Как и что можно изменить в сообщениях вк?
Содержание:
- Разработайте меню
- Создать открытку 8 марта онлайн
- Как изменить цвет текста в HTML с использованием CSS?
- Просмотр кода элемента в Яндекс браузере
- Базовые знания о коде
- Как узнать пароль от ВКонтакте в браузере
- Что такое исходный код страницы, и как его посмотреть
- Как посмотреть пароль под звездочками в браузере и без программ
- Добавляем картинку фона
- Чем открыть файл в формате HTML
- Как поменять имя в вк без проверки
- Цветовые значения
- Надеваем перчатки и проводим операцию…
- Как посмотреть мета-теги
- Работа со шрифтами
- Подводим итоги
Разработайте меню

Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Создать открытку 8 марта онлайн
Воспользуйтесь следующими сервисами, чтобы создать открытку практически с нуля.
- Canva — известный многим функциональный фоторедактор. Здесь вы найдете множество шаблонов. Нужна регистрация.
- Printclick Если у вас свой бизнес, то вы можете заказать партию открыток с логотипом и контактами своей компании. Воспользоваться же вы можете генератором открыток princlick. Отличная рекламная акция и недорого.
- Crello — редактор, в котором нужна регистрация. Не пугайтесь английского языка, в настройках можно переключится на русский.
- Онлайн-открытка — для тех, у кого хорошо развита фантазия, так как создавать открытку придется с чистого листа.
- Mumotiki — подготовьте красивую картинку, а поздравительный текст вы сможете добавить здесь. Кстати, если вам нужно просто добавить текст на картинку, то вы можете ознакомиться с .
Я надеюсь, что воспользовавшись одним из этих генераторов, вы сможете достойно поздравить своих дам с 8 марта!

Как изменить цвет текста в HTML с использованием CSS?
Для изменения цвета текста для определённого абзаца или слова можно присвоить ему класс, а затем в CSS файле задать для этого класса свойство color.
Выглядеть это будет так:
HTML
PHP
<p class=”color-text”>Пример текста</div>
| 1 | <pclass=”color-text”>Примертекста<div> |
CSS
PHP
.color-text {
color:#555555;
}
|
1 |
.color-text{ color#555555; } |
Вместо color-text вы можете указать свой класс.
Если вам нужно изменить цвет текста для элемента на сайте у которого уже есть класс или идентификатор, то можно вычислить его название и указать в CSS.
Как вычислить класс или идентификатор рассказано в этой статье: Как определить ID и класс элемента на странице?
Если вы не хотите лезть в CSS файл чтобы внести изменения, то можно дописать CSS стили прямо в HTML коде станицы, воспользовавшись тегом <style>.
Для этого:
- 1.Находи вверху HTML страницы тег </head>. Если ваш сайт работает на CMS, то этот фрагмент кода находится в одном из файлов шаблона. Например: header.php, head.php или что-то наподобие этого в зависимости от CMS.
- 2.Перед строкой </head> добавляем теги <style>…</style>.
-
3.Внутри этих тегов задаём те CSS свойства, которые нам нужны. В данном случае color:
PHP
<style>
.color-text {
color:#555555;
}
</style>1
2
3
4
5<style>
.color-text {
color#555555;
}
</style>
Этот способ подходит если вам нужно изменить цвет сразу для нескольких элементов на сайте.
Если же такой элемент один, то можно задать или изменить цвет текста прямо в HTML коде.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
- Используя «Настройки Яндекс.Браузера». Открываем меню веб-обозревателя и последовательно разворачиваем «Дополнительно» — «Дополнительные инструменты». Выбираем пункт «Инструменты разработчика».
-
С выпадающего меню страницы. Выполнив ПКМ по целевому элементу, увидим нужный пункт «Исследовать элемент». Щёлкаем по нему.
- Нажимаем комбинацию кнопок. Горячие клавиши, ответственные за вызов редактора элементов – Ctrl + Shift + I.
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.

Чтобы создать электронный портал необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Как делаются сайты? В идеале, сперва за дело берется дизайнер. Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.

По этому рисунку верстальщики создают сайт. Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.

Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
Как узнать пароль от ВКонтакте в браузере
Если вы забыли данные для входа, но заходили на страницу в интернет-обозревателе, а не в приложении на Android или iOS, их можно найти. Все получится, если ранее вы разрешили обозревателю сохранять информацию об учетных записях на посещаемых сайтах.

