3d текст надпись с обводной тенью высотой 3д эффекта
Содержание:
- Создаем шапку для ютуб-канала в ФШ
- Для шапочки и preview на Youtube
- Как изменить шрифт в комментариях?
- Создать шапку из готового шаблона 2560х1440
- Супер эффект- перевернутое начертание
- Как придумать оригинальное приветствие для Ютуба
- Создаем шапку для ютуб-канала в ФШ
- Пишем прикольное и оригинальное описание
- Крутая шапка для ютуба
- Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
- Способы подбора ключевых слов
- Возвращаем нормальный шрифт на YouTube -3
- Где еще взять красивые символы
- Супер эффект- перевернутое начертание
- Как работать со списком заголовков для Youtube
- Rex
- Супер эффект- перевернутое начертание
Создаем шапку для ютуб-канала в ФШ
В качестве ПО, с помощью которого мы будем создавать шапку, вполне подходит Adobe Photoshop(ФШ). Это доступный и относительно легкий (в данном случае) редактор изображений.
Подробнее о процессе работы над созданием шапки в ФШ расскажу в этом видео:
При размещении элементов не стоит забывать о пропорциях и размерах. Фон для шапки на Youtube должен лишь дополнять размещенную информацию и не препятствовать ознакомлению с ней. То есть не следует выбирать слишком яркие картинки, из-за которых не будет видна текста или других элементов.
2.1. Где найти хороший фон для ютуба?
Я заметил что огромное количество шапок на YouTube имеют ужасное оформление. Это навело меня на мысль, что люди не имеют элементарных знаний, необходимых для поиска качественных картинок. Поэтому я решил посвятить этой теме отдельный подзаголовок.
Прежде всего хочу сказать вам, что в поисковике Google, в отличии от других, можно найти намного больше хороших картинок, так как это мировой поисковик, поэтому предпочтительно пользоваться им.
Также во время поиска, обязательно используйте специальный фильтр. Он поможет вам искать более качественные картинки прямо в поисковике:
Ну, и самый главный совет по поиску самых лучших фонов для youtube: используйте специальные фотостоки.
На них всегда можно найти высококачественные, привлекательные изображения.
Существуют, как бесплатные фотостоки, так и платные, и естественно, первые значительно уступают в количестве изображений вторым. Но есть один хороший лайфхак, который позволяет доставь платное бесплатно:
- rgbstock.com
- bigfoto.com
- freemediagoo.com
- pixabey.com
- foter.com
- everystockphoto.com
- stockphotos.io
- wylio.com
- canweimage.com
- littlevisuals.co
Для шапочки и preview на Youtube
И превью играет важную роль в продвижении канала. Поэтому каждый ютубер стремится сделать их максимально привлекательными !!!
Шапка — это баннер вверху страницы вашего канала с его названием и другой информацией.
— это картинка, кадр перед началом ролика.
Шапки и превью можно создавать с помощью Photoshop или другого графического редактора. В этом случае к вашим услугам вся их мощь. В интернете также можно найти и скачать превью и шапок. Вам нужно будет только подставить в них свой текст.
Особое внимание нужно обратить на то
— какие шрифты для канала Youtube вы используете. Отталкивайтесь от его тематики
К примеру, те, которые популярны среди летсплейщиков, могут не подойти для образовательного или посвященного бизнесу аккаунта.
Среди популярных нельзя не отметить такие красивые шрифты для шапки Youtube: ↓↓↓
- ObelixPro
- BadaBoomBB
- BIPs
- BancoDi
На самом деле, список намного больше….
Бесплатно скачать шрифты для шапки Youtube можно на многих сайтах в интернете.
P.S
— Как установить шрифт, если вы скачали его?
→ Это просто !!!
Кликните по его файлу, и в открывшемся окне нажмите кнопку установить. Он добавится в систему, после чего вы сможете использовать его везде — в Photoshop, MS Word и других редакторах и программах.
Итог
Вы узнали о том, как сделать жирный шрифт в Youtube, а также курсивным и перечеркнутым.
Мы также обсудили вопрос создания шапки и превью и использования популярных шрифтов для этого.
Используйте эти знания, чтобы придать индивидуальности вашему каналу и продвигать его!
Как изменить шрифт в комментариях?
- Это выделит ваши ответы на комментарии подписчиков вашего канала
- Комментарии на Youtube со своим шрифтом помогут вам продвигать свой канал, выделяя их на фоне других
→ Youtube позволяет выполнить следующие операции: ⇓⇓⇓
- Сделать начертание жирным.
Для этого перед и после текста вставьте символ *: *Мой комментарий
*. Вот так можно писать толстым шрифтом на Youtube. - Сделать его наклонным.
Для этого перед и после текста вставьте подчеркивание: _Мой комментарий
_. - Сделать его зачеркнутым.
Для этого перед и после текста вставьте дефис: —Мой комментарий
-.

