» — «Настроить вид канала», отредактировать миниатюру.
Способ 2: Восстановление старого интерфейса YouTube с помощью расширения Tampermonkey / Greasemonkey
К сожалению, Google решил удалить пункт из меню пользователя, и не известно, является ли это временной мерой, или функция смены интерфейса удалена окончательно.
В связи с этим появились альтернативные методы, которые позволяют принудительно вернуть старый внешний вид YouTube. Это можно сделать с помощью расширения Tampermonkey в браузерах Chrome и Opera или Greasemonkey в Firefox.
Скачать Tampermonkey для Chrome
Скачать Tampermonkey для Оперы
Скачать Greasemonkey для Firefox
Tampermonkey и Greasemonkey — это дополнения для браузеров, позволяющие использовать специальные скрипты, с помощью которых можно, например, спрятать некоторые функции или изменить внешний вид сайта.
После того, как Google удалил кнопку восстановления в меню пользователя, был разработан скрипт, который позволяет вернуть старый облик YouTube.
Для этого достаточно лишь установить Tampermonkey или Greasemonkey, а также специальный скрипт для YouTube – и это займет меньше минуты.
Установить плагин для браузера очень просто – кликните на одну из выше ссылок, которые указывают на расширение для вашего браузера и воспользуйтесь кнопкой «Установить». Пакет будет автоматически установлен из официального репозитория дополнений.

Скачать YouTube Old Design

Нажмите кнопку «Установить». Скрипт установится в расширение и будет работать автоматически.

В 2017 году крупнейший в мире видеохостинг ввел такую функцию, как «ночной режим»: тем, кто впервые за долгое время зашел на сайт, предлагалось поставить галочку для активации нововведения. Большинство пользователей сделали это, не задумываясь, и впоследствии обнаружили, что задний фон на всех страницах YouTube стал черным. Именно это и путают часто с якобы новым дизайном сервиса.
Ночной режим полезен в темное время суток. Дело в том, что зрение довольно сильно устает к наступлению вечера, из-за чего яркие цвета (особенно белый) вызывают сильную резь в глазах. Именно поэтому многие сайты и приложения в настоящее время позволяют изменять свой внешний вид в зависимости от времени суток, чтобы пользователи могли с комфортом читать и просматривать информацию.
Чтобы вернуть старый дизайн YouTube, для начала необходимо выполнить вход в свой аккаунт, используя личные логин и пароль. Убедитесь, что вы находитесь на вкладке «Главная страница» или «Подписки». Теперь нужно кликнуть по изображению профиля в правом верхнем углу. В нижней части открывшегося меню находится переключатель ночного режима. Установите его в положение «ОТКЛ», чтобы вернуть «Ютубу» его оригинальный белый фон.