Также дать возможность программе хранить вводимую на разных страницах информацию можно в настройках.
Теперь рассмотрим, как же получить свой ключ от профиля ВКонтакте.
Mozilla Firefox
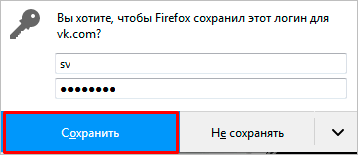
Идем в основное меню. Для этого надо нажать на пиктограмму с изображением 3 полос в правом верхнем углу экрана. Нас интересуют настройки.
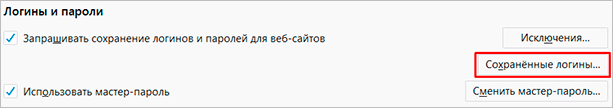
Теперь в списке слева выбираем “Приватность и защита”. На появившейся странице находим раздел «Логины и Пароли».

Жмем на кнопку «Сохраненные логины». Если вы ранее разрешили браузеру хранить данные от аккаунта во ВКонтакте, то сайт будет в списке. Нажмите на него мышкой и кликните по кнопке «Отобразить пароль».
Тут вас ждет еще одно препятствие. Вероятнее всего, Firefox попросит ввести мастер-ключ, то есть секретный код от него самого. Если вы его помните, то все в порядке – цель достигнута, на экране появится информация для входа в ВК.
Google Chrome
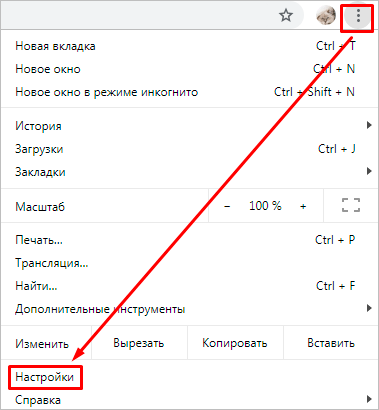
Открываем меню, которое находится под 3 точками в правом верхнем углу. Идем в настройки.

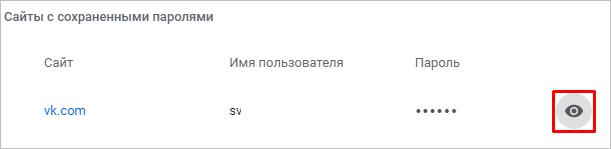
В самых первых настройках видим надпись «Пароли». Нажимаем на треугольник справа. В списке сайтов с сохраненными учетными данными видим vk.com. Раскрыть их можно, нажав на рисунок глаза.

В браузере Google Chrome нет своего кодового слова, поэтому он попросит вас ввести комбинацию для доступа в учетную запись Windows.
Opera
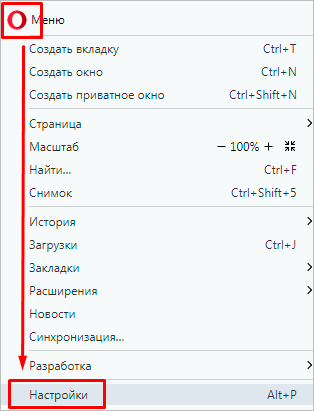
Чтобы попасть в основное меню, нужно нажать на логотип в виде буквы «О» в левом верхнем углу экрана. В выпавшем списке находим «Настройки».

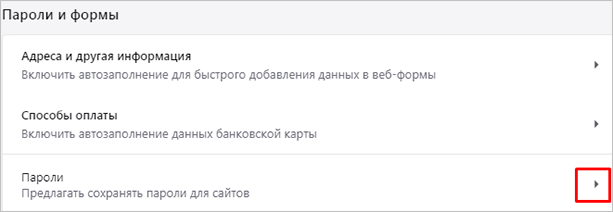
Пролистываем страницу вниз и нажимаем «Дополнительно». Находим подраздел «Пароли и формы». Теперь откроем выпадающее окошко напротив последнего пункта.