Эти символы нужно вставлять на этапе написания комментария. Результат вы увидите, когда опубликуете его.
Создать шапку из готового шаблона 2560х1440
Далеко не секрет, что шапку для ютуба можно сделать из готового шаблона размером 2560х1440.
Этот способ позволит вам получить профессиональное оформление всего лишь за несколько минут, но у него есть два существенных минуса:
-
Мало тематик
. Если у вашего канала какая-то необычная , то вам будет сложно найти подходящий макет; -
Не уникальный стиль
. Можете быть уверены, что любой из шаблонов, доступных для бесплатного скачивания использовал, как минимум, один человек.
В общем, я могу порекомендовать вам перейти в популярную группу в VK, где представлено большое количество этих шаблонов. Нужно будет скачать макет и изменить в неё название канала, аватарку, может немного поиграться с цветом некоторых элементов.
Скачать шаблон для шапки ютуба можно тут: «Готовые шаблоны/шапки Twitch/Ютуб/Youtube PSD «.
В итоге здесь хочу сказать, что этот вариант можно использоваться для временного пользования. Потом конечно, лучше сделать что-то уникальное и неповторимое.
Супер эффект- перевернутое начертание
Кроме жирного, курсивного и подчеркнутого начертания шрифт в Youtube можно перевернуть с ног на голову.
→ Он повернется на 180 градусов.
Как это сделать?
→ Используйте сервис “Таблица символов Юникода” по адресу https://unicode-table.com
.
Работает он следующим образом. Вы вставляете исходный текст, каждый символ в котором заменяется символов Юникода.
Получается перевернутый текст, который можно скопировать и использовать где угодно — в том числе, на Ютубе.
Как пользоваться сервисом?
Кроме переворачивания, сервис предлагает другие удобные фишки — наборы разных символов, HTML-кодировщик и прочее.
Как придумать оригинальное приветствие для Ютуба
При составлении придерживайтесь простых правил:
- Фраза должна нести заряд позитива. Исключение – депрессивный канал, ориентированный на соответствующую аудиторию. Не удивляйтесь: такого контента создается достаточное количество, чтобы рассматривать его как отдельную категорию.
- Приветствие не должно копировать более известных блогеров. Исключение – фразы, считающиеся шаблонными и которыми пользуется большинство создателей видео.
- Вступительная фраза не должна быть слишком заумной или ставить посетителей в ступор – публика этого не любит. Исключение – каналы для интеллектуалов, рассказывающие об изобретениях и прочих достижениях науки.
Стоит отметить, что вступительное сообщение необязательно зачитывать вслух. Это может быть текст, добавленный в ролик или анимация – котик, машущий лапкой в углу экрана. Блогер, снимающий ролики по какой-нибудь видеоигре и не показывающий свое лицо в кадре, на голосовое приветствие может наложить изображение персонажа, машущего в камеру рукой.