Теперь осталось найти сайт vk.com и нажать рядом с ним на рисунок глаза. Надеюсь, вы помните код от учетной записи Windows, его-то мы используем каждый день. Введите его и получите данные для входа в социальную сеть.
Яндекс Браузер
Прелесть этого обозревателя в том, что он по умолчанию сохраняет информацию, которая вводилась на разных страницах, если не менять настройки. Если вы используете эту программу для выхода в интернет, то довольно просто сможете узнать свои коды от ВКонтакте.
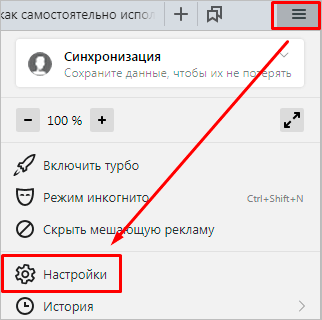
Нажимаем на пиктограмму с тремя полосками и идем в настройки.

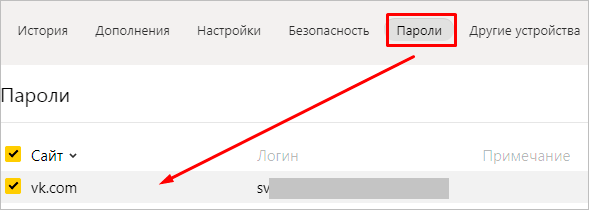
В верхней строке переключаемся на вкладку «Пароли» и нажимаем на адрес vk.com.

В открывшемся окне нужно кликнуть по рисунку глаза, сразу покажется искомая комбинация символов – ключ от учетной записи в ВК.
Итак, пароль от ВКонтакте можно узнать в браузере, если он сохранял данные при входе на сайт.
Что такое исходный код страницы, и как его посмотреть
Исходный код страницы отображается как набор HTML-описаний, CSS-стилей и Java-скриптов. Это список команд, которые сервер передаёт браузеру в ответ на запрос пользователя. Посмотреть можно код практически любой страницы, даже не являясь владельцем сайта, но внести постоянные корректировки в код могут хостинг-провайдер, владелец сайта или администратор.
1.1. Как открыть код страницы
Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Код страницы включает:
- названия title, description;
- данные микроразметки Schema.org, Open Graph или других словарей;
- данные JavaScript;
- язык отображения контента на странице;
- подключенные счётчиков аналитики, генераторов заявок и других сервисов;
- исходящие ссылки на другие страницы и сайты;
- расположение картинок, заголовков и текстовых блоков;
- размеры и тип шрифтов, цвета элементов.
Для детального анализа откройте код страницы вместе с инструментами разработчика. Это можно сделать в любом браузере через настройки или сочетание клавиш Ctrl+Shift+I. Например, в Яндекс.Браузере нужно открыть меню параметров, выбрать дополнительные инструменты и пункт «Инструменты разработчика».
Инструменты для вебмастеров появляются в том же окне рядом с открытой страницей.
При наведении курсора мыши на участке HTML в тексте слева подсветится элемент, который описан этим участком. Для более подробного анализа данных выберите один из разделов в верхней правой части окна:
- Elements → описывает все элементы страницы.
- Console → выявляет возможные и критические ошибки кода.
- Sources → показывает содержимое файлов на странице.
- Network → указывает код ответа сервера, время загрузки страницы и ее размер.
- Security → отображает информацию о сертификате SSL.
- Audits → позволяет провести технический аудит мобильной или десктопной версии страницы.
Дальше рассмотрим, как открыть исходный код страницы в разных браузерах.
1.2. Как посмотреть исходный код страницы в браузере Google Chrome
В меню настроек в правой верхней части экрана выберите «Дополнительные инструменты», затем пункт «Инструменты разработчика».
Выбрать соответствующий пункт можно также в контекстном меню правой кнопки мыши.
Зайдите в «Инструменты» → «Веб-разработка» → «Исходный код страницы».
Нажмите в верхней панели «Меню» → «Разработка» → «Исходный код страницы».
1.5. Как посмотреть исходный код страницы в Safari
Откройте раздел «Разработка» в верхнем меню браузера.
Safari, кстати, ещё отображает коды веб-страниц через смартфон. Зайдите в параметры мобильного браузера и выберите «View Source».
1.6. Как посмотреть исходный код страницы в Microsoft Edge
В Microsoft Edge источник страницы открывается через параметры (три точки) → «Дополнительные средства» → «Средства разработчика».
В каждом браузере также доступен просмотр кода элемента: логотипа, картинки, заголовка. Для анализа HTML-разметки отдельного объекта необходимо навести курсор и выбрать в контекстном меню правой кнопки мыши пункт «Исследовать код элемента».
1.7. Как посмотреть исходный код страницы с помощью Netpeak Spider
- Если вам нужно посмотреть код уже проскариванного краулером URL, выделите его и воспользуйтесь комбинацией клавиш Ctrl+U либо откройте контекстное меню и выберите пункт «Исходный код и HTTP-заголовки».
- Затем откроется окно инструмента, где вы можете детально изучить исходный код.
- Чтобы посмотреть код страницы, которая не была просканирована Netpeak Spider, откройте инструмент через меню «Запустить».
- Вставьте нужный URL и нажмите «Старт» для начала анализа.
Ознакомиться со всеми особенностями инструмента «Анализ исходного кода и HTTP-заголовков» вы можете в посте на нашем блоге.
Как посмотреть пароль под звездочками в браузере и без программ
Используем код элемента
- Вводим любой пароль для эксперимента в поле.
- Нажимаем по полю правой кнопкой мышки и выбираем пункт «Посмотреть код».
- Открывается окошко с HTML-кодом всей страницы, но определённый блок должен быть уже выделен.
- В блоке Input находим атрибут «type», где прописано значение «password».
- Дважды нажимаем по слову и удаляем его или изменяем на значение «text».
Нажмите, чтобы увеличить изображение Готово, теперь вместо точек или звездочек будет виден именно пароль в том, виде, котором мы и хотели.
Пример рассмотрен в браузер Google Chrome. С остальными обозревателями точно также. Например, в Opera нажимаем правой кнопкой мышки и выбираем пункт «Просмотреть код элемента». В Яндекс браузере и прочих схожий принцип.
В Microsoft Edge немного по-другому:
- Открываем форму входа любого сайта в Microsoft Edge.
- Нажимаем F12, чтобы открыть «Средства разработчика».
- Щелкаем по значку «Выбор элемента» (Ctrl+B) и направляем курсор на форму пароля.
- Удаляем в атрибуте type значение password.
Нажмите на изображение, чтобы увеличить
Скрытый пароль через настройки браузера
В любом браузере есть функция сохранения паролей, там же их можно посмотреть (Читаем: Пароль в браузере, как узнать?). В Google Chrome последней версии это осуществляется следующим образом:
- Нажимаем на три точки справа вверху.
- Выбираем пункт «Настройки».
- Переходим в раздел «Пароли».
- Видим скрытые сохраненные пароли, которые нужно раскрыть.
- Чтобы посмотреть скрытый пароль надо нажать на значок глаза.
- Откроется окно, где нужно ввести пароль, пин-код или графический ключ, который настроен при включении компьютера. Если пароль на компьютер не установлен, пароль отобразится сразу. Читаем, если забыли свой пароль Windows.
Важно! В целях безопасности лучше удалить все сохраненные пароли из браузера и хранить в более надежном месте, например, программе KeePass 2