Еще интересный вариант – спойлер того, о чем конкретно будет ролик. Например, в обзоре фильма «Выживший» можно использовать фразу «Привет, выжившие!». В этом случае на каждом ролике будет уникальная вступительная фраза, которую каждый раз придется придумывать заново.
Создаем шапку для ютуб-канала в ФШ
В качестве ПО, с помощью которого мы будем создавать шапку, вполне подходит Adobe Photoshop(ФШ). Это доступный и относительно легкий (в данном случае) редактор изображений.
Подробнее о процессе работы над созданием шапки в ФШ расскажу в этом видео:
При размещении элементов не стоит забывать о пропорциях и размерах. Фон для шапки на Youtube должен лишь дополнять размещенную информацию и не препятствовать ознакомлению с ней. То есть не следует выбирать слишком яркие картинки, из-за которых не будет видна текста или других элементов.
2.1. Где найти хороший фон для ютуба?
Я заметил что огромное количество шапок на YouTube имеют ужасное оформление. Это навело меня на мысль, что люди не имеют элементарных знаний, необходимых для поиска качественных картинок. Поэтому я решил посвятить этой теме отдельный подзаголовок.
Прежде всего хочу сказать вам, что в поисковике Google, в отличии от других, можно найти намного больше хороших картинок, так как это мировой поисковик, поэтому предпочтительно пользоваться им.
Также во время поиска, обязательно используйте специальный фильтр. Он поможет вам искать более качественные картинки прямо в поисковике:
Ну, и самый главный совет по поиску самых лучших фонов для youtube: используйте специальные фотостоки.
На них всегда можно найти высококачественные, привлекательные изображения.
Существуют, как бесплатные фотостоки, так и платные, и естественно, первые значительно уступают в количестве изображений вторым. Но есть один хороший лайфхак, который позволяет доставь платное бесплатно:
- rgbstock.com
- bigfoto.com
- freemediagoo.com
- pixabey.com
- foter.com
- everystockphoto.com
- stockphotos.io
- wylio.com
- canweimage.com
- littlevisuals.co
Пишем прикольное и оригинальное описание
В общем, описание должно полностью раскрыть идею и тематику канала. Рассказать пользователю, который будет читать, о чём он.
Уложиться нужно в 1000 символов. Текст желательно не писать одним сплошным абзацем, а красиво его разбить и оформить, чтобы было удобно читать.
Для начала можно набрать шаблон своего описания в любом текстовом документе, а потом скопировать его и вставить куда надо.
Несколько рекомендаций:
- Используйте в тексте ключевые слова. Только нужно вставлять их естественно, а не просто сплошняком через запятую. Поисковики тоже не дураки, они увидят всю переоптимизацию, наложат фильтры и «публично опустят» вас в выдаче.
- Не забудьте про брендовые запросы.
- Не стоит в описании канала пытаться что-то продавать и вставлять ссылки. Ссылки всё равно будут не активны.
- Расскажите о проекте, чем он занимается и какие видео на нём публикуются. Покажите свою экспертность в нише, которой посвящён канал.
- Можно рассказать что-то интересное про себя или других авторов канала.
- Можно указать в какие дни и время выходят новые ролики.
- Если у вас на канале проходят какие-то конкурсы для подписчиков, то можно сделать их анонс и рассказать про призы.
- В завершении описания можно добавить небольшой призыв подписаться.
Пример текста описания можно подглядеть на любом канале. Сейчас сам напишу описание для своего второго канала и покажу его как пример…
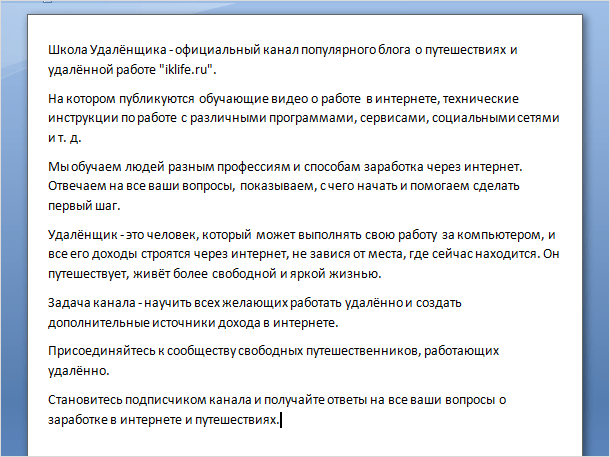
Вот что получилось:

Цель канала я рассказал и зачем подписываться тоже. Идём дальше.
Крутая шапка для ютуба
Очень крутое оформление страницы у Mr. Marmok, с 6,7 миллиона подписчиков.
Развлекательный игровой аккаунт. Успех в смешной озвучке видео игр и качестве роликов. Видно, что над оформлением серьёзно поработали. На каждый ролик установлена стильная обложка, крутые фирменные видео заставки — интро Мармока сделаны на высочайшем уровне.
Считают, что, если канал популярный, то у него красивый дизайн. Это не так
Так происходит потому, что уже популярным блоггерам, с постоянной аудиторией и много тысячным количеством видео нет задачи привлечь внимание, цель — удивить.
На страницу американца шведского происхождения видео блоггера Феликса Чельберга, известного под именем Пью Дипай подписано более 66 миллионов подписчиков
Главный фоновый баннер PewDiePie спартанский по оформлению. Имя и репутация блоггера работают сами за себя. На его страницу подписываются просто из-за популярности, и дизайн никого не интересует.
Американское реслинг шоу — постановки с драками. Создатели баннера организации WWE постарались выглядеть круто. Это удалось. Чёрный фон шапки ютуба с крутыми парнями смотрится убедительно. У WWE более 33 миллионов подписчиков. Это тот случай когда популярность и красивый дизайн присутствуют на канале одновременно.
Фоновый баннер — не только красивое изображение. Это полезный элемент. Добавляйте в фон детали, текст, призывы к действию, ссылки на социальные сети и подписчиков будет больше.
Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвет текста
Изображение:
Удалить изображение
Цвет фона
Фоновое изображение:
Удалить изображение
Параметры анимации
Время анимации (с):
Пауза до разделения(с):
Мин прозрачность частиц (%):
Разброс (0% — 500%):
Задержка (с):
Пауза после разделения(с):
Размер частиц (%):
Мин. разброс (0% — 500%):
Размер области
Ширина области (px):
Высота области (px):
34%
Способы подбора ключевых слов
Чтобы зрители смогли увидеть ваш ролик, вам предстоит поработать с популярными запросами. Найти их можно в самом YouTube. Начинайте вбивать слова по вашей теме в поисковую строку и вам выпадут подсказки – то, что запрашивают пользователи. Обратитесь к смежным тематикам, учитывайте синонимы и ассоциации. Если в начале запроса поставить *, то вам выпадут точные вхождения словоформ.
Также «Ютуб» автоматически добавляет теги. Рекомендую перепроверить – они часто обобщены, а иногда и некорректны.
Программы
Существуют специальные программы, которые помогают досконально проработать вопрос с запросами, получить информацию, с какой частотой они используются, и расширить список смежными словами и словосочетаниями.
Приведу сервисы, которыми пользуюсь:
- «Яндекс.Вордстат». В поисковой строке нужно ввести фразу по теме ваших видео, и вам будет представлен список со статистикой по показам в месяц. Для канала лучше брать среднечастотные и низкочастотные запросы, чтобы уменьшить конкуренцию среди всех «Ютуб»-блогеров по похожей теме. Сервис Wordstat – бесплатный.
- Keyword Tool. Программой можно пользоваться без оплаты, но с ограничениями. При покупке «Кейворд Тул» может собрать запросы с сайта, который вы укажите, т.е. с «Ютуба».
- Рекламный аккаунт в Google. В «Личном кабинете» «Гугл рекламы» есть инструмент «Планировщик ключевых слов». Здесь не всегда выдаются соответствующие запросы, поэтому лучше перепроверять выдачу.
.jpg) «Яндекс.Вордстат» – сервис, который помогает проработать вопрос с запросами.
«Яндекс.Вордстат» – сервис, который помогает проработать вопрос с запросами.
Плагины
Для раскрутки «Ютуб»-канала можно использовать плагины, которые отображают скрытые теги конкурентов.
Некоторые из них:
- VidIQ для браузера Google Chrome. Для работы создайте аккаунт, откройте видео с наибольшим числом просмотров – вы увидите статистику, включая используемые теги. Если рядом со словом/фразой стоит # с цифрой от 1 до 10, то забирайте этот запрос себе. #1 означает позицию в выдаче, т.е. видео занимает первое место в топе.
- Clever – еще один плагин для «Хрома». Откройте чужой ролик, прокрутите страницу вниз – вам будет доступна информация об используемых тегах.
Оптимизируйте свои каналы и получайте результаты в виде монетизации.
Возвращаем нормальный шрифт на YouTube -3
- 25.05.15 11:13
•
AnykeyMan
•
#250918
•
Гиктаймс
•
•
2462
Google, YouTube

Со вчерашнего дня я обнаружил, что YouTube поменял шрифты заголовков. У меня они стали очень жирными. Поискав по запросу «шрифты youtube», а так же поспрашивав у друзей, удалось найти похожие проблемы и у других. Оказалось, что у кого-то шрифты стали меньше, у кого-то и вовсе не видно заголовков. Такая проблема наблюдалась в Google Chrome, Opera 26. В Opera 12 отображение заголовков было самым обычным.
Вот о чем я. Было:
Стало:
Было:
Стало:
Стало понятно, что YouTube в очередной раз что-то нахимичил. А нахимичил он вот что. В css в качестве шрифтов заголовков указаны:
Готовим расширение под Chrome, украшаем Хабр
отсюдатут
Комментарии (15):
-
denis_g
25.05.15 03:06/#8382150
Я просто оставлю это здесь… 😉
-
AnykeyMan
25.05.15 03:12/#8382166
/ -5Я видел это расширение и указал его в статье. И, как я уже говорил:
«Варианты с установкой различных расширений я всегда рассматривал в последнюю очередь, т.к. я очень трепетно отношусь к безопасности.»-
denis_g
25.05.15 04:53/#8382496
Ну… Как бы исходники открыты, исходники расширений, установленных из маркета тоже можно посмотреть, так что не вижу особых причин для паранойи. Это ж не LastPass, который, ЕМНИП, с бинарником идет.
-
AnykeyMan
25.05.15 06:12/#8382608
Статья писалась не чтобы поумничать. Писалась она с целью поделиться своим решением данной проблемы. Писалась статья в основном для тех, кто испытывал похожие проблемы, коих, поиск в гугле нашел не так уж и мало.
denis_g
25.05.15 06:45/#8382654
Ок.
-
-
-
-
lorndesign
25.05.15 03:37/#8382344
/ +1Гугл недавно обновил версию шрифта Roboto. Впервые это ощутили на веб-проектах, где был использован этот гугл-фонт.
Само собой, где физический был такой шрифт среди системных, подвоха не заметили.
Пологаю, это всё одна цепочка событий… -
zenden2k
25.05.15 03:52/#8382382
У меня ничего не изменилось. Виндовс 8.1
a553
25.05.15 04:37/#8382462
/ +2Автор всё перепутал просто. У него в системных шрифтах стояла какая-то фигня вместо Roboto, а он это пытался исправить расширением.
-
Ezhyg
25.05.15 04:42/#8382476
Маленький нюанс, шрифт-то используется «удалённый».
Roboto@font-face {
font-family: «Roboto»;
font-style: normal;
font-weight: 400;
src: url(«//fonts.gstatic.com/s/roboto/v15/IC_Dw3HJuHH__1Luo8iRGA.woff2») format(«woff2»), url(«//fonts.gstatic.com/s/roboto/v15/Y5yuUJGDLtmYv2_3fMB4fA.woff») format(«woff»);
}
Roboto Medium@font-face {
font-family: «Roboto»;
font-style: normal;
font-weight: 700;
src: url(«//fonts.gstatic.com/s/roboto/v15/oHi30kwQWvpCWqAhzHcCSFtXRa8TVwTICgirnJhmVJw.woff2») format(«woff2»), url(«//fonts.gstatic.com/s/roboto/v15/oHi30kwQWvpCWqAhzHcCSD8E0i7KZn-EPnyo3HZu7kw.woff») format(«woff»);
}
там ещё курсив для обоих есть, но я не стал уж его копипастить
И именно там он был «исправлен» :(. -
stalinets
25.05.15 11:37/#8382952
У меня во всех видео (но, кажется, не сразу) кириллица стала квадратиками. Опера 12.17.
Причём в строке поиска если набираю кириллицей — тоже квадратики.
Шрифта Roboto в папке Fonts нет.-
AnykeyMan
25.05.15 11:47/#8382970
Для оперы можно по-другому.
Создаешь файлик.css, пишешь в нем это:
body {
font-family: «Arial» !important;
}
Затем добавляешь эту css, в оперу (можно по этой инструкции). Попробуй.-
AnykeyMan
25.05.15 11:54/#8382976
/ +1Ссылочка не вставилась, но легких путей мы не ищем.
После того, как создал файлик.css, его нужно добавить в оперу. Для этого:
Набираешь в адресной строке opera:about. Ищешь там текст «User CSS directory». Открываешь этот путь в проводнике. Кидаешь CSS’ку. Перезапускаешь оперу. После этого открываешь «Вид» (либо если менюшка скрыта, то «страница») — «Стиль» — активируешь стиль, который закинул в папку со стилями. Попробуй.-
stalinets
26.05.15 12:14/#8382990
С ютубом помогло, спасибо, но внешний вид многих сайтов с принудительным Arial’ом немного непривычен))
stalinets
28.05.15 06:52/#8388914
Кстати, если видео встроено в сообщение на форуме, например — всё равно квадратики. Кликаешь по значку «Открыть на Youtube» — и на самом сайте уже нормально, шрифт Arial.
Видимо, при встраивании видео принудительно указать шрифт не срабатывает.
-
-
ZoomLS
26.05.15 10:51/#8385064
>>Opera 12.17
Ну хоть не IE 6, уже хорошо. Вот только, сколько можно пользоваться устаревшими браузерами и жаловаться на то, что что-то не работает? -
Где еще взять красивые символы
Изменить шрифт для Инстаграма можно с помощью Юникода – это таблица готовых символов всех языков мира. В нем можно найти точки, подчеркивания, различные знаки и буквы. Единственный минус: придется искать и вводить каждый символ вручную с компьютера.
Таблица Юникода на Windows
Как найти таблицу с символами на Windows:
- Нажимае на кнопку Windows или сразу на иконку с поиском.
- Вводим фразу: «Таблица символов».
- В открытом окне ищем символы и собираем из них текст.
- Копируем.
Как найти таблицу с символами на MacOS:
- Нажимаем правой кнопкой в любом месте, где есть строка ввода текста.
- Выбираем пункт «Правка» и далее – «Специальные символы».
- Вставляем нужный символ.
Важно: не все символы Юникода корректно отображаются в соцсети – придется проверять методом тыка
Супер эффект- перевернутое начертание
Кроме жирного, курсивного и подчеркнутого начертания шрифт в Youtube можно перевернуть с ног на голову.
→ Он повернется на 180 градусов.
При этом читать его нужно будет справа налево
Как это сделать ?
→ Используйте сервис “Таблица символов Юникода” по адресу https://unicode-table.com.
Работает он следующим образом. Вы вставляете исходный текст, каждый символ в котором заменяется символов Юникода.
Получается перевернутый текст, который можно скопировать и использовать где угодно — в том числе, на Ютубе.
Как пользоваться сервисом?
Кроме функции переворачивания, сервис предлагает другие удобные фишки — наборы разных символов, HTML-кодировщик и прочее.
Как работать со списком заголовков для Youtube
- Прочтите весь список и выберите 5-10 шаблонов, которые подходят для формата и содержания вашего видео.
- С каждым из них придумайте название для видео с ключевыми словами.
- Выберите тот заголовок, который лучше всего отображает суть видео и привлекает больше всего внимания.
- Например, нужен заголовок для видео про использование и оплату кредиткой. Берем заголовки и дополняем их сутью видео.
- Заголовок 1: «Как научиться экономить деньги с помощью кредитки»;
- Заголовок 23: «5 главных преимуществ оплаты картой Mastercard»;
- Заголовок 30: «Мы доказали, что расплачиваться картой выгоднее!»
- Заголовок 139: «Все «за» и «против» оплаты кредитной картой»
- А дальше пошла импровизация) «Итоги челленджа «7 дней без налички». Сколько бонусов я получила за неделю?»
- «Почему я не пользуюсь наличными»
- Я не буду из этих заголовков сейчас выбирать лучший — под разные форматы видео и сценарии подойдет свой. Например, для влога отлично зайдет последний заголовок, а вот для познавательного видео для всех — подойдет дополненный заголовок 1.
- Пробуйте, дополняйте и экспериментируйте с заголовками!
Rex

Rex — это семейство шрифтов с тремя весами — легким, жирным и жирным шрифтом, которое предназначено для создания уникальных титулов «на лету». Применимо для любого типа графического дизайна — веб, печати, графики движения и т. д. Идеально подходит для футболок и других предметов, таких как плакаты, логотипы. Включена кириллическая версия.

Poly — шрифт со средним контрастом с засечками. Этот шрифт был изначально разработан для того, чтобы выдерживать ограниченное отслеживание и увеличить количество букв в одной строке. Poly — это семейство шрифтов Unicode, поддерживающее функции Open Type и языки, использующие латинский алфавит и его варианты, особенно семейства языков коренных жителей Южной Америки.

Exo — это современный геометрический шрифт без засечек, который пытается передать технологическое / футуристическое ощущение, сохраняя при этом элегантный дизайн. Exo должен был быть очень универсальным шрифтом, поэтому он имеет 9 весов (максимум в сети), каждый из которых имеет курсивную версию. Он отлично работает в качестве дисплея, но также хорошо работает с текстами небольшого и среднего размера.
Arvil

Arvil имеет сильные линии с закругленными, мягкими концами, чтобы произвести прочную, но дружелюбную форму буквы. Доступный во всех заглавных буквах с цифрами, пунктуацией, а также с широким диапазоном символов, Arvil универсален.
Hagin

Hagin — это новый шрифт без засечек от Fontfabric, построенный с сильными геометрическими формами в стиле «старой школы». Применимо для любого типа графического дизайна — веб, печать, анимация и т. Д. И идеально подходит для футболок и других предметов, таких как плакаты, логотипы.
Static

Шрифт Static — это бесплатный современный шрифт, построенный в строгом геометрическом стиле в моноширинном стиле. Шрифт применим для любого типа графического дизайна, будь то веб, печать, анимация и т. д. Шрифты Static идеально подходят для футболок и других предметов, таких как плакаты, логотипы.
Noticia Text

Archive — современный шрифт san serif, построенный с использованием сильных геометрических форм для бесплатного скачивания. Прекрасный пример отображения шрифтов, он применим для любого типа графического дизайна — веб, печать, анимация и т. Д. И идеально подходит для футболок и других предметов, таких как плакаты, логотипы. Дизайн Слава Кириленко — графический дизайнер из Алматы, Казахстан.
Hattori Hanzo

Эта коллекция шрифтов libre создана дизайнерами, которые нарисовали эти шрифты, а затем позволили всем бесплатно использовать, делиться, изменять и улучшать шрифты.
Carton

Шрифт CARTON разработан Ником Маккоскером
Сильная, но чувствительная пластина с засечками, вдохновленная высокой печатью.
Blanch — это витрина, разработанная для семейного бренда Fruita Blanch. Семейство шрифтов Blanch — традиционный шрифт в современном стиле. Разработан Atipus.
Mensch

Mensch уплотненный шрифт в верхнем регистре с правильными, тонкими, встроенными и жирным шрифтом. Разработано Морганом Кнутсоном.

Великолепный современный sans-serif с очень длинной шеей. С целым множеством стилей и 8 разновидностей.
Open Sans Condensed

Open Sans — это гуманистический шрифт без засечек, разработанный Стивом Маттесоном, директором шрифтов Ascender Corp. Эта версия содержит полный набор символов 897. Открытый Sans был разработан с вертикальным напряжением, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, веб- и мобильных интерфейсов и имеет отличные характеристики разборчивости в форме букв.
Супер эффект- перевернутое начертание
Кроме жирного, курсивного и подчеркнутого начертания шрифт в Youtube можно перевернуть с ног на голову.
→ Он повернется на 180 градусов.
Как это сделать?
→ Используйте сервис “Таблица символов Юникода” по адресу https://unicode-table.com
.
Работает он следующим образом. Вы вставляете исходный текст, каждый символ в котором заменяется символов Юникода.
Получается перевернутый текст, который можно скопировать и использовать где угодно — в том числе, на Ютубе.
Как пользоваться сервисом?
Кроме переворачивания, сервис предлагает другие удобные фишки — наборы разных символов, HTML-кодировщик и прочее.