Скрипт для просмотра пароля под звёздочками
Существует метод, позволяющий посмотреть все доступные в формах пароли. Если с помощью кода элемента не удалось раскрыть пароль, то будет использовать этот метод.
Вот javascript код:
Копируем JavaScript кодjavascript:(function(){var s,F,j,f,i; s = “”; F = document.forms; for(j=0; j;>;>
Переходим на сайт, где необходим ввода пароля. Прописываем что-то в поле, а затем в адресную строку вставляем данный код. Не спешите нажимать Enter, поскольку в самом начале кода нужно прописать «javascript:». При первой вставке эта часть кода обрезается.
Нажмите для увеличения на картинку
Теперь нажимаем Enter и видим пароль, который находится в соответствующем поле.
Чтобы каждый раз не вставлять скрипт, сделаем следующее:
- Нажмите на панели закладок правой кнопкой мышки и выберите пункт «Добавить страницу».
- Название может быть любым.
- В поле URL вставляем код.
- Жмём «Сохранить».
Теперь, каждый раз, когда вам понадобится посмотреть скрытый пароль под точками, нажимаем на эту закладку и скрипт активируется.
Добавляем картинку фона
За это отвечает правило background-image. На сайте открываем просмотр кода элемента нашего фона и в правой колонке вставляем для фона сайта это правило, ставим двоеточие и затем потребуется ссылка. Записываем url (“ “) и в кавычках пишем ссылку на картинку.
Чтобы найти ссылку, можно воспользоваться обычным сервисом google.ru картинки.
Ищем что-нибудь для сайта, например, в категории Гармония.
Поиск выдает множество картинок. Опять вводим Обои для сайта, выбираем нужную, размером побольше, допустим 1024 × 768.
В контекстном меню картинки выбираем Копировать URL картинки. Заходим на сайт и вставляем в наши кавычки. Получаем предварительный просмотр фона.
Таким же образом, в редакторе панели управления сайтом, вставляем ссылку на изображение, обновляем файл и сайт. Получаем фон сайта с картинкой.
Чем открыть файл в формате HTML
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах .HTML
HTM файлы содержат текст, а также текстовые ссылки на другие внешние файлы (например, на изображение в этой статье). HTM и HTML файлы также могут ссылаться на другие – такие, как видео, CSS или JS-файлы.
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы».
Чем открыть HTML файл
Любой веб-браузер – такой, как Яндекс.Браузер, Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые HTM и HTML файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно. Для конвертации HTML можно воспользоваться программой Convertin.io.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Закодированная в HTML (аналогично хтмл) веб-страница, которая может отображаться в веб-браузере. Форматирует текст, таблицы, изображения и другое содержимое, которое отображается на странице. Большинство страниц на статических веб-сайтах используют расширение «.html».
Исходный код HTML анализируется веб-браузером и чаще всего не виден пользователю. Если вы хотите просмотреть исходный код веб-страницы, выберите в меню View веб-браузера опцию «View Source». Поскольку файлы HTML хранятся в стандартном текстовом формате, их можно открывать и редактировать с помощью базового текстового редактора.
Чем открыть файл в формате HTML (Hypertext Markup Language File)
Как поменять имя в вк без проверки
Вам больше не придется обращаться к администраторам, ждать пол дня пока он соизволит Вам ответить. А после долго и нудно доказывать ему что это именно Вы, а не кто-то дугой взломавший чужую страничку. Делать фото с паспортом, обязательно что бы было видно ваше лицо, имя и фамилия. А помимо этого, на фотографиях еще должно будет видно Ваше лицо. И многое другое, что в последние года стал позволять себе контакт. Если Вы считаете это превышением полномочий и отказываетесь пользоваться услугами администрации. То данная статья точно для Вас! Ниже будет подробно описано, что Вам необходимо сделать.
Что нужно сделать, чтобы сменить имя без проверки администрации
Способ второй
Данный способ позволяет изменить фамилию в вк без проверки администрацией в вк, нам необходимо найти пользователя в вк с такой же фамилией на которую вы хотите сменить свою, далее вам необходимо четко следовать инструкции по смене фамилии в вк без проверки администратора в вконтакте:
- вам необходимо добавить в друзья данного человека
- далее в настройках в графу девичья фамилия вписываем свою фамилия которая у вас сейчас
- Сохраняем
- Далее вам необходимо выбрать в семейном положении данного человека и подтвердить
- Ваш коллега тоже должен поставить СП женат или замужем на вас
- Теперь можете менять фамилию в вк на ту что вам необходима
Заключение
Имя и фамилия в вк меняются достаточно просто, но процедура требует проверки администратором социальной сети и обойти это можно либо с подобным способом или сообщением о брачных отношениях по договоренности с другим человеком.
При регистрации в социальной сети ВКонтакте каждый пользователь обязательно должен указать свои имя и фамилию. Кто-то изначально указывает недостоверные данные, кто-то со временем решают их изменить. И причин изменения имени может быть много. Некоторые, возможно, и хотели бы изменить личные данные, но не знают сколько в ВК проверяется имя администратором. О том, как поменять имя в VKontakte, и сколько в ВК проверяется имя администратором, рассмотрим сегодня
Судя по различным существующим странным именам, написанным в том числе и латинскими буквами, раньше таких ограничений не существовало. И при изменении имени сейчас пользователь навсегда лишится предыдущего необычного названия.
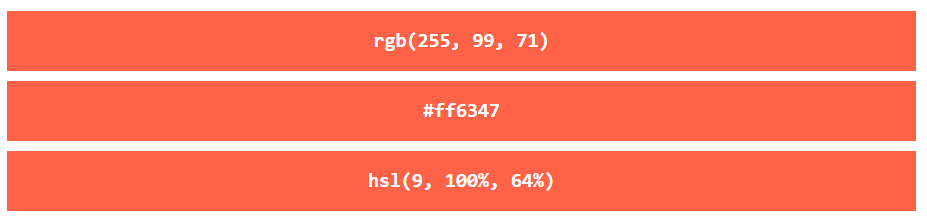
Цветовые значения
В HTML цвета также могут быть указаны с использованием значений RGB, HEX, HSL, RGBA и HSLA:
То же, что и название цвета «Томатный» может быть расписан как:

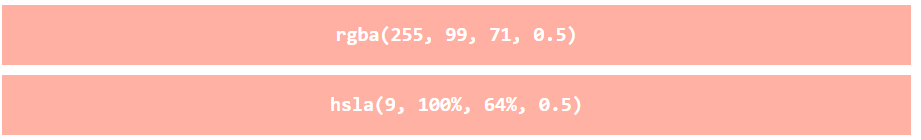
Тот же самый цвет, только с добавлением прозрачности в 50% через свойство transparent:

Пример:
<h1 style=»background-color:rgb(255, 99, 71);»>…</h1>
<h1 style=»background-color:#ff6347;»>…</h1>
<h1 style=»background-color:hsl(9, 100%, 64%);»>…</h1>
<h1 style=»background-color:rgba(255, 99, 71, 0.5);»>…</h1>
<h1 style=»background-color:hsla(9, 100%, 64%, 0.5);»>…</h1>
|
1 |
<h1 style=»background-color:rgb(255, 99, 71);»>…</h1> <h1 style=»background-color:#ff6347;»>…</h1> <h1 style=»background-color:hsl(9, 100%, 64%);»>…</h1> <h1 style=»background-color:rgba(255, 99, 71, 0.5);»>…</h1> <h1 style=»background-color:hsla(9, 100%, 64%, 0.5);»>…</h1> |
Надеваем перчатки и проводим операцию…
Итак, мы потихоньку подобрались к самому важному: как посмотреть пароль под звёздочками. Из вышеописанных примеров мы поняли, что сделать это можно в двух случаях
Соответственно, мы их и рассмотрим.
В браузерах
- Этот пример мы рассмотрим с использованием браузера Google Chrome. Позже будет описана ситуация и с другими браузерами. Итак, запустите Chrome на своём компьютере или ноутбуке.
- Далее откройте необходимый сайт.
- Найдите поля для ввода информации логин-пароль на странице запущенного сайта и нажмите правой кнопкой мыши по вашему паролю под звёздочками.
- В появившемся меню нажмите на «Просмотреть код».
- Справа откроется специальная панель, где синим цветом будет выделено определённое поле.
-
Здесь нам нужно будет сменить «type=password» на «type=text». Для этого два раза кликните левой кнопкой мыши по слову password, напечатайте вместо него слово text и нажмите на клавишу Enter.
- Теперь в поле пароля вы увидите комбинацию, которую использовали для входа на определённый сайт.
Другие браузеры тоже позволяют это сделать. Действия повторяются, за исключением четвёртого пункта: в Opera нужно будет выбрать пункт «Проинспектировать элемент», а в Mozilla Firefox понадобится пункт «Исследовать элемент». В остальных браузерах подойдёт инструкция от Chrome, так как они построены на одном движке. Например, вы спокойно можете проделать эти манипуляции в Яндекс.Браузере.
Однако в Opera после нажатия правой кнопочкой мыши нам придётся выбрать пункт с названием «Просмотреть код элемента». А ещё в этом браузере есть возможность воспользоваться специальным встроенным расширением. Благодаря открытому исходному коду не стоит опасаться подцепить вирусы на свой домашний или рабочий ПК. В Opera оно называется Show my Password. После того, как оно будет установлено, нажимаем на его значок. Щёлкаем по кнопке, предлагающей видеть скрытые пароли и получаем готовый результат.
Для Mozilla Firefox предусмотрен подобный сценарий действий и приложение с аналогичным названием, как и у Opera. Устанавливаем дополнение из магазина для тех случаев, когда пользователю необходимо видеть набираемые пароли. При вводе и попытке зарегистрироваться в любом ресурсе рядом появятся кнопки Show и Hide, которые означают «Показать» и «Скрыть» соответственно.
У браузера Google Chrome есть возможность подгрузить расширение ShowPassword. Оно абсолютно безопасно, а потому им можно смело воспользоваться. Но прежде, чем работать с ним, его нужно установить. После этого переходим на любой сайт, требующий регистрации и идентификации. Достаточно навести курсором мышки на поле с названием Password. Сразу же пароль станет видимым для пользователя. К тому же самому результату приводит единоразовый щелчок на соответствующем поле.
Установка сторонних приложений
Оказывается, в сети можно найти немало полезного софта, с помощью которого мы сможем отображать пароли, то есть, делать их видимыми. Рекомендуем для этой цели бесплатную утилиту SterJo Browser Passwords. Запускаем её от лица администратора. Программа выдаст абсолютно все пароли, которые были сохранены данным пользователем в разных браузерах.
Есть и другие приложения, например, Asterisk Password Spy и прочие. Однако стоит иметь в виду: не все они способны работать под Windows 10, которая на сегодня является самой распространённой операционной системой.
Пароль от Wi-Fi
- Зайдите в меню «Панель управления», которое располагается в «Пуске».
- Теперь откройте вкладку «Сеть и интернет».
- Далее запустите «Просмотр состояния сети и задач».
- В появившемся окне вы увидите карту подключения к Всемирной паутине. В активных сетях будет ваша беспроводная сеть (нужный вам текст выделяется голубым цветом). Нажмите на него.
- В новом диалоговом окне нажмите на кнопку «Свойства беспроводной сети».
- Теперь откройте вкладку «Безопасность» и установите галочку напротив пункта «Отображать вводимые знаки». Таким образом вы сможете увидеть пароль вместо звёздочек от беспроводной сети Wi-Fi, даже если на роутере его не будет.
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- H1-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы
При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Работа со шрифтами
Чтобы изменить код элемента, например, размер шрифта нашего заголовка, нужно вставить в правой колонке для него правило font-size. Ставим двоеточие и размер в пикселях, допустим 36 px.
Все зависит от вашей аудитории на сайте. Если это пенсионеры, то, естественно, шрифт должен быть покрупнее, а если пионеры, то можно обойтись и мелким.
Панель разработчиков подсказывает размеры шрифтов в буквенном значении, но лучше применять все же пиксели.
Чтобы изменения вступили в силу, нужно опять в панели управления перейти в редактор и внести эти изменения.
Можно выбрать разновидность шрифта. За это отвечает font-family — семейство шрифтов.
Чтобы сменить шрифт заголовка, прописываем в правилах к элементу font-family и после двоеточия ставим, например, Georgia.

После запятой можно поставить еще один распространенный шрифт, допустим, Times New Roman.
В этом случае, если даже у кого-то Georgia не будет отображаться, то отобразится Times New Roman.
По нынешним временам, можно сказать, на всякий случай, как делают обычно профессионалы. Таким образом, меняется семейство шрифтов.
Если нужно сделать шрифт пожирнее, то применяем правило font-weight и т. д.
Подобным образом всегда можно просто и быстро решить вопрос, как изменить код элемента и сделать свой сайт более привлекательным для посетителей.
- https://ya-browsers.ru/nastrojki/kak-izmenit-html-kod-stranitsy-v-yandeks-brauzere
- https://declive.ru/poleznoe/izmenenie_iskhodnogo_koda_stranicy
- https://webentrance.ru/kak-izmenitj-kod-elementa/
Подводим итоги
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
- CMS WordPress;
- Google шрифт Source Sans Pro;
- тема WordPress – Sydney;
- плагины Yoast;
- счётчик Яндекс метрики.
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Google Chrome : “Просмотр кода элемента”
Opera : “Проинспектировать элемент”
FireFox : “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Всем привет!
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U . В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”.
Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow . Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow” . Это значит, что по этой ссылке не будет “утекать” и PR. Об этом подробней поговорим в следующих статьях
Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента
Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
- html-разметку;
- стилевую таблицу или ссылку на файл ;